jQuery EasyUI tree menu - Tree menu to add a node
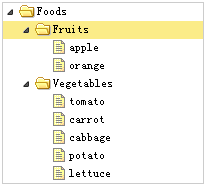
This tutorial shows you how to attach a node to the tree menu (Tree). We will create a food tree node that contains fruits and vegetables, and then add some other fruit to the existing fruit node.

Create food tree
First, we create food tree, the code is as follows:
<Div style = "width: 200px; height: auto; border: 1px solid #ccc;"> <Ul id = "tt" class = "easyui-tree" url = "tree_data.json"> </ ul> </ Div>
Please note that the tree (Tree) component is defined in the <ul> tag, tree node data loaded from URL "tree_data.json".
Get the parent node
Then we choose fruit node by clicking the node, we will add some other fruit data. Executive getSelected obtained processing node:
var node = $ ( '# tt') tree ( 'getSelected').;
Return result getSelected method is a javascript object that has an id, text, target property. target property is a DOM object reference node is selected, its append method will be used for additional child nodes.
Additional nodes
var node = $ ( '# tt') tree ( 'getSelected').;
if (node) {
var nodes = [{
"Id": 13,
"Text": "Raspberry"
}, {
"Id": 14,
"Text": "Cantaloupe"
}];
$ ( '# Tt'). Tree ( 'append', {
parent: node.target,
data: nodes
});
}
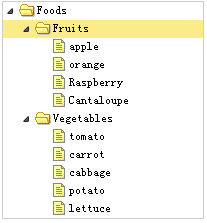
When you add some fruit, you will see:

As you can see, using easyui tree (Tree) plug-in to an additional node is not so difficult.