ブートストラップタグ
この章では、ブートストラップ]タブを説明します。 ラベルに表示される他のタグは、カウント、ヒントまたはページのために使用することができます。 次の例に示すように、ラベルを表示するには、クラス .LABELを使用します。
例
<スパンを見出し<H1>例 クラス= "ラベルlabel-デフォルト" >ラベル</ span>の</ H1>
<スパンを見出し<H2>例 クラス= "ラベルlabel-デフォルト" >ラベル</ span>の</ H2>
<スパンを見出し<H3>例 クラス= "ラベルlabel-デフォルト" >ラベル</ span>の</ H3>
<スパンを見出し<H4>例 クラス= "ラベルlabel-デフォルト" >ラベル</ span>の</ H4>
»をお試しください
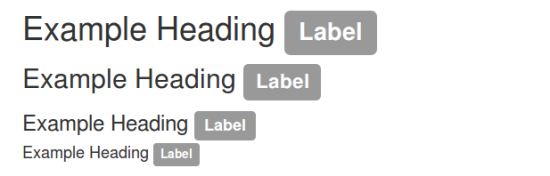
結果は以下の通りであります:

あなたは、修正されたクラスラベルデフォルト、ラベルの一次使用することができ、ラベル成功、ラベル情報、ラベル警告、ラベル危険を次の例に示すように、ラベルの外観を変更します:
例
<スパン クラス= "ラベルlabel-デフォルト" > デフォルトタブ </ span>の
<スパン クラス= "ラベルlabel-プライマリ」 > 主なタグ </ span>の
<スパン クラス= "ラベルlabel-成功" > 成功したタグ </ span>の
<スパン クラス= "ラベルlabel-情報" > タブ </ span>の
<スパン クラス= "ラベルlabel-警告" > 警告ラベル </ span>の
<スパン クラス= "ラベルlabel-危険" > リスクラベル </ span>の
»をお試しください
結果は以下の通りであります:

標識のさらなる例
| カテゴリ | 説明 | 例 |
|---|---|---|
| .LABELラベルデフォルト | デフォルトのグレーのラベル | 試します |
| .LABELラベルプライマリ | 青いラベルの「プライマリ」タイプ | 試します |
| .LABELラベル成功 | 緑色のラベルの「成功」タイプ | 試します |
| .LABELラベル情報 | 「情報」タイプライトブルーラベル | 試します |
| .LABELラベル警告 | 「警告」タイプ黄色のラベル | 試します |
| .LABELラベル危険 | 「危険」タイプ赤ラベル | 試します |