jQuery를 EasyUI 창 - 대화 상자를 만들
대화 상자 (대화)을 별도의 창 (윈도우)이며, 이는 상단의 툴바에서 버튼과 하단에 포함될 수있다. 기본적으로, 대화 상자 (대화)은 크기가 조절 될 수 있지만, 사용자는 크기를 변경할 수 있고, 크기 조정이 속성에 해당 설정할 수있다.

작성 대화 상자 (대화)
다음과 같이 대화 (대화 상자), 당신은 DIV의 태그를 만들 수 있습니다, 매우 간단합니다 :
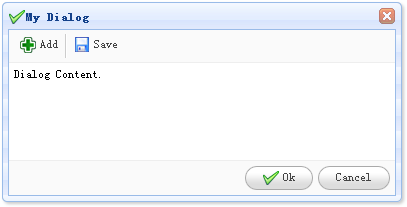
<사업부 아이디 = "DD"클래스 = "easyui-대화"스타일 = "패딩 : 5px; 폭 : 400 픽셀, 높이 200 픽셀;" 제목 = "내 대화"iconCls = "아이콘-확인" 도구 모음 = "#의 DLG-도구 모음"버튼 = "#의 DLG-버튼"> 대화 내용. </ DIV>
도구 모음 (툴바)와 버튼 (버튼)를 준비
<사업부 아이디 = "DLG-도구 모음">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')"> 추가 </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')"> 저장 </a>에
</ DIV>
<사업부 아이디 = "DLG-버튼">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="javascript:alert('Ok')"> 확인 </a>를
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')"> </a>을 취소
</ DIV>
위의 코드는 우리의 도구 모음 (도구 모음)와 버튼 (단추) (대화)와 대화를 만듭니다. 이 대화 상자 (대화), 도구 모음 (도구 모음), 내용 (콘텐츠)와 버튼 (버튼) 표준입니다.