ボタングループのブートストラップ
ボタングループは、複数のボタンが同じライン上に積層することができます。 あなたは非常に有用である、一緒にボタンを整列するとき。 あなたがすることができ、ボタン(ボタン)プラグインブートストラップオプションのJavaScriptのチェックボックスとボックススタイルの動作を追加します。
次の表は、グループによって設けられたボタンを使用して、重要なクラスのブートストラップの一部をまとめたものです。
| Class | 描述 | 代码示例 |
|---|---|---|
| .btn-group | 该 class 用于形成基本的按钮组。在.btn-group中放置一系列带有 class.btn的按钮。 |
<div class="btn-group"> <button type="button" class="btn btn-default">Button1</button> <button type="button" class="btn btn-default">Button2</button> </div> |
| .btn-toolbar | 该 class 有助于把几组 <div class="btn-group"> 结合到一个 <div class="btn-toolbar"> 中,一般获得更复杂的组件。 |
<div class="btn-toolbar" role="toolbar"> <div class="btn-group">...</div> <div class="btn-group">...</div> </div> |
| .btn-group-lg, .btn-group-sm, .btn-group-xs | 这些 class 可应用到整个按钮组的大小调整,而不需要对每个按钮进行大小调整。 |
<div class="btn-group btn-group-lg">...</div> <div class="btn-group btn-group-sm">...</div> <div class="btn-group btn-group-xs">...</div> |
| .btn-group-vertical | 该 class 让一组按钮垂直堆叠显示,而不是水平堆叠显示。 | <div class="btn-group-vertical"> ... </div> |
ボタンの基本的なグループ
次の例では、クラス.btnグループの使用を議論するために、上記の表を示しています。
例
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン1 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン2 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン3 </ button>の
</ DIV>
»をお試しください
結果は以下の通りであります:

ツールバー上のボタン
次の例では、上記の使用するクラス .btn-ツールバーで議論されている表を示しています。
例
<DIV クラス = "BTN-ツールバー」 役割 = "ツールバー">
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン1 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン2 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン3 </ button>の
</ DIV>
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン4 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン5 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン6 </ button>の
</ DIV>
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン7 </ボタン>
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン8 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン9 </ button>の
</ DIV>
</ DIV>
»をお試しください
結果は以下の通りであります:

ボタンの大きさ
次の例では、クラス.btn-基- *使用するには、上記の表の説明を示しています。
例
<DIV クラス= "BTN-グループbtn- >グループ-LG」
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン1 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン2 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン3 </ button>の
</ DIV>
<DIV クラス= "BTN-グループbtn- >グループ-SM」
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン4 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン5 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン6 </ button>の
</ DIV>
<DIV クラス= "BTN-グループbtn-グループ-XS">
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン7 </ボタン>
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン8 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン9 </ button>の
</ DIV>
»をお試しください
結果は以下の通りであります:

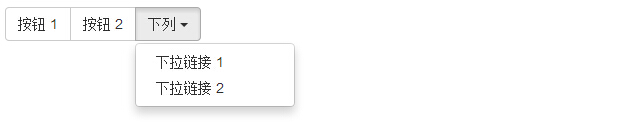
ネスティング
ネストすることができます.btnグループの巣の中に、別の.btnグループで、グループ内の他のボタンのボタン群。 もし一連のボタンの組み合わせを使用して、ドロップダウンメニューを作成する際に、これが使用されます。
例
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン1 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン2 </ button>の
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラス= "BTN BTN-デフォルトのドロップダウン -toggle」 データトグル = "]プルダウン"> これら の<span クラス= "カレット"> </ span>の
</ボタン>
<UL クラス = "ドロップダウンメニュー">
<李> <A href = "#"> ドロップダウンリンク1 </ A> </李 >
<李> <A href = "#"> ドロップダウンリンク2 </ A> </李 >
</ UL>
</ DIV>
</ DIV>
»をお試しください
結果は以下の通りであります:

垂直ボタングループ
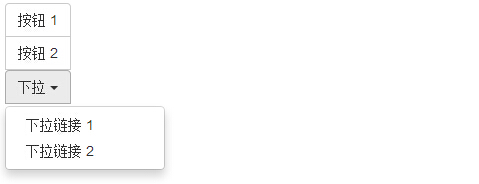
次の例では、クラス.btn基の垂直使用に上記の表の説明を示しています。
例
<DIV クラス= "BTN-グループ垂直 >"
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン1 </ button>の
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルト" > ボタン2 </ button>の
<DIV クラス= "BTN-グループ垂直 >"
<ボタン = "ボタン"を入力 クラス= "BTN BTN-デフォルトのドロップダウン -toggle」 データトグル = "]プルダウン"> ドロップダウン <スパン クラス= "カレット"> </ span>の
</ボタン>
<UL クラス = "ドロップダウンメニュー">
<李> <A href = "#"> ドロップダウンリンク1 </ A> </李 >
<李> <A href = "#"> ドロップダウンリンク2 </ A> </李 >
</ UL>
</ DIV>
</ DIV>
»をお試しください
結果は以下の通りであります: