jQuery EasyUI data grid and tree widget - Propertygrid property grid
 jQuery EasyUI plugin
jQuery EasyUI plugin Extended from $ .fn.datagrid.defaults. By $ .fn.propertygrid.defaults override the default defaults.
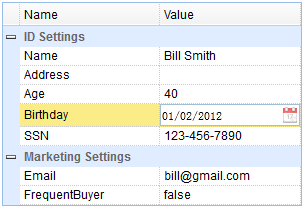
Property grid (propertygrid) provides users with an interface Li Loulan and edit attributes. Property grid is inline editing data grid. It is quite easy to use. Users can easily create a hierarchical list of editable properties and represent any data type of project. Property grid with a built-in sorting and grouping features.

rely
- datagrid
usage
Create a property grid (propertygrid) in the tag. Please note that the column is built-in, no need to declare it again.
<Table id = "pg" class = "easyui-propertygrid" style = "width: 300px"
data-options = "url: 'get_data.php', showGroup: true, scrollbarSize: 0"> </ table>
Use javascript to create a property grid (propertygrid).
<Table id = "pg" style = "width: 300px"> </ table>
$ ( '# Pg'). Propertygrid ({
url: 'get_data.php',
showGroup: true,
scrollbarSize: 0
});
The property grid (propertygrid) append a new row.
var row = {
name: 'AddName',
value: '',
group: 'Marketing Settings',
editor: 'text'
};
$ ( '# Pg') propertygrid ( 'appendRow', row).;
Line data (Row Data)
Property grid (propertygrid) extended from the data grid (datagrid). Its rows of data format and data grid (datagrid) the same. As a property line, the following fields are required:
name: the field name.
value: the value of the field to be edited.
Field values group: group.
editor: Edit property values editor.
Line data instance:
{ "Total": 4, "rows": [
{ "Name": "Name", "value": "Bill Smith", "group": "ID Settings", "editor": "text"},
{ "Name": "Address", "value": "", "group": "ID Settings", "editor": "text"},
{ "Name": "SSN", "value": "123-456-7890", "group": "ID Settings", "editor": "text"},
{ "Name": "Email", "value": "[email protected]", "group": "Marketing Settings", "editor": {
"Type": "validatebox",
"Options": {
"ValidType": "email"
}
}}
]}
Attributes
The property extends from the data grid (datagrid). The following is a property of the property grid (propertygrid) added.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showGroup | boolean | 定义是否显示属性组。 | false |
| groupField | string | 定义组的字段名。 | group |
| groupFormatter | function(group,rows) | 定义如何格式化组的值。该函数包括下列参数: group:组的字段名。 rows:属于改组的行。 |
method
The methods extend from the data grid (datagrid). Here's how property grid (propertygrid) was added.
| 名称 | 参数 | 描述 |
|---|---|---|
| expandGroup | groupIndex | 展开指定的组。如果 'groupIndex' 参数未分配,则展开所有的组。 |
| collapseGroup | groupIndex | 折叠指定的组。如果 'groupIndex' 参数未分配,则折叠所有的组。 |
 jQuery EasyUI plugin
jQuery EasyUI plugin