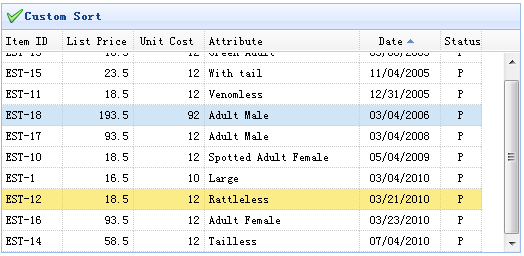
jQuery EasyUI Data Grid - Custom Sort
If the default sort behavior does not meet your needs, you can customize the data grid (datagrid) sorting behavior.

The most basic, the user can define on a column to sort the function name is sorter. This function takes two values, the return value will be as follows:
valueA> valueB => returns 1
valueA <valueB => -1
Custom Sort Code
<Table id = "tt"> </ table>
$ ( '# Tt'). Datagrid ({
title: 'Custom Sort',
iconCls: 'icon-ok',
width: 520,
height: 250,
singleSelect: true,
remoteSort: false,
columns: [[
{Field: 'itemid', title: 'Item ID', width: 60, sortable: true},
{Field: 'listprice', title: 'List Price', width: 70, align: 'right', sortable: true},
{Field: 'unitcost', title: 'Unit Cost', width: 70, align: 'right', sortable: true},
{Field: 'attr1', title: 'Attribute', width: 120, sortable: true},
{Field: 'date', title: 'Date', width: 80, sortable: true, align: 'center',
sorter: function (a, b) {
a = a.split ( '/');
b = b.split ( '/');
if (a [2] == b [2]) {
if (a [0] == b [0]) {
return (a [1]> b [1] 1:? -1);
} Else {
return (a [0]> b [0] 1:? -1);
}
} Else {
return (a [2]> b [2] 1:? -1);
}
}
},
{Field: 'status', title: 'Status', width: 40, align: 'center'}
]]
.}) Datagrid ( 'loadData', data);
You can see from this code, we create a sorter custom column for the date. The date format is 'dd / mm / yyyy', it can be easily sorted by date.