jQuery를 EasyUI 데이터 그리드는 - 상자를 추가
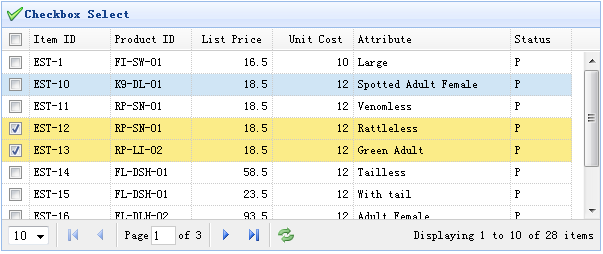
이 예는 데이터 그리드 (데이터 그리드)에 열에서 상자를 배치하는 방법을 보여줍니다. 체크 박스는 사용자가 선택 / 데이터의 그리드 선을 선택 해제 할 수있는 옵션을 제공합니다.

체크 박스의 열을 추가하려면, 우리는 단지 열 속성 체크 박스를 추가하고 true로 설정해야합니다. 코드는 다음과 같이 :
<표 아이디 = "TT"제목 = "확인란을 선택합니다"클래스 = "easyui - 데이터 그리드"스타일 = "너비 : 550 픽셀, 높이 250 픽셀" URL = "데이터 / datagrid_data.json" idField는 = 매김 = "true"를 "항목 ID" iconCls = "아이콘 절약"> <THEAD> <TR> <목 필드 = "CK"체크 상자 = "진정한"> </ 일> <목 필드 = 너비 = "80", "항목 ID"> 항목 ID </ 일> <목 필드 = "제품 ID"너비 = "80"> 제품 ID </ 일> <목 필드 = "LISTPRICE"너비 = "80"= "권리"정렬> 리스팅 가격 </ 일> 단위 비용 <목 필드 = "unitcost"너비 = "80"= "권리"정렬> </ 번째> <목 필드 = "ATTR1"너비 = "100"> 속성 </ 일> 상태 </ 일> <목 필드 = "상태"너비 = "60"= "센터"정렬> </ TR> </ THEAD> </ 테이블>
위의 코드는 열 속성과 체크 박스를 추가, 그래서 체크 박스 컬럼이 될 것입니다. idField 속성이 설정되어있는 경우, 상기 데이터 그리드 (데이터 그리드) 선택은 다른 페이지에 설정된 상태를 유지한다.