ブートストラップインベントリ・グループ/価格表
ターゲット
価格は、任意のサイトに製品やサービスを販売する主要なコンポーネントの1つです。 でもBoortstrap 3(および以前のリリースでは)直接価格表のコンポーネントを提供していませんでしたが、それは、グループコンポーネントのリストを提供します。 複雑なカスタマイズされたコンテンツをレンダリングする目的で、コンポーネントの設計。 この機能を使用して、我々は単純な価格表では、この授業で作成し、CSSルールで使用されるグループのリストの生成を説明し、それをカスタマイズする方法について説明します。

典型的な外観

あなたがすることができますオンラインデモを表示 、次のコードの例です。
<DIVクラス= "コンテナ"> <DIVクラス= "行"> <ULクラス= "リストグループCOL-LG-4"> <李クラス= "リストグループ項目」>無制限のユーザーます。</ li> <李クラス= "リストグループ項目」>無制限のストレージます。</ li> <李クラス= "リストグループ項目">フォーラムサポートます。</ li> <李クラス= "リストグループ項目">詳細....ます。</ li> <李クラス= "リストグループ項目">詳細.....ます。</ li> </ UL> </ DIV> </ DIV>
リストグループとリストグループ項目
リストグループクラスの CSSルール次のように
.LISTグループ{
パディング左:0;
マージン底:20ピクセル;
}
.LISTグループ項目{
位置:相対;
表示:ブロック;
パディング:10pxの15ピクセル;
マージン底:-1px;
背景色:#FFFFFF;
国境:1pxの固体#dddddd。
}
.LISTグループ項目:第一子{
border-top-右半径:4PX。
border-top-左半径:4PX。
}
.LISTグループ項目:最後の子{
マージン底:0;
border-bottom-右半径:4PX。
border-bottom-左半径:4PX。
}
バッジ(バッジ)
あなたは、リスト・グループが含まれるようにバッジ(バッジ)のコンポーネントを使用することができます。 次のコードは、これを実現する方法を示します。
<DIVクラス= "コンテナ"> <DIVクラス= "行"> <ULクラス= "リストグループCOL-LG-4"> <李クラス= "リストグループ項目"> <スパンクラス= "バッジ">非常に重要</ span>の無制限ユーザーます。</ li> <李クラス= "リストグループ項目」>無制限のストレージます。</ li> <李クラス= "リストグループ項目">フォーラムサポートます。</ li> <李クラス= "リストグループ項目">詳細....ます。</ li> <李クラス= "リストグループ項目">詳細.....ます。</ li> </ UL> </ DIV> </ DIV>
あなたがすることができ、オンラインデモをご覧になるにはこちらをクリック 。 以下は、バッジリストグループをターゲットとCSSコードを示しています。
.LISTグループ項目> .badge {
フロート:右;
}
.LISTグループ項目> .badge + .badge {
マージン右:5pxの;
}
その原因が浮いているように注意してください:右、プロジェクトのコンテンツ権利内のグループの世紀リストを強制します。
リンクプロジェクト
<DIVクラス= "コンテナ">
<DIVクラス= "行">
<DIVクラス= "リストグループCOL-LG-4">
<a href="#" class="list-group-item active">
価格リスト
こちら</a>
<a href="#" class="list-group-item">無制限ユーザー</a>の
<a href="#" class="list-group-item">無制限のストレージ</a>に
<a href="#" class="list-group-item">メールサポートします</a>
<a href="#" class="list-group-item">もっと... </a>の
</ DIV>
</ DIV>
</ DIV>
