jQuery를 EasyUI 트리 메뉴 - 트리 메뉴가 상위 / 하위 노드를 추가
보통 트리 노드는 노드가 parentid를 저장하는 모든면에 나타낸다. 이것은 또한 인접리스트 모델이라고합니다. 직접 부하는 메뉴 트리 (나무)에 데이터가 허용되지 않습니다. 그러나 우리는 로딩 메뉴 트리 전에 표준 표준 메뉴 트리 (나무) 데이터 형식으로 넣을 수 있습니다. 트리 (나무) 플러그인이 작동하는 'loadFilter'옵션을 제공합니다, 그것은이 기능을 달성 할 수있다. 이는 수신 데이터를 변경하기위한 기회를 제공한다. 이 튜토리얼은 어떻게 트리 메뉴 (트리)에 / 자식 노드를로드 'loadFilter'부모 기능을 사용하는 방법을 보여줍니다.

부모 / 자식 노드 데이터
[
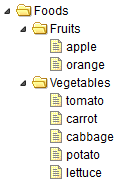
{ "ID": 1, "parendId": 0, "이름": "음식"},
{ "ID": 2, "parentId": 1, "이름": "과일"},
{ "ID": 3, "parentId": 1, "이름": "야채"},
{ "이드"4 "parentId": 2, "이름": "사과"},
{ "ID": 5, "parentId": 2, "이름": "오렌지"},
{ "ID": 6, "parentId": 3, "이름": "토마토"},
{ "이드"7 "parentId": 3, "이름": "당근"},
{ "ID": 8, "parentId": 3, "이름": "양배추"},
{ "ID": 9, "parentId": 3, "이름": "감자"},
{ "ID": 10, "parentId": 3, "이름": "상추"}
]
사용 'loadFilter'메뉴 트리 만들기 (나무)
$ ( '# 고작'). 트리 ({
URL : '데이터 / tree6_data.json'
loadFilter : 기능 (행) {
변환 (행)을 반환;
}
});
변환의 실현
기능 변환 (행) {
함수가 존재한다 (행, parentId) {
대한 (var에 나는 = 0; i가 rows.length을 <; 내가 ++) {
(행 [I] .ID == parentId)가 true를 반환하는 경우;
}
false를 반환;
}
VAR 노드 = [];
// 최상위 노드를 가져옵니다
대한 (var에 나는 = 0; i가 rows.length을 <; 내가 ++) {
VAR 행은 행 = [I];
경우 (!이 존재 (행 row.parentId)) {
nodes.push ({
ID : row.id,
텍스트 : row.name
});
}
}
var에 TODO = [];
대한 (var에 나는 = 0; i가 nodes.length을 <; 내가 ++) {
toDo.push (노드 [I]);
}
동안 (toDo.length) {
VAR 노드 = toDo.shift (); // 부모 노드
// 자식 노드를 가져옵니다
대한 (var에 나는 = 0; i가 rows.length을 <; 내가 ++) {
VAR 행은 행 = [I];
경우 (row.parentId == node.id) {
var에 아이 = {ID : row.id, 텍스트 : row.name};
경우 (node.children) {
node.children.push (아이);
} 그밖에 {
node.children = [아동]
}
toDo.push (아이);
}
}
}
노드를 반환;
}