タブブートストラップ
この章では、ブートストラップ]タブでサポートされている機能について説明します。 ページングを処理するようにページング(ページネーション)は、順不同リストで、ブートストラップは、他のインターフェイス要素のように扱わ。
ページング(ページネーション)
次の表は、ブートストラップは、処理ページングクラスを提供示しています。
| Class | 描述 | 示例代码 |
|---|---|---|
| .pagination | 添加该 class 来在页面上显示分页。 |
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> ....... </ul> |
| .disabled, .active | 您可以自定义链接,通过使用.disabled来定义不可点击的链接,通过使用.active来指示当前的页面。 |
<ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1<span class="sr-only">(current)</span></a></li> ....... </ul> |
| .pagination-lg, .pagination-sm | 使用这些 class 来获取不同大小的项。 |
<ul class="pagination pagination-lg">...</ul> <ul class="pagination">...</ul> <ul class="pagination pagination-sm">...</ul> |
デフォルトのタブ
次の例では、クラステーブルで議論.paginationの使用状況を示します。
例
<UL クラス = "ページネーション">
<李> <A href = "#">&LAQUO ; </ A> </ LI>
<李> <A href = "#"> 1 < / A> </ LI>
<李> <A href = "#"> 2 < / A> </ LI>
<李> <A href = "#"> 3 < / A> </ LI>
<李> <A href = "#"> 4 < / A> </ LI>
<李> <A href = "#"> 5 < / A> </ LI>
<李> <A href = "#">表示&raquo ; </ A> </ LI>
</ UL>
»をお試しください
結果は以下の通りであります:

ページングのステータス
次の例では、クラスは、議論のテーブルの上に.active使用方法を.disabled示します。
例
<UL クラス = "ページネーション">
<李> <A href = "#">&LAQUO ; </ A> </ LI>
<李 クラス = "アクティブ"> <A href = "#"> 1 < / A> </ LI>
<李 クラス = "無効"> <A href = "#"> 2 < / A> </ LI>
<李> <A href = "#"> 3 < / A> </ LI>
<李> <A href = "#"> 4 < / A> </ LI>
<李> <A href = "#"> 5 < / A> </ LI>
<李> <A href = "#">表示&raquo ; </ A> </ LI>
</ UL>
»をお試しください
結果は以下の通りであります:

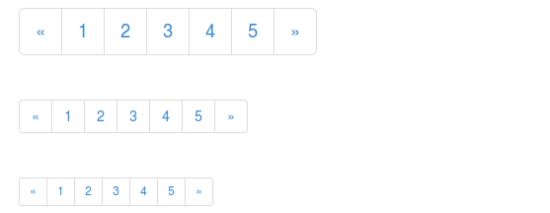
ページ・サイズ
次の例では、クラステーブルが.pagination- *使用法を議論示しています。
例
<UL クラス= "ページネーションのページネーション-LG」 >
<李> <A href = "#">&LAQUO ; </ A> </ LI>
<李> <A href = "#"> 1 < / A> </ LI>
<李> <A href = "#"> 2 < / A> </ LI>
<李> <A href = "#"> 3 < / A> </ LI>
<李> <A href = "#"> 4 < / A> </ LI>
<李> <A href = "#"> 5 < / A> </ LI>
<李> <A href = "#">表示&raquo ; </ A> </ LI>
</ UL> <BR>
<UL クラス = "ページネーション">
<李> <A href = "#">&LAQUO ; </ A> </ LI>
<李> <A href = "#"> 1 < / A> </ LI>
<李> <A href = "#"> 2 < / A> </ LI>
<李> <A href = "#"> 3 < / A> </ LI>
<李> <A href = "#"> 4 < / A> </ LI>
<李> <A href = "#"> 5 < / A> </ LI>
<李> <A href = "#">表示&raquo ; </ A> </ LI>
</ UL> <BR>
<UL クラス= "ページネーションページネーション-SM」 >
<李> <A href = "#">&LAQUO ; </ A> </ LI>
<李> <A href = "#"> 1 < / A> </ LI>
<李> <A href = "#"> 2 < / A> </ LI>
<李> <A href = "#"> 3 < / A> </ LI>
<李> <A href = "#"> 4 < / A> </ LI>
<李> <A href = "#"> 5 < / A> </ LI>
<李> <A href = "#">表示&raquo ; </ A> </ LI>
</ UL>
»をお試しください
結果は以下の通りであります:

フリップ(ポケットベル)
あなたが提供するシンプルなページリンクを作成する場合、ユーザーは、達成するためのページをナビゲート。 そして、順不同リストとしてページングのリンクは、フリップです。 デフォルトでは、リンクが集中しています。 次の表は、ブートストラップ処理フリップクラスを示しています。
| Class | 描述 | 示例代码 |
|---|---|---|
| .pager | 添加该 class 来获得翻页链接。 |
<ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> |
| .previous, .next | 使用 class.previous把链接向左对齐,使用.next把链接向右对齐。 |
<ul class="pager"> <li class="previous"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
| .disabled | 添加该 class 来获得一个颜色变淡的外观。 |
<ul class="pager"> <li class="previous disabled"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
デフォルトのページ
次の例では、.pager使用を論じクラステーブルを示しています。
例
<UL クラス = "ポケベル">
<李> <A href = "#">前< / A> </ LI>
<李> <A href = "#">次へ< / A> </ LI>
</ UL>
»をお試しください
結果は以下の通りであります:

整列リンク
次の例では、表上述のクラス.previous、.next使用方法を示します。
例
<UL クラス = "ポケベル">
<李 クラス = "以前の"> <A href = "#">&larr ;年長</ A> </ LI>
<李 クラス = "次"> <A href = "#">新しい& RARR; </ A> </ LI>
</ UL>
»をお試しください
結果は以下の通りであります:

フリップ状態
次の例では、クラステーブルが.disabled使用方法を議論示します。
例
<UL クラス = "ポケベル">
<李 クラス= "以前の無効"> < A href = "#">&larr ;年長</ A> </ LI>
<李 クラス = "次"> <A href = "#">新しい& RARR; </ A> </ LI>
</ UL>
»をお試しください
結果は以下の通りであります:

ページネーションのさらなる例
| カテゴリ | 説明 | 例 |
|---|---|---|
| .pager | シンプルなページネーションリンクは、リンクが中心。 | 試します |
| .previous | 前ボタンのスタイル.pager、左寄せ | 試します |
| .next | [次へ]ボタンのスタイル.pager、右整列し | 試します |
| .disabled | リンクを無効にします | 試します |
| .pagination | ページングリンク | 試します |
| .pagination-LG | より大きなページングリンク | 試します |
| .pagination-SM | ページングリンクの小さいサイズ | 試します |
| .disabled | リンクを無効にします | 試します |
| .active | 現在のアクセスページリンクのスタイル | 試します |