jQuery를 EasyUI 응용 프로그램 - CRUD 데이터 그리드를 만들
이전 섹션에서, 우리는 만들 수 CRUD 애플리케이션 편집 사용자 정보를 생성하기 위해 대화 (대화) 구성 요소를 사용합니다. 이 튜토리얼은 어떻게 CRUD 데이터 그리드 (데이터 그리드)을 만드는 방법을 보여줍니다. 우리가 사용하는 플러그인 편집 가능한 데이터 그리드 (데이터 그리드를) 이러한 작업을 CRUD 작업을 완료합니다.

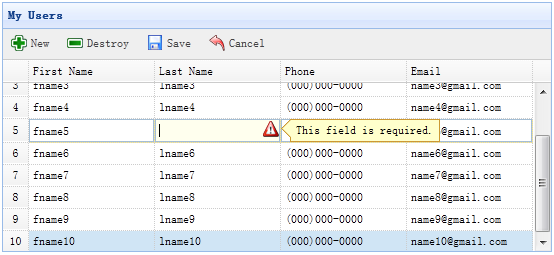
1 단계 : HTML 태그 데이터 그리드 (데이터 그리드)을 정의
<표 아이디 = "DG"제목 = "내 사용자"스타일 = "너비 : 550 픽셀, 높이 250 픽셀"
도구 모음 = "# 도구 모음"idField이 = "아이디"
rownumbers = "true"를 fitColumns = "true"를 singleSelect = "진정한">
<THEAD>
<TR>
<목 필드 = "FIRSTNAME"너비 = "50"편집기 = "{유형 : 'validatebox'옵션 : {필수 항목 : true}}"> 이름 </ 일>
<목 필드 = "LASTNAME"너비 = "50"편집기 = "{유형 : 'validatebox'옵션 : {필수 항목 : true}}"> 성 </ 일>
<제 /> <목 필드 = "전화"너비 = "50"편집기 = "텍스트"> 전화
<제 /> 이메일 <목 필드 = "이메일"너비 = "50"편집기 = "{ '이메일'} 유형 : 'validatebox'옵션 : {VALIDTYPE}">
</ TR>
</ THEAD>
</ 테이블>
<사업부 아이디 = "도구 모음">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:$('#dg').edatagrid('addRow')"> 새로운 </ A>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:$('#dg').edatagrid('destroyRow')"> 파괴 </ A>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:$('#dg').edatagrid('saveRow')"> 저장 </ A>
<a href="#" class="easyui-linkbutton" iconCls="icon-undo" plain="true" onclick="javascript:$('#dg').edatagrid('cancelRow')"> 취소 </ A>
</ DIV>
2 단계 : 편집 가능한 데이터 그리드 (데이터 그리드)을 사용하여
$ ( '# DG'). Edatagrid ({
URL : 'get_users.php'
적인 saveURL 'save_user.php'
updateURL 속성 : 'update_user.php'
destroyUrl 'destroy_user.php'
});
우리는 데이터 그리드 (데이터 그리드)을 편집 할 'URL', '적인 saveURL', 'updateURL 속성'과 'destroyUrl'속성을 제공해야합니다 :
- URL : 서버에서 사용자 데이터를 검색 할 수 있습니다.
- 적인 saveURL : 새 사용자 데이터를 저장합니다.
- updateURL 속성은 : 기존 사용자 데이터를 업데이트 할 수 있습니다.
- destroyUrl는 : 기존 사용자 데이터를 삭제합니다.
3 단계 : 서버 처리 코드를 작성
새 사용자 (save_user.php)를 저장 :
$ FIRSTNAME = $ _REQUEST [ 'FIRSTNAME']; $ 성 = $ _REQUEST [ 'LASTNAME']; $ 전화 = $ _REQUEST [ '전화']; $ 이메일 = $ _REQUEST [ '이메일']; 'conn.php'를 포함; $는 SQL = "사용자 (이름, 성, 전화, 이메일) 값 ( '$의 FIRSTNAME', '$의 LASTNAME', '$ 전화', '$ 이메일')에 삽입"; @mysql_query ($의 SQL); 에코하여 json_encode (배열 ( '이드'=>에 mysql_insert_id () 'FIRSTNAME'=> $ FIRSTNAME, '성'=> $의 LASTNAME, '전화'=> $ 전화, '이메일'=> $ 이메일 ));
업데이트 사용자가 이미 (update_user.php) 존재 :
$ 이드 = INTVAL ($ _ REQUEST [ 'ID']); $ FIRSTNAME = $ _REQUEST [ 'FIRSTNAME']; $ 성 = $ _REQUEST [ 'LASTNAME']; $ 전화 = $ _REQUEST [ '전화']; $ 이메일 = $ _REQUEST [ '이메일']; 'conn.php'를 포함; $ SQL은 = "업데이트 사용자가 FIRSTNAME = '$의 FIRSTNAME', LASTNAME = '$의 LASTNAME'전화 = '$ 폰', 이메일 = '$ 이메일'아이디 = $ ID를 설정합니다"; @mysql_query ($의 SQL); 에코하여 json_encode (배열 ( '이드'=> $ 아이디, 'FIRSTNAME'=> $ FIRSTNAME, '성'=> $의 LASTNAME, '전화'=> $ 전화, '이메일'=> $ 이메일 ));
사용자가 이미 (destroy_user.php) 존재 삭제하려면 :
$ 이드 = INTVAL ($ _ REQUEST [ 'ID']); 'conn.php'를 포함; $ SQL은 "여기서 아이디 = $ ID를 사용자의 삭제"; @mysql_query ($의 SQL); 에코하여 json_encode (배열 ( '성공'=> TRUE));