設置環境のブートストラップ
ブートストラップのインストールは非常に簡単です。 この章では、その使用を実証するためにダウンロードして、ブートストラップを取り付け、ブートストラップは、ファイル構造を議論し、例を通してする方法について説明します。
ブートストラップをダウンロード
あなたがから選ぶことができますhttp://getbootstrap.com/にブートストラップの最新バージョンをダウンロードしてください。 リンクをクリックすると、以下のようなページが表示されます。

あなたは、2つのボタンが表示されます。
- ブートストラップをダウンロード:ブートストラップをダウンロードしてください。 このボタンをクリックして、あなたがブートストラップCSS、プリコンパイルされたJavaScriptやフォントの圧縮版をダウンロードすることができます。 これは、元の文書とソースコードファイルが含まれていません。
- ダウンロードソース:ソースコードをダウンロードしてください。 このボタンをクリックして、あなたはからから直接最新のブートストラップLESSとJavaScriptソースコードを入手することができます。
あなたは、非コンパイルされたソースコードを使用している場合は、再利用可能なCSSファイルを生成するために、LESSファイルをコンパイルする必要があります。 以下のためのLESSファイルをコンパイル、ブートストラップは、正式にのみ対応していリセスのTwitterに基づいて、 less.js CSSのヒントのを。
使用することをよりよく理解し、より便利にするために、我々はこのチュートリアルでブートストラップのプリコンパイルされたバージョンを使用します。
ファイルをコンパイルして圧縮されているので、個別の開発機能で、あなたは常にこれらの別々のファイルが含まれていません。
この記事の執筆時点の最新バージョン(ブートストラップ3)を使用して。
ファイル構造
プリコンパイル済みのブートストラップ
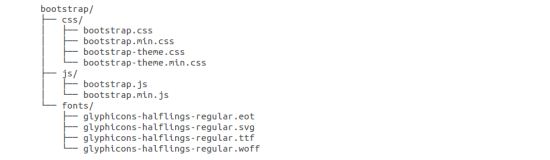
あなたは、ブートストラップのコンパイルされたバージョンをダウンロードしたZIPファイルを解凍すると、次のファイル/ディレクトリ構造が表示されます。

上に示したように、あなたはコンパイルCSSやJS(ブートストラップ。*)、そしてコンパイル圧縮CSSやJS(bootstrap.min。*)を見ることができます。 また、オプションのブートストラップのテーマであるGlyphiconsフォントが含まれています。
ブートストラップのソースコード
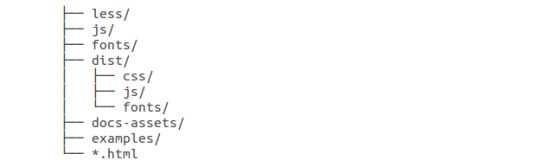
ブートストラップあなたがソースコードをダウンロードする場合は、次のように、ファイル構造は次のとおりです。

- 文書の下で以下/、JS /フォントは/ブートストラップCSS、JSおよびアイコンフォントのソースコードです。
- dist /フォルダ、ファイルや指定されているフォルダ上記のプリコンパイルされたダウンロード・セクションが含まれています。
- ドキュメント・資産/、例/およびすべての* .htmlのファイルは、ブートストラップのドキュメントです。
HTMLテンプレート
次のように基本的なHTMLテンプレートのブートストラップを使用すると、次のとおりです。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
ここであなたが見ることができるには、ブートストラップテンプレートを使用してに通常のHTML文書を可能にするために使用される、jquery.js、bootstrap.min.jsとbootstrap.min.cssファイルが含まれています。
各要素の上記のコードの詳細についてになりますブートストラップCSSの概要の章を詳細に説明します。
例
今度は、ブートストラップ出力を使用してみましょう "こんにちは、世界を!」:
ブートストラップCDN推奨します
このサイトの例としては、ブートストラップ・リソースBaiduの静的リソースライブラリを使用されています。
CDNサービスのBaiduの静的リポジトリ、コード内でより速く、より効果的な加速、速度、帯域幅の制限へのアクセス、永久無料、次のように:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>