jQuery를 EasyUI 창 - 간단한 창 만들기
우리가 DIV 태그를 매우 간단하게 만들 수있는 창 (창) 만들기 :
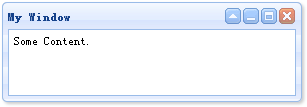
<사업부 아이디 = "승리"클래스 = "easyui 창"제목 = "내 창"스타일 = "너비 : 300 픽셀, 높이 100 픽셀; 패딩 : 5px;"> 일부 콘텐츠. </ DIV>
지금 테스트 페이지를 실행하면 화면에 표시되는 창 (윈도우)를 볼 수 있습니다. 우리는 어떤 자바 스크립트 코드를 작성할 필요가 없습니다.

당신이 숨겨진 창 (창)를 만들려면, '진정한 가치, 당신은 윈도우 (창)를 열려면'오픈 '메서드를 호출 할 수 있습니다하는'폐쇄 '속성을 설정 기억 :
<사업부 아이디 = 클래스 = "easyui 창"제목을 "승리"= "내 창"폐쇄 = "진정한"스타일 = "너비 : 300 픽셀, 높이 100 픽셀; 패딩 : 5px;"> 일부 콘텐츠. </ DIV>
. $ ( '# 승') 창 ( '개방');
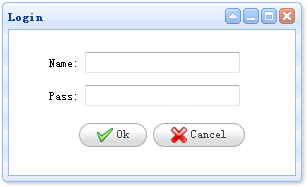
마지막 예에서 보듯, 우리는 로그인 창 (창)을 작성 :
<사업부 아이디 = "승리"클래스 = "easyui 창"제목 = "로그인"스타일 = "너비 : 300 픽셀, 높이 : 180px;"> <양식 스타일 = "패딩 : 10px 20 픽셀 10px 40px;"> <P> 이름 : <입력 유형 = "텍스트"> </ P> <P> 패스 : <입력 유형 = "암호"> </ P> <사업부 스타일 = "패딩 : 5px; 텍스트 정렬 : 센터;"> <a href="#" class="easyui-linkbutton" icon="icon-ok"> 확인 </a>를 <a href="#" class="easyui-linkbutton" icon="icon-cancel"> </a>을 취소 </ DIV> </ FORM> </ DIV>