jQuery를 EasyUI 응용 프로그램 - 한 CRUD 응용 프로그램 만들기
데이터 수집 및 데이터의 적절한 관리가 필요한 공통 네트워크 응용 프로그램입니다. CRUD은 우리가 페이지와 편집 데이터베이스 레코드의 목록을 생성 할 수 있습니다. 이 튜토리얼은 당신이 CRUD 데이터 그리드를 구현하기 위해 jQuery를 EasyUI 프레임 워크를 사용하는 방법을 보여줍니다.
우리는 다음과 같은 플러그인을 사용합니다 :
- 데이터 그리드는 사용자에게 데이터의 목록을 보여준다.
- 대화 : 만들거나 단일 사용자 정보를 편집 할 수 있습니다.
- 형식 : 데이터를 제출하기위한 양식입니다.
- 멧세이 : 일부 운영 정보를 보여줍니다.
1 단계 : 데이터베이스 준비
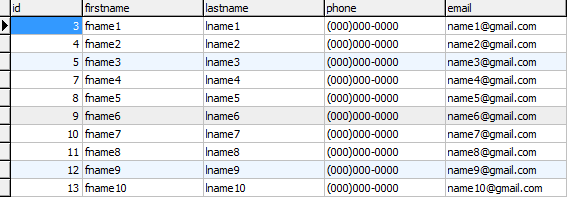
우리는 사용자 정보를 저장하기 위해 MySQL 데이터베이스를 사용합니다. 데이터베이스 및 '사용자'테이블 만들기.

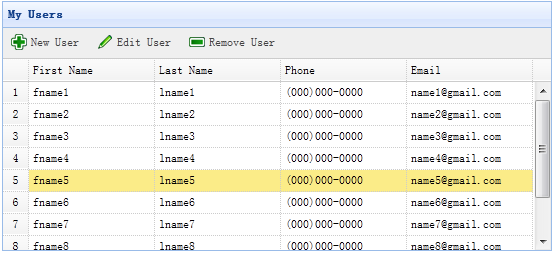
2 단계 : 사용자 정보를 표시하는 데이터 그리드를 만듭니다
자바 스크립트 코드의 데이터 그리드없이 만들었습니다.
<표 아이디 = "DG"제목 = "내 사용자"클래스 = "easyui - 데이터 그리드"스타일 = "너비 : 550 픽셀, 높이 250 픽셀" URL = "get_users.php" 도구 모음 = "# 도구 모음" rownumbers = "true"를 fitColumns = "true"를 singleSelect = "진정한"> <THEAD> <TR> <목 필드 = "FIRSTNAME"너비 = "50"> 이름 </ 일> <목 필드 = "LASTNAME"너비 = "50"> 성 </ 일> <목 필드 = "전화"너비 = "50"> 전화 </ 일> <목 필드 = "이메일"너비 = "50"> 이메일 </ 일> </ TR> </ THEAD> </ 테이블> <사업부 아이디 = "도구 모음"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()"> 새 사용자 </a>를 <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()"> 사용자 편집 </a>에 <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()"> 사용자 </a>를 제거 </ DIV>
우리는 다음과 같이, 사용자가리스트에 표시 할 수있는 자바 스크립트 코드를 작성하지 않아도 :

서버에서 데이터를 검색하는 데 사용되는 'URL'속성과 할당 된 'get_users.php'를 사용하여 데이터 그리드.
코드 get_users.php 파일
$ 루피 = 상 mysql_query ( '사용자의 선택 *');
$ 결과 = 배열 ();
동안 ($ 행 = mysql_fetch_object ($ RS)) {
($ 결과, $ 행) array_push;
}
에코하여 json_encode ($ 결과);
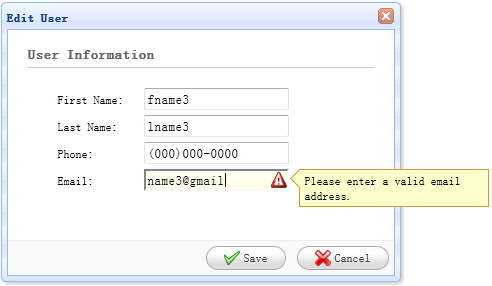
3 단계 : 폼 대화 상자 만들기
우리는 만들거나 사용자를 편집하기 위해 동일한 대화 상자를 사용합니다.
<사업부 아이디 = "DLG"클래스 = "easyui-대화"스타일 = "너비 : 400 픽셀, 높이 : 280px; 패딩 : 10px 20 픽셀"
폐쇄 = "true"를 버튼 = "#의 DLG-버튼">
<사업부 클래스 = "ftitle"> 사용자 정보 </ DIV>
<양식 ID = "FM"방법 = "게시물">
<사업부 클래스 = "fitem">
<레이블> 이름 : </ 라벨>
<입력 이름 = "FIRSTNAME"클래스 = "easyui-validatebox"= "true"를 요구>
</ DIV>
<사업부 클래스 = "fitem">
<레이블> 성 : </ 라벨>
<입력 이름 = "LASTNAME"클래스 = "easyui-validatebox"= "true"를 요구>
</ DIV>
<사업부 클래스 = "fitem">
<레이블> 전화 : </ 라벨>
<입력 이름 = "전화">
</ DIV>
<사업부 클래스 = "fitem">
<레이블> 이메일 : </ 라벨>
<입력 이름 = "이메일"클래스 = "easyui-validatebox"VALIDTYPE이 = "이메일">
</ DIV>
</ FORM>
</ DIV>
<사업부 아이디 = "DLG-버튼">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()"> 저장 </a>에
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')"> </a>을 취소
</ DIV>
이 대화 상자는 만들어도 모든 자바 스크립트 코드되었습니다

