jQuery를 EasyUI 데이터 그리드 - 열 작업
이 자습서에서는 편집 가능한 데이터 그리드 (데이터 그리드)의 동작에 열을 포함하는 방법을 배우게됩니다. 동작 열은 일반적으로 하나 이상의 다른 열 동작에서 값이 포함되어 있습니다.

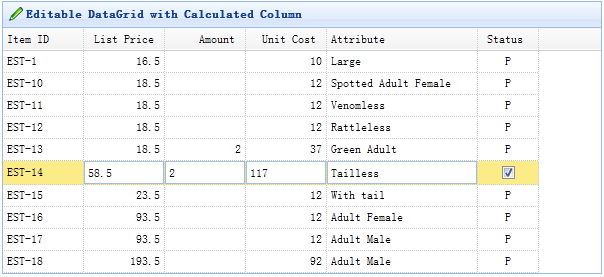
첫째, 편집 가능한 데이터 그리드 (데이터 그리드)을 만들 수 있습니다. 여기에서 우리는 몇 가지 편집 가능한 열, 'LISTPRICE', numberbox 편집 유형으로 정의 된 '양'과 'unitcost'열을 만듭니다. 동작 열 'unitcost'필드, 금액 LISTPRICE 열을 곱한 결과가 될 것입니다.
<표 아이디 = "TT"스타일 = "너비 : 600PX; 높이 : 자동"
iconCls = "아이콘 편집"singleSelect = "true"를 "계산 열 편집 가능한 데이터 그리드"제목 =
idField = "항목 ID"URL = "데이터 / datagrid_data.json">
<THEAD>
<TR>
<목 필드 = 너비 = "80", "항목 ID"> 항목 ID </ 일>
<목 필드 = "LISTPRICE"너비 = "80"정렬 = "오른쪽"편집기 = "{유형 : 'numberbox'옵션 : {정밀도 : 1}}"> 리스팅 가격 </ 일>
<= "80"= "오른쪽"편집기 = "{유형 : 'numberbox'옵션 : {정밀도 : 0}}"정렬 목 필드 = "양"폭> 금액 </ 일>
<목 필드 = "unitcost"너비 = "80"= "오른쪽"편집기 = "numberbox"정렬> 단위 비용 </ 일을>
<목 필드 = "ATTR1"너비 = "150"편집기 = "텍스트"> 속성 </ 일>
< '{: 옵션을'확인란 '유형을 {에'P '오프' '}} "목 필드 ="상태 "너비 ="60 "="센터 "편집기를 정렬> 상태 </ 일>
</ TR>
</ THEAD>
</ 테이블>
사용자가 행을 클릭하면, 우리는 편집 작업을 시작했다.
VAR는 lastIndex;
$ ( '# 고작').에서 Datagrid ({
onClickRow : 기능 (rowIndex에) {
경우 (lastIndex 속성! = rowIndex에) {
$ ( '# 고작') 데이터 그리드 ( '지며 EndEdit'는 lastIndex);
$ ( '# 고작') 데이터 그리드 ( 'beginEdit', rowIndex에);
(rowIndex에) setEditing;
}
는 lastIndex = rowIndex에;
}
});
일부 컬럼의 동작 사이의 관계를 만들려면, 우리는 현재의 편집자를 얻고, 위의 일부 이벤트에 바인딩해야합니다.
기능 setEditing (rowIndex에) {
VAR 에디터 =에게 $ ( '#의 TT') 데이터 그리드 ( 'getEditors', rowIndex에);
var에 priceEditor = 편집자 [0]
var에 amountEditor = 편집자 [1]
var에 costEditor = 편집자 [2]
priceEditor.target.bind ( '변화', 함수 () {
() 계산;
});
amountEditor.target.bind ( '변화', 함수 () {
() 계산;
});
함수 계산 () {
VAR 비용 = priceEditor.target.val () * amountEditor.target.val ();
$ (CostEditor.target) .numberbox ( 'setValue의'비용);
}
}