jQuery를 EasyUI 창 - 사용자 정의 창 도구 모음
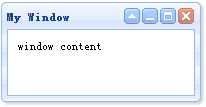
, 축소 최소화 가능, 최대화 및 폐쇄 : 기본적으로 윈도우 (창) 네 개의 도구가 있습니다. 예를 들어, 우리는 다음과 같은 윈도우 (창)를 정의 :
<사업부 아이디 = "승리"클래스 = "easyui 창"제목 = "내 창"스타일 = "패딩 : 10px; 폭 : 200 픽셀, 높이 100 픽셀;"> 윈도우 내용 </ DIV>

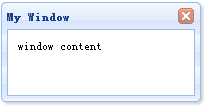
사용자 지정 도구의 경우, 도구는 true 또는 false로 설정됩니다. 예를 들어, 우리는 그냥 폐쇄 도구를 갖는 윈도우 (창)를 정의 할 수 있습니다. 당신은 false로 다른 도구를 설정해야합니다. 우리는 표시 할 수 있습니다 또는 jQuery를에 의해 코드는 도구의 속성을 정의합니다. 이제 우리는 윈도우 (창)을 정의하는 jQuery 코드를 사용 :
$ ( '# 승리'). 창 ({
축소 : 거짓,
최소화 가능 : 거짓,
최대화 : 거짓
});

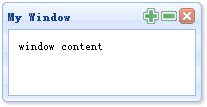
우리는 윈도우 (창)에 사용자 정의 도구를 추가 할 경우, 우리는 도구 속성을 사용할 수 있습니다. 예 보여, 우리는 윈도우 (창)에이 도구를 추가 :
$ ( '# 승리'). 창 ({
축소 : 거짓,
최소화 가능 : 거짓,
최대화 : 거짓,
도구 : [{
iconCls '아이콘 - 추가'
핸들러 : 함수 () {
( '추가') 경고;
}
}, {
iconCls '아이콘-제거'
핸들러 : 함수 () {
경고 ( '제거');
}
}]
});