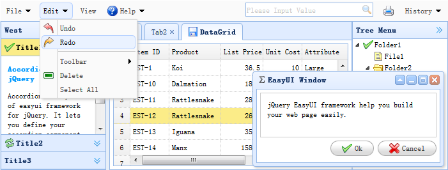
jQuery EasyUI Profile
jQuery EasyUI is a jQuery-based framework that integrates a variety of user interface plug.

What is jQuery EasyUI
jQuery EasyUI framework provides everything needed to create Web pages that help you easily set up a site.
- easyui is a jQuery-based framework that integrates a variety of user interface plug.
- easyui provide the necessary functionality to establish a modern interactive applications in javascript.
- Use easyui, you do not write too much javascript code, under normal circumstances you only need to use some html tags to define the user interface.
- Complete framework HTML page.
- easyui saves product development time and scale.
- easyui very simple, but very powerful.

jQuery EasyUI download
You can choose from http://www.jeasyui.com/download/index.php download you need jQuery EasyUI versions.
Easy to use jQuery and HTML5
jQuery EasyUI component that provides easy to use, it enables developers to quickly build Web pages on the popular program core jQuery and HTML5. These features make your application suitable for today's networks. There are two ways declaration UI components:
1. Direct statement components in HTML.
<Div class = "easyui-dialog" style = "width: 400px; height: 200px"
data-options = "title: 'My Dialog', collapsible: true, iconCls: 'icon-ok', onOpen: function () {}">
dialog content.
</ Div>
2. Write JavaScript code to create components.
<Input id = "cc" style = "width: 200px" />
$ ( '# Cc'). Combobox ({
url: ...,
required: true,
valueField: 'id',
textField: 'text'
});