jQuery를 EasyUI 데이터 그리드 - 만들기 세분
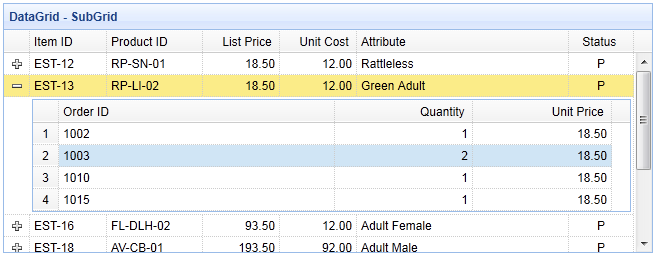
세부 정보보기는 데이터 그리드 (데이터 그리드)는, 사용자가 추가 정보를 표시하는 행을 확장 할 수 있습니다 사용합니다. 모든 콘텐츠는 동적으로로드 할 수있는 세부 행, 하위 그리드로로드 할 수 있습니다. 이 튜토리얼에서는 주요 그리드 하위 그리드를 만드는 방법을 보여줍니다.

1 단계 : 주 그리드 만들기
<표 아이디 = "DG"스타일 = "너비 : 700 픽셀, 높이 250 픽셀" URL = "datagrid22_getdata.php" 제목 = "데이터 그리드 - 아 격자" singleSelect = "true"를 fitColumns = "진정한"> <THEAD> <TR> <목 필드 = 너비 = "80", "항목 ID"> 항목 ID </ 일> <목 필드 = "제품 ID"너비 = "100"> 제품 ID </ 일> <목 필드 = "LISTPRICE"정렬 = "오른쪽"너비 = "80"> 리스팅 가격 </ 일> < "unitcost"목 필드 = "오른쪽"너비 = "80"정렬> <일 /> 단위 비용 <목 필드 = "ATTR1"너비 = "220"> 속성 </ 일> 상태 </ 일> <목 필드 = "상태"너비 = "60"= "센터"정렬> </ TR> </ THEAD> </ 테이블>
2 단계 : 세분의 상세보기를 표시하기 위해 설정
상세도를 사용하기 위해 페이지 헤더 도면 스크립트 파일을 참조하는 기억주십시오.
<스크립트 유형 = "텍스트 / 자바 스크립트"SRC = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# DG').에서 Datagrid ({
보기 : detailview,
detailFormatter : 기능 (인덱스, 행) {
복귀 '<DIV 스타일 = "패딩 : 2 픽셀"> <테이블 클래스 = "DDV"> </ 테이블> </ div>';
},
onExpandRow : 기능 (인덱스, 행) {
VAR DDV = $ (이) .datagrid ( 'getRowDetail', 인덱스) .find ( 'table.ddv');
ddv.datagrid ({
URL : '? datagrid22_getdetail.php 항목 ID ='+ row.itemid,
fitColumns : 사실,
singleSelect : 사실,
rownumbers : 사실,
loadMsg : '',
높이 : '자동'
열 : [[
{필드 'OrderID를'제목 : '주문 ID', 폭 : 100},
{필드 : '양'제목 : '수량', 폭 : 100},
{필드 '단가'제목 : '단가', 폭 : 100}
]],
하여 onResize : 함수 () {
$ ( '# DG') 데이터 그리드 ( 'fixDetailRowHeight', 인덱스);
},
onLoadSuccess : 함수 () {
에서는 setTimeout (함수 () {
$ ( '# DG') 데이터 그리드 ( 'fixDetailRowHeight', 인덱스);
}, 0);
}
});
$ ( '# DG') 데이터 그리드 ( 'fixDetailRowHeight', 인덱스);
}
});
사용자가 확장 버튼 ( '+')을 클릭하면, 'onExpandRow'이벤트가 트리거됩니다. 우리는 세 개의 서브넷으로 새 그리드를 만들 수 있습니다. 성공적으로로드 또는 크기를 변경할 때 서브 메시 데이터는 주 격자 'fixDetailRowHeight "메소드를 호출 할 때 기억주세요.
3 단계 : 서버 측 코드
datagrid22_getdata.php
$ 결과 = 배열 ();
'conn.php'를 포함;
$ 루피 = 상 mysql_query ( ") 여기서 항목 ID LINEITEM에서 상품 ID를 선택 (아이템 SELECT * FROM");
$ 항목 = 배열 ();
동안 ($ 행 = mysql_fetch_object ($ RS)) {
($ 항목, $ 행) array_push;
}
에코하여 json_encode ($ 항목);
datagrid22_getdetail.php
'conn.php'를 포함;
$ 항목 ID =는 mysql_real_escape_string ($ _ REQUEST의 [ '는 항목 ID']);
$ 루피 = 상 mysql_query ( "SELECT * LINEITEM의 경우 상품 ID = '$의 상품 ID'");
$ 항목 = 배열 ();
동안 ($ 행 = mysql_fetch_object ($ RS)) {
($ 항목, $ 행) array_push;
}
에코하여 json_encode ($ 항목);