あなたがすることができ、オンラインデモをご覧になるにはこちらをクリック 。 次のリストは、CSSコードがリンクされたアイテムのグループ内に配置されることを示しています。
a.listグループ項目{
色:#555555;
}
a.listグループ項目の.list-グループ項目の見出し{
色:#333333;
}
a.listグループ項目:ホバー、
a.listグループ項目:フォーカス{
テキスト装飾:なし;
背景色:#f5f5f5;
}
a.list-group-item.active、
a.list-group-item.active:hover、
a.list-group-item.active:focus {
Zインデックス:2;
色:#FFFFFF;
背景色:#428bca。
ボーダーカラー:#428bca。
}
a.list-group-item.activeの.list-グループ項目の見出し、
a.list-group-item.active:hoverの.list-グループ項目の見出し、
.LIST-グループ項目の見出し{a.list-group-item.active:focus
色:継承します。
}
a.list-group-item.active .LISTグループ項目テキスト、
.LISTグループ項目テキストa.list-group-item.active:hover、
.LISTグループ項目テキスト{a.list-group-item.active:focus
色:#e1edf7。
}
カスタムコンテンツ
オンライン例を見る 、この例では、カスタムコンテンツとグループのリストを示しています。 以下は、HTMLとCSSコード内のブートストラップCSSの外観を示しています。
<DIVクラス= "コンテナ">
<DIVクラス= "行">
<DIVクラス= "リストグループCOL-LG-4">
<a href="#" class="list-group-item active">
<H4クラス= "リストグループ項目の見出し">リストグループ項目は見出し</ H4>
<Pクラス= "リストグループ項目テキスト"> ... </ P>
こちら</a>
</ DIV>
</ DIV>
</ DIV>
CSSコード
.LIST-グループ項目の見出し{
マージントップ:0;
マージン底:5pxの;
}
.LISTグループ項目テキスト{
マージン底:0;
行の高さ:1.3;
}
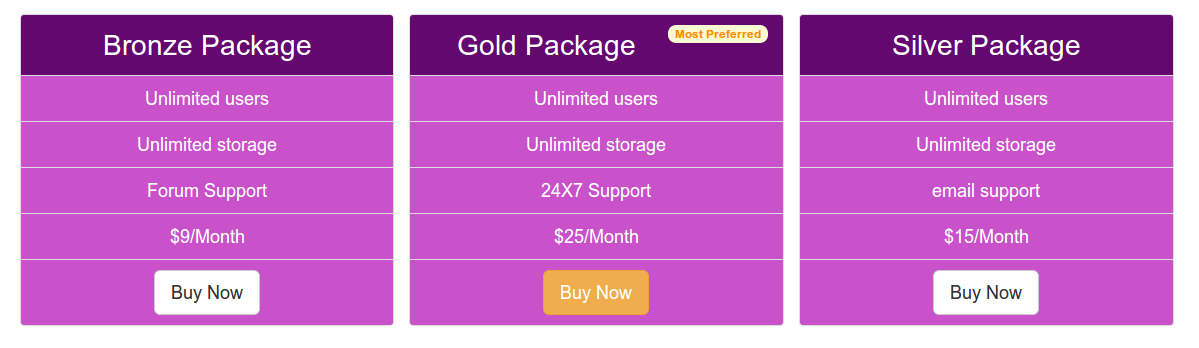
定価
今、私たちは構造のセクションリスト・グループ・コンポーネントを取り、シンプルかつ魅力的な価格リストに変換します。
ここでは基本的なHTMLは、我々は価格リストを作成するために使用されるコードが含まれています。 我々は最後のリスト項目のボタンが追加されていることに注意してください。 一番左と一番右の列のために、私たちは、デフォルトボタンのブートストラップを使用しました。 中央の列のために、私たちは別のクラス(警告)とボタンを追加し、それが異なって見える作ります。 また、我々は中央の列に残っている最初のリスト項目はバッジを追加しました。
<!DOCTYPE HTML>
<HTML>
<ヘッド>
<タイトル>ブートストラップ101テンプレート</タイトル>
<メタ名=「ビューポート」コンテンツ= "幅=デバイス幅、初期スケール= 1.0">
<! - ブートストラップ - >
<リンクのhref = "DIST / CSS / bootstrap.min.css"のrel = "スタイルシート"メディア= "画面"> <! - HTML5シムとHTML5の要素とメディアクエリのRespond.js IE8のサポート - >
< - WARNING :!あなたがファイルを使用してページを表示する場合Respond.jsは動作しません:// - >
<! - [場合LT IE 9]>
<SCRIPT SRC = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </スクリプト>
<SCRIPT SRC = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </スクリプト>
