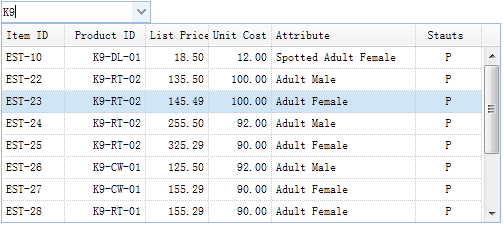
jQuery EasyUI form - Filter drop-down data grid (ComboGrid)
Drop-down data grid (Combogrid) common components, and drop-down boxes (Combobox) component is, in addition to have a drop-down panel, which are based on data grid (Datagrid) of. Drop-down data grid (Combogrid) components can be filtered, paging, and has some other data grid (Datagrid) function. This tutorial shows you how to filter the data recorded in a drop-down data grid (Combogrid) component.

Create a drop-down data grid (Combogrid)
<Input id = "cg" style = "width: 150px">
$ ( '# Cg'). Combogrid ({
panelWidth: 500,
url: 'form5_getdata.php',
idField: 'itemid',
textField: 'productid',
mode: 'remote',
fitColumns: true,
columns: [[
{Field: 'itemid', title: 'Item ID', width: 60},
{Field: 'productid', title: 'Product ID', align: 'right', width: 80},
{Field: 'listprice', title: 'List Price', align: 'right', width: 60},
{Field: 'unitcost', title: 'Unit Cost', align: 'right', width: 60},
{Field: 'attr1', title: 'Attribute', width: 150},
{Field: 'status', title: 'Stauts', align: 'center', width: 60}
]]
});
Drop-down data grid (Combogrid) components should define 'idField' and 'textField' property. 'IdField' property store component values, 'textField' property to display the text message in the text input box. Drop-down data grid (Combogrid) component may be 'local' or 'remote' mode filter records. In remote (remote) mode, when the user enters a character into the text input box, the drop-down data grid (Combogrid) to send the 'q' parameter to the remote server.
Server-side code
? $ Q = isset ($ _ POST [ 'q']) strval ($ _ POST [ 'q']): '';
include 'conn.php';
$ Rs = mysql_query ( "select * from item where itemid like '% $ q%' or productid like '% $ q%'");
$ Rows = array ();
while ($ row = mysql_fetch_assoc ($ rs)) {
$ Rows [] = $ row;
}
echo json_encode ($ rows);