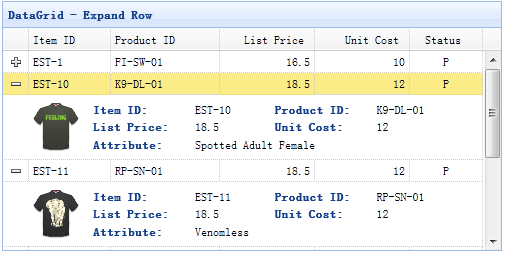
jQuery를 EasyUI 데이터 그리드 - 확장 라인에 대한 자세한 사항보기
데이터 그리드 (데이터 그리드)는 다른 결과를 보여 뷰 (보기)를 변경할 수 있습니다. 상세한 뷰를 사용하여 상기 데이터 그리드 (데이터 그리드)은 상기 데이터 라인의 왼쪽 버튼을 확대 표시 할 수있다 ( "+"또는 "-"). 사용자 추가 세부 사항을 표시하기 위해 행을 확장 할 수 있습니다.

1 단계 : 데이터 그리드를 작성 (데이터 그리드)
<표 아이디 = "DG"스타일 = "너비 : 500 픽셀, 높이 250 픽셀" URL = "datagrid8_getdata.php" 페이지 매김 = "true"를 sortName는 =있는 sortOrder = "내림차순"을 "항목 ID" 제목 = "데이터 그리드 - 행을 확장" singleSelect = "true"를 fitColumns = "진정한"> <THEAD> <TR> <목 필드 = 너비 = "60", "항목 ID"> 항목 ID </ 일> <목 필드 = "제품 ID"너비 = "80"> 제품 ID </ 일> <목 필드 = "LISTPRICE"정렬 = "오른쪽"너비 = "70"> 리스팅 가격 </ 일> < "unitcost"목 필드 = "오른쪽"너비 = "70"정렬> <일 /> 단위 비용 상태 </ 일> <목 필드 = "상태"너비 = "50"= "센터"정렬> </ TR> </ THEAD> </ 테이블>
2 단계 : 설정 데이터 그리드의 상세도 (데이터 그리드)
상세도를 사용하기 위해 페이지 헤더 도면 스크립트 파일을 참조하는 기억주십시오.
<스크립트 유형 = "텍스트 / 자바 스크립트"SRC = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# DG').에서 Datagrid ({
보기 : detailview,
detailFormatter : 기능 (인덱스, 행) {
복귀 '<DIV 클래스 = "DDV"스타일 = "패딩 : 5px 0"> </ div>';
},
onExpandRow : 기능 (인덱스, 행) {
VAR DDV = $ (이) .datagrid ( 'getRowDetail', 인덱스) .find ( 'div.ddv');
ddv.panel ({
국경 : 거짓,
캐시 : 거짓,
href가 '? datagrid21_getdetail.php 항목 ID ='+ row.itemid,
에 onLoad : 함수 () {
$ ( '# DG') 데이터 그리드 ( 'fixDetailRowHeight', 인덱스);
}
});
$ ( '# DG') 데이터 그리드 ( 'fixDetailRowHeight', 인덱스);
}
});
우리는 상세보기를 렌더링하는 방법을 데이터 그리드 (데이터 그리드)을 말하는 'detailFormatter'기능을 정의합니다. 이 경우, 우리는 그 세부 사항에 대한 컨테이너의 역할을 단순한 '<div>'요소에 리턴한다. 자세한 내용이 비어 있습니다. 사용자가 확장 버튼 ( '+')을 클릭하면, onExpandRow 이벤트가 트리거됩니다. 그래서 우리는 아약스 내용을로드하는 몇 가지 코드를 작성할 수 있습니다. 마지막으로, 우리는 행 높이로드 될 때 경우의 세부 사항을 해결하기 위해 'fixDetailRowHeight'메서드를 호출합니다.
3 단계 : 서버 측 코드
datagrid21_getdetail.php
& 중위;? PHP는 include_once 문 'conn.php'; $ 항목 ID =는 mysql_real_escape_string ($ _ REQUEST의 [ '는 항목 ID']); $ 루피 = 상 mysql_query ( "SELECT * 항목의 경우 항목 ID = '$의 상품 ID'"); $ 항목 =은 mysql_fetch_array ($ RS); ?한다 <표 클래스 = "DV-테이블"국경 = "0"스타일 = "너비 : 100 %;"> <TR> <TD ROWSPAN = "3"스타일 = "너비 : 60 픽셀"> & 중위;? PHP는 $ 금주 모임 = 폭발 ( '-', $의 상품 ID); $ Serno = $ 금주 모임 [1] $ IMG는 = "/ 셔츠 $의 serno.gif 이미지"; "<IMG SRC = \"는 에코 IMG의 \를 $ "스타일 = \"폭 : 60 픽셀; 마진 오른쪽 : 20 픽셀 \ "/>"; ?한다 </ TD> <TD 클래스 = "DV-라벨"> 항목 ID : </ TD> <TD> & LT PHP는 [ '항목 ID'] $ 항목을 에코;?;?한다 </ TD> <TD 클래스 = "DV-라벨"> 제품 ID : </ TD> <TD> & LT PHP는 $ 항목을 에코;? [ '제품 ID'] ;?한다 </ TD> </ TR> <TR> <TD 클래스 = "DV-라벨"> 리스팅 가격 : </ TD> <TD> & LT PHP는 $ 항목을 에코;? [ 'LISTPRICE'] ;?한다 </ TD> <TD 클래스 = "DV-라벨"> 단위 비용 : </ TD> <TD> & LT PHP는 $ 항목을 에코;? [ 'unitcost'] ;?한다 </ TD> </ TR> <TR> <TD 클래스 = "DV-라벨"> 속성 : </ TD> <TD에서 colspan = "3"> & LT PHP는 $ 항목을 에코;? [ 'ATTR1'] ;?한다 </ TD> </ TR> </ 테이블>