<![endifの] - >
</ HEAD>
<ボディ>
<DIVクラス= "コンテナ">
<DIVクラス= "行">
<ULクラス= "リストグループCOL-LG-4">
<李クラス= "リストグループ項目」>ブロンズパッケージます。</ li>
<李クラス= "リストグループ項目」>無制限のユーザーます。</ li>
<李クラス= "リストグループ項目」>無制限のストレージます。</ li>
<李クラス= "リストグループ項目">フォーラムサポートます。</ li>
<李クラス= "リストグループ項目"> $ 9 /月ます。</ li>
<李クラス= "リストグループ項目"> <a href="#"> <ボタンのクラスは「BTN BTN-LG BTN-デフォルト」=>今すぐ購入</ button>の</a>の</李>
</ UL>
<! - セカンド - >
<ULクラス= "リストグループCOL-LG-4">
<李クラス= "リストグループ項目">ゴールドパッケージ<スパンクラス= "バッジ">最優先する</ span>の</李>
<李クラス= "リストグループ項目」>無制限のユーザーます。</ li>
<李クラス= "リストグループ項目」>無制限のストレージます。</ li>
<李クラス= "リストグループ項目"> 24時間365日のサポートます。</ li>
<李クラス= "リストグループ項目"> $ 22 /月ます。</ li>
<李クラス= "リストグループ項目"> <a href="#"> <ボタンクラス= "BTN-LG BTN BTN-警告">今すぐ</ button>の</a>の</李>購入
</ UL>
<! - 第三 - >
<ULクラス= "リストグループCOL-LG-4">
<李クラス= "リストグループ項目">シルバーパッケージます。</ li>
<李クラス= "リストグループ項目」>無制限のユーザーます。</ li>
<李クラス= "リストグループ項目」>無制限のストレージます。</ li>
<李クラス= "リストグループ項目">電子メールサポートます。</ li>
<李クラス= "リストグループ項目"> $ 15 /月ます。</ li>
<李クラス= "リストグループ項目"> <a href="#"> <ボタンのクラスは「BTN BTN-LG BTN-デフォルト」=>今すぐ購入</ button>の</a>の</李>
</ UL>
</ DIV>
</ DIV>
<! - jQueryの(ブートストラップ用のJavaScriptのプラグインが必要です--->
<SCRIPT SRC = "https://code.jquery.com/jquery.js"> </スクリプト>
<! - コンパイルされたプラグイン(下記参照)、または必要に応じて、1つのファイルを含むすべてを含めます - >
<スクリプトSRC = "DIST / JS / bootstrap.min.js"> </スクリプト>
</ BODY>
</ HTML>
今、私たちは、直接ルック・アンド・フィールをカスタマイズするCSSクラスを追加します。 最初のフラグメントのCSSコードは、ページの上部にいくつかのパディングを追加します。
体{
パディングトップ:70ピクセル
}
そして、次のCSSコードを追加することによって、我々は、アイテムのリストの背景色、フォントの色、テキストの配置やフォントサイズをカスタマイズします。
ul.list-group.col-LG-4>李{
背景色:#のc952ca。
色:白;
テキスト整列:センター;
フォントサイズ:125%;
}
我々は最初のリスト項目の中央の列が異なって見えるしたい場合しかし、我々は次のCSSコードを追加する必要があります。 必要なリスト項目にアクセスするには、 最初の-child擬似要素:我々は使用しています。
ul.list-group.col-LG-4> li.listグループ項目:第一子{
背景色:#64086f。
フォントサイズ:200%;
}
バッジは異なって見えるようにするには、我々は次のCSSコードを追加します。
.badge {
背景色:#FAFAD2。
色:#FF8C00。
}
あなたがすることができ、オンラインでの例を見るにはこちらをクリック 。