jQuery EasyUI Data Grid - column operation
In this tutorial, you will learn how to include a column in the operation of editable data grid (datagrid) in. An operational column typically contains values from one or more other columns operation.

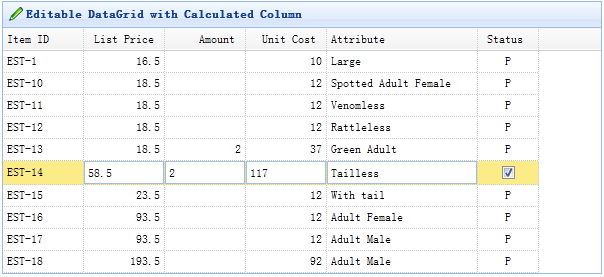
First, create an editable data grid (datagrid). Here we create some editable column, 'listprice', 'amount' and 'unitcost' column defined as numberbox edit type. Operation column is 'unitcost' field, will be the result of multiplying the amount listprice column.
<Table id = "tt" style = "width: 600px; height: auto"
title = "Editable DataGrid with Calculated Column" iconCls = "icon-edit" singleSelect = "true"
idField = "itemid" url = "data / datagrid_data.json">
<Thead>
<Tr>
<Th field = "itemid" width = "80"> Item ID </ th>
<Th field = "listprice" width = "80" align = "right" editor = "{type: 'numberbox', options: {precision: 1}}"> List Price </ th>
<Th field = "amount" width = "80" align = "right" editor = "{type: 'numberbox', options: {precision: 0}}"> Amount </ th>
<Th field = "unitcost" width = "80" align = "right" editor = "numberbox"> Unit Cost </ th>
<Th field = "attr1" width = "150" editor = "text"> Attribute </ th>
<Th field = "status" width = "60" align = "center" editor = "{type: 'checkbox', options: {on: 'P', off: ''}}"> Status </ th>
</ Tr>
</ Thead>
</ Table>
When the user clicks on a row, we started an edit action.
var lastIndex;
$ ( '# Tt'). Datagrid ({
onClickRow: function (rowIndex) {
if (lastIndex! = rowIndex) {
$ ( '# Tt') datagrid ( 'endEdit', lastIndex).;
$ ( '# Tt') datagrid ( 'beginEdit', rowIndex).;
setEditing (rowIndex);
}
lastIndex = rowIndex;
}
});
To create a relationship between the operation of some columns, we should get the current editors, and bind them to some of the events above.
function setEditing (rowIndex) {
var editors = $ ( '# tt') datagrid ( 'getEditors', rowIndex).;
var priceEditor = editors [0];
var amountEditor = editors [1];
var costEditor = editors [2];
priceEditor.target.bind ( 'change', function () {
calculate ();
});
amountEditor.target.bind ( 'change', function () {
calculate ();
});
function calculate () {
var cost = priceEditor.target.val () * amountEditor.target.val ();
$ (CostEditor.target) .numberbox ( 'setValue', cost);
}
}