jQuery EasyUI Form - Create a tree drop-down box (ComboTree)
Tree drop-down box (ComboTree) is a drop-down box below the tree (Tree) with the (ComboBox). It can act as a form field use, it can be submitted to a remote server.
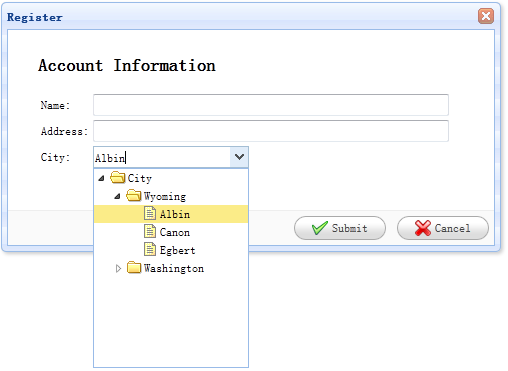
In this tutorial, we will create a registration form with name, address, city fields. city field is a drop-down box tree (ComboTree) field, in which the user can drop down the tree panel (tree panel), and select a specific city.

Create a form (Form)
<Div id = "dlg" class = "easyui-dialog" style = "width: 500px; height: 250px; padding: 10px 30px;"
title = "Register" buttons = "# dlg-buttons">
<H2> Account Information </ h2>
<Form id = "ff" method = "post">
<Table>
<Tr>
<Td> Name: </ td>
<Td> <input type = "text" name = "name" style = "width: 350px;" /> </ td>
</ Tr>
<Tr>
<Td> Address: </ td>
<Td> <input type = "text" name = "address" style = "width: 350px;" /> </ td>
</ Tr>
<Tr>
<Td> City: </ td>
<Td> <select class = "easyui-combotree" url = "data / city_data.json" name = "city" style = "width: 156px;" /> </ td>
</ Tr>
</ Table>
</ Form>
</ Div>
<Div id = "dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()"> Submit </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')"> Cancel </a>
</ Div>
You can see from the above code, we called a 'city' tree drop-down box (ComboTree) set up a url attribute field, this field can be retrieved tree (Tree) data from the remote server. Please note that this field has a style called 'easyui-combotree', so we do not need to write any js code tree drop-down box (ComboTree) fields are automatically rendered.