jQuery EasyUI Data Grid - expanded lines Show Details
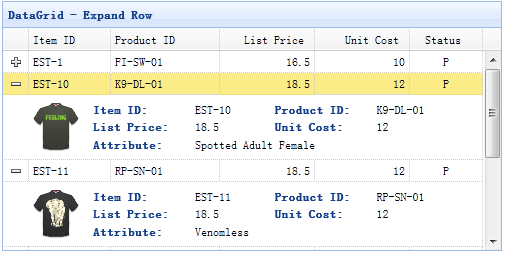
Data Grid (datagrid) can change the view (view) to show different results. Use the detailed view, the data grid (datagrid) can display the expand button to the left of the data line ( "+" or "-"). Users can expand the row to display additional details.

Step 1: Create a data grid (DataGrid)
<Table id = "dg" style = "width: 500px; height: 250px" url = "datagrid8_getdata.php" pagination = "true" sortName = "itemid" sortOrder = "desc" title = "DataGrid - Expand Row" singleSelect = "true" fitColumns = "true"> <Thead> <Tr> <Th field = "itemid" width = "60"> Item ID </ th> <Th field = "productid" width = "80"> Product ID </ th> <Th field = "listprice" align = "right" width = "70"> List Price </ th> <Th field = "unitcost" align = "right" width = "70"> Unit Cost </ th> <Th field = "status" width = "50" align = "center"> Status </ th> </ Tr> </ Thead> </ Table>
Step 2: Set a detailed view of the data grid (DataGrid)
In order to use a detailed view, please remember to refer to a view script file in the page header.
<Script type = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# Dg'). Datagrid ({
view: detailview,
detailFormatter: function (index, row) {
return '<div class = "ddv" style = "padding: 5px 0"> </ div>';
},
onExpandRow: function (index, row) {
var ddv = $ (this) .datagrid ( 'getRowDetail', index) .find ( 'div.ddv');
ddv.panel ({
border: false,
cache: false,
href: 'datagrid21_getdetail.php itemid =?' + row.itemid,
onLoad: function () {
$ ( '# Dg') datagrid ( 'fixDetailRowHeight', index).;
}
});
$ ( '# Dg') datagrid ( 'fixDetailRowHeight', index).;
}
});
We define 'detailFormatter' function to tell the data grid (datagrid) how to render the detail view. In this case, we return to a simple '<div>' element, it acts as a container for the details. Please note that more information is empty. When the user clicks the expand button ( '+'), onExpandRow event will be triggered. So we can write some code to load ajax details. Finally, we call the 'fixDetailRowHeight' method to fix the details of when the row height when loaded.
Step 3: The server-side code
& Lt;? Php include_once 'conn.php'; $ Itemid = mysql_real_escape_string ($ _ REQUEST [ 'itemid']); $ Rs = mysql_query ( "select * from item where itemid = '$ itemid'"); $ Item = mysql_fetch_array ($ rs); ? & Gt; <Table class = "dv-table" border = "0" style = "width: 100%;"> <Tr> <Td rowspan = "3" style = "width: 60px"> & Lt;? Php $ Aa = explode ( '-', $ itemid); $ Serno = $ aa [1]; $ Img = "images / shirt $ serno.gif"; echo "<img src = \" $ img \ "style = \" width: 60px; margin-right: 20px \ "/>"; ? & Gt; </ Td> <Td class = "dv-label"> Item ID: </ td> <Td> & lt;? Php echo $ item [ 'itemid'];? & Gt; </ td> <Td class = "dv-label"> Product ID: </ td> <Td> & lt;? Php echo $ item [ 'productid'];? & Gt; </ td> </ Tr> <Tr> <Td class = "dv-label"> List Price: </ td> <Td> & lt;? Php echo $ item [ 'listprice'];? & Gt; </ td> <Td class = "dv-label"> Unit Cost: </ td> <Td> & lt;? Php echo $ item [ 'unitcost'];? & Gt; </ td> </ Tr> <Tr> <Td class = "dv-label"> Attribute: </ td> <Td colspan = "3"> & lt;? Php echo $ item [ 'attr1'];? & Gt; </ td> </ Tr> </ Table>