jQuery를 EasyUI 응용 프로그램 - 배포 라인 세부 CRUD 애플리케이션 편집 양식을 작성
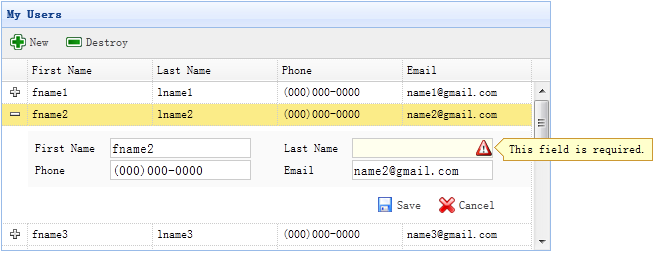
'detailview'데이터 그리드보기 (데이터 그리드보기)를 전환 할 때, 사용자는 아래의 행에 행의 일부 세부 사항을 표시 라인을 확장 할 수있다. 이 기능을 사용하면 편집 양식 (양식)의 고장 라인 패널 (패널)을 방지하기 위해 일부 적합한 레이아웃 (레이아웃)를 제공 할 수 있습니다. 이 튜토리얼에서, 우리는 차지하는 공간의 편집 양식 (양식)를 줄이기 위해 (데이터 그리드) 구성 요소 데이터 그리드를 사용합니다.

1 단계 : HTML 태그 데이터 그리드 (데이터 그리드)을 정의
<표 아이디 = "DG"제목 = "내 사용자"스타일 = "너비 : 550 픽셀, 높이 250 픽셀" URL = "get_users.php" 도구 모음 = "# 도구 모음" fitColumns = "true"를 singleSelect = "진정한"> <THEAD> <TR> <목 필드 = "FIRSTNAME"너비 = "50"> 이름 </ 일> <목 필드 = "LASTNAME"너비 = "50"> 성 </ 일> <목 필드 = "전화"너비 = "50"> 전화 </ 일> <목 필드 = "이메일"너비 = "50"> 이메일 </ 일> </ TR> </ THEAD> </ 테이블> <사업부 아이디 = "도구 모음"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()"> 새로운 </a>를 <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()"> </a>를 파괴 </ DIV>
2 단계 : 데이터 그리드 (DataGrid에) 응용 프로그램 자세히보기
$ ( '# DG').에서 Datagrid ({
보기 : detailview,
detailFormatter : 기능 (인덱스, 행) {
복귀 '<DIV 클래스 = "DDV"> </ div>';
},
onExpandRow : 기능 (인덱스, 행) {
VAR DDV = $ (이) .datagrid ( 'getRowDetail', 인덱스) .find ( 'div.ddv');
ddv.panel ({
국경 : 거짓,
캐시 : 사실,
href가 '? show_form.php 지수 ='+ 인덱스,
에 onLoad : 함수 () {
$ ( '# DG') 데이터 그리드 ( 'fixDetailRowHeight', 인덱스);
$ ( '# DG') 데이터 그리드 ( 'selectRow', 인덱스);
$ ( '# DG') 데이터 그리드 ( 'getRowDetail', 인덱스) .find ( '양식') 형태 ( '로드', 행) ..;
}
});
$ ( '# DG') 데이터 그리드 ( 'fixDetailRowHeight', 인덱스);
}
});
데이터 그리드에 대한 위해 (데이터 그리드) 응용 프로그램의 세부 사항은 '데이터 그리드-detailview.js'파일을 소개 HTML 페이지 헤더에 볼 수 있습니다.
우리는 라인 세부 내용을 생성하기 위해 'detailFormatter'기능을 사용합니다. 이 경우, 우리는 편집 양식 (양식) <div> 빈의 자리로 돌아갑니다. 줄에 사용자가 클릭 버튼을 확장 할 때 'onExpandRow'이벤트가 트리거됩니다 ( '+'), 우리는 아약스 (양식)에 의해 편집 양식을로드합니다. 컨테이너 선 세부 정보를 얻기 위해 'getRowDetail'메서드를 호출, 그래서 우리는 줄 세부 사항 패널 (패널)을 찾을 수 있습니다. 행 만든 패널 (패널)의 세부 사항은, 'show_form.php'반환의 편집 양식 (양식)로드합니다.
3 단계 : (양식) 편집 양식을 만듭니다
편집 양식 (양식) 서버에서로드됩니다.
<양식 방법 = "게시물"> <표 클래스 = "DV-테이블"스타일 = "너비 : 100 %; 배경 : #fafafa; 패딩 : 5px; 여백 - 가기 : 5px;"> <TR> <TD> 이름 </ TD> <TD> </ 입력> </ TD> <입력 이름 = "FIRSTNAME"클래스 = "easyui-validatebox은"= "true"를 요구> <TD> 성 </ TD> <TD> <입력 이름 = "LASTNAME"클래스 = "easyui-validatebox"= "true"를 요구> </ 입력> </ TD> </ TR> <TR> <TD> 전화 </ TD> <TD> <입력 이름 = "전화"> </ 입력> </ TD> <TD> 이메일 </ TD> <TD> <입력 이름 = "이메일"클래스 = "easyui-validatebox"VALIDTYPE = "이메일"> </ 입력> </ TD> </ TR> </ 테이블> <사업부 스타일 = "패딩 : 5px 0; 텍스트 정렬 : 오른쪽; 패딩 오른쪽 : 30 픽셀"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php 에코 $_REQUEST['index'];?>)"> </a>에 저장 <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php 에코 $_REQUEST['index'];?>)"> </a>을 취소 </ DIV> </ FORM>
4 단계 : 저장 또는 편집 취소
편집을 취소하려면 'cancelItem'기능을 사용자가 저장하거나 호출 할 'saveItem'함수를 호출합니다.
기능 saveItem (색인) {
VAR 행 = $ ( '#의 DG') 데이터 그리드 ( 'getRows') [인덱스];
var에 URL = row.isNewRecord 'save_user.php': 'update_user.php 한 id =?'+ row.id;?
$ ( '# DG').에서 Datagrid ( 'getRowDetail', 인덱스) .find ( '양식'). 양식 ( '제출', {
URL : 홈페이지,
의 onsubmit : 함수 () {
$를 반환 (이) .form ( '검증');
},
성공 : 기능 (데이터) {
데이터 = 평가 ( '('+ 데이터 + ')');
data.isNewRecord = 거짓;
$ ( '# DG') 데이터 그리드 ( 'collapseRow', 인덱스);
$ ( '# DG').에서 Datagrid ( '에 updateRow', {
인덱스 : 인덱스,
행 : 데이터
});
}
});
}
URL을 반환하고 양식 (양식) 개체에 대한보고 양식 (양식) 데이터를 제출하는 방법을 '제출'부르기로 결정한다. 데이터가 성공적으로 저장되어있는 경우, 접힌 데이터 행을 업데이트.
기능 cancelItem (색인) {
VAR 행 = $ ( '#의 DG') 데이터 그리드 ( 'getRows') [인덱스];
경우 (row.isNewRecord) {
. $ ( '# DG') 데이터 그리드 ( 'deleteRow를', 인덱스);
} 그밖에 {
$ ( '# DG') 데이터 그리드 ( 'collapseRow', 인덱스);
}
}
당신이 편집 작업을 취소 할 때 라인이 새로운 라인이며, 저장되지 않은 경우, 행, 그렇지 않으면 배 라인을 삭제합니다.