jQuery EasyUI Data Grid - Using the virtual scroll view displays mass data
Data Grid (datagrid) virtual scrolling feature can be used to display a large number of records without paging. When the vertical scroll bar to scroll the data grid (datagrid) Executive ajax request to load and refresh the existing records. Refresh the entire course of action is smooth not blinking. In this tutorial, we will create a data grid (datagrid), and use the virtual scrolling feature to load data from the server.

Creating a Data Grid (DataGrid)
Grid data (datagrid) using virtual scrolling feature, 'view' property should be set to 'scrollview'. Users should download scrollview extended from the data grid (datagrid), and reference scrollview file page header.
<Script type = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
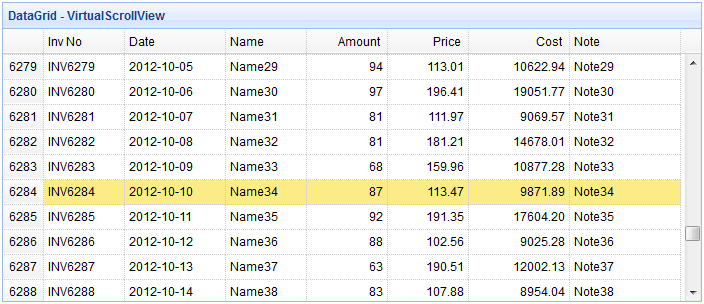
<Table id = "tt" class = "easyui-datagrid" style = "width: 700px; height: 300px" title = "DataGrid - VirtualScrollView" data-options = "view: scrollview, rownumbers: true, singleSelect: true, url: 'datagrid27_getdata.php', autoRowHeight: false, pageSize: 50 "> <Thead> <Tr> <Th field = "inv" width = "80"> Inv No </ th> <Th field = "date" width = "100"> Date </ th> <Th field = "name" width = "80"> Name </ th> <Th field = "amount" width = "80" align = "right"> Amount </ th> <Th field = "price" width = "80" align = "right"> Price </ th> <Th field = "cost" width = "100" align = "right"> Cost </ th> <Th field = "note" width = "110"> Note </ th> </ Tr> </ Thead> </ Table>
Please note that we do not need to use the pagination property, but pageSize attribute is required, so that execution ajax request data grid (datagrid) for the specified number of records from the server.
Server-side code
datagrid27_getdata.php
? $ Page = isset ($ _ POST [ 'page']) intval ($ _ POST [ 'page']): 1;
$ Rows = isset ($ _ POST [ 'rows']) intval ($ _ POST [ 'rows']):? 50;
$ Items = array ();
date_default_timezone_set ( 'UTC');
for ($ i = 1; $ i <= $ rows; $ i ++) {
$ Index = $ i + ($ page-1) * $ rows;
$ Amount = rand (50,100);
$ Price = rand (10000,20000) / 100;
$ Items [] = array (
'Inv' => sprintf ( "INV% 04d", $ index),
'Date' => date ( 'Ym-d', time () + 24 * 3600 * $ i),
'Name' => 'Name'. $ Index,
'Note' => 'Note'. $ Index,
'Amount' => $ amount,
'Price' => sprintf ( '% 01.2f', $ price),
'Cost' => sprintf ( '% 01.2f', $ amount * $ price)
);
}
$ Result = array ();
$ Result [ 'total'] = 8000;
$ Result [ 'rows'] = $ items;
echo json_encode ($ result);