4 단계 : 생성 및 편집 사용자 달성
사용자를 생성 할 때 대화 상자를 열고 양식 데이터를 지 웁니다.
() {NEWUSER를 작동
$ ( '#하는 Dlg') 대화 상자 ( '열기') 대화 ( 'setTitle이라는', '새 사용자') ..;
. $ ( '#의 FM') 형태 ( '맑은');
URL = 'save_user.php';
}
사용자를 편집 할 때, 대화 상자가 열리고 데이터 그리드에서 선택한 행에서 양식 데이터를로드합니다.
VAR 행 = $ ( '#의 DG') 데이터 그리드 ( '통해 getSelected');
경우 (행) {
$ ( '#하는 Dlg') 대화 상자 ( '열기') 대화 ( 'setTitle이라는', '사용자 편집') ..;
. $ ( '#의 FM') 형태 ( '로드', 행);
URL = 'update_user.php 한 id =?'+ row.id;
}
사용자 데이터가 URL 주소를 저장할 때 'URL'리턴 형태는 저장된다.
5 단계 : 상기 사용자 데이터를 저장
우리는 사용자 데이터를 저장하려면 다음 코드를 사용 :
saveUser 함수 () {
$ ( '#의 FM'). 양식 ( '제출', {
URL : 홈페이지,
의 onsubmit : 함수 () {
$를 반환 (이) .form ( '검증');
},
성공 : 기능 (결과) {
var에 결과 = 평가는 ( '('+ 결과 + ')');
경우 (result.errorMsg) {
$ .messager.show ({
제목 : '오류'
메시지 : result.errorMsg
});
} 그밖에 {
$ ( '#하는 Dlg') 대화 ( '가까이'); 대화 상자를 닫습니다 //
$ ( '# DG') 데이터 그리드 ( '새로 고침'); // 사용자 데이터를 새로 고침
}
}
});
}
양식을 제출하기 전에 '의 onsubmit'함수는 함수 형태 필드 값을 확인하는 데 사용된다,라고한다. 양식 필드 값이 성공적으로 제출하면 대화 상자를 닫고 데이터 그리드 데이터를 다시로드합니다.
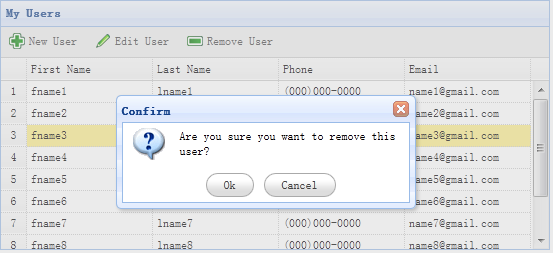
6 단계 : 사용자 삭제
우리는 사용자를 제거하려면 다음 코드를 사용합니다 :
destroyUser 함수 () {
VAR 행 = $ ( '#의 DG') 데이터 그리드 ( '통해 getSelected');
경우 (행) {
$의 .messager.confirm ( '확인', '당신이 사용자를 파괴 하시겠습니까?', 기능 (R) {
만약 (R) - {
$ .post ( 'Destroy_user.php', {ID : row.id}, 기능 (결과) {
경우 (result.success) {
$ ( '# DG') 데이터 그리드 ( '새로 고침'); // 사용자 데이터를 새로 고침
} 그밖에 {
$ .messager.show ({// 표시 오류 메시지
제목 : '오류'
메시지 : result.errorMsg
});
}
} 'JSON');
}
});
}
}

행을 제거하기 전에, 우리는 사용자가 실제로 데이터의 행을 제거할지 여부를 결정할 수 있습니다 확인 대화 상자가 표시됩니다. 데이터가 성공적으로 제거 된 후, 데이터 그리드 데이터를 새로 고치려면 '새로 고침'메서드를 호출합니다.
단계 7 : 코드 실행
열기 MySQL은, 브라우저에서 코드를 실행합니다.