jQuery EasyUI Data Grid - Add inquiry
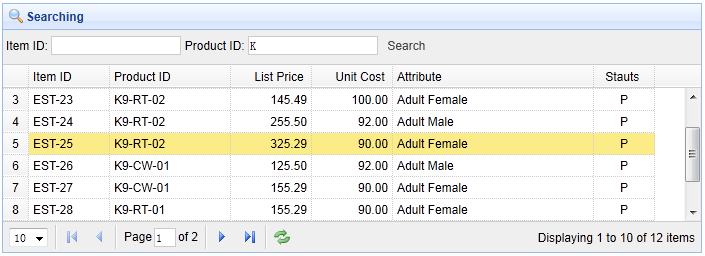
This example demonstrates how to obtain data from the database, and displays them in the data grid (datagrid) in. Then demonstrates how to display the search results based on user-entered search keywords.

Creating a Data Grid (DataGrid)
Create a paging function with the data grid (datagrid), and add toolbars to it.
<Table id = "tt" class = "easyui-datagrid" style = "width: 600px; height: 250px" url = "datagrid24_getdata.php" toolbar = "# tb" title = "Load Data" iconCls = "icon-save" rownumbers = "true" pagination = "true"> <Thead> <Tr> <Th field = "itemid" width = "80"> Item ID </ th> <Th field = "productid" width = "80"> Product ID </ th> <Th field = "listprice" width = "80" align = "right"> List Price </ th> <Th field = "unitcost" width = "80" align = "right"> Unit Cost </ th> <Th field = "attr1" width = "150"> Attribute </ th> <Th field = "status" width = "60" align = "center"> Stauts </ th> </ Tr> </ Thead> </ Table>
Toolbars are defined as follows:
<Div id = "tb" style = "padding: 3px"> <Span> Item ID: </ span> <Input id = "itemid" style = "line-height: 26px; border: 1px solid #ccc"> <Span> Product ID: </ span> <Input id = "productid" style = "line-height: 26px; border: 1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()"> Search </a> </ Div>
When a user enters a query value and press Query button, 'doSearch' function will be called:
function doSearch () {
$ ( '# Tt'). Datagrid ( 'load', {
itemid: $ ( '# itemid') val (),.
productid: $ ( '# productid') val ().
});
}
The above code calls the 'load' method to load the new data grid (datagrid) data. We need to pass 'itemid' and 'productid' arguments to the server.
Server-side code
include 'conn.php';
? $ Page = isset ($ _ POST [ 'page']) intval ($ _ POST [ 'page']): 1;
? $ Rows = isset ($ _ POST [ 'rows']) intval ($ _ POST [ 'rows']): 10;
? $ Itemid = isset ($ _ POST [ 'itemid']) mysql_real_escape_string ($ _ POST [ 'itemid']): '';
? $ Productid = isset ($ _ POST [ 'productid']) mysql_real_escape_string ($ _ POST [ 'productid']): '';
$ Offset = ($ page-1) * $ rows;
$ Result = array ();
$ Where = "itemid like '$ itemid%' and productid like '$ productid%'";
$ Rs = mysql_query ( "select count (*) from item where" $ where.);
$ Row = mysql_fetch_row ($ rs);
$ Result [ "total"] = $ row [0];
$ Rs = mysql_query ( "select * from item where" $ where "limit $ offset, $ rows"..);
$ Items = array ();
while ($ row = mysql_fetch_object ($ rs)) {
array_push ($ items, $ row);
}
$ Result [ "rows"] = $ items;
echo json_encode ($ result);