レイアウトブートストラップ
デフォルトのスタックとしてヘルベチカノイエ、ヘルベチカ、Arialのとサンセリフフォントを使用してブートストラップ。
ページレイアウト機能を使用してブートストラップには、見出し、段落、リスト、および他のインライン要素を作成することができます。
見出し
ブートストラップは、スタイル(H1はH6に)HTMLの見出しのすべてを定義します。 次の例を考えてみます。
例
<H1> 私が向かっていた1 H1 </ H1>
<H2> 私が向かっていた2 H2 </ H2>
<H3> 私が向かっていた3 H3 </ H3>
<H4> 私が向かっていた4 H4 </ H4>
<H5> 私は向かっていた5 H5 </ H5>
<H6> 私が向かっていた6 H6 </ H6>
結果は以下の通りであります:
インラインサブタイトル
あなたが任意のタイトルをインライン化するために字幕を追加する必要がある場合は、単に要素の両側に追加し、<小>、または.smallクラスを追加し、この方法は、次の例のように、サイズが小さく軽いテキストの色を取得することができます次のように:
例
<H1>が 、私は1 H1を見出した。<小> 私は字幕1、H1 </小> </ H1>
<H2>は 、私が2 H2を見出した。<小> 私は字幕2 H2 </小> </ H2>
<H3>は 、私が3 H3を見出した。<小> 私は字幕3 H3 </小> </ H3>
<H4>は 、私が4 H4を見出した。<小> 私は字幕4 H4 </小> </ H4>
<H5>は 、私は5 H5を見出した。<小> 私は字幕5 H5 </小> </ H5>
<H6>は 、私が6 H6を見出した。<小> 私は字幕6 H6 </小> </ H6>
結果は以下の通りであります:
ガイド本体のコピー
次の例に示すように、テキストを強調するために段落を追加するために、あなたは、より大きく、より大胆になりますクラス= "リード"、複数のテキスト行の高さを追加することができます。
例
<H2> ガイド本体のコピー </ H2>
<P クラス = "つながる"> これは、ガイド本体の使用デモのコピーの一例です。 これは、ガイド本体の使用のデモコピーの一例です。 これは、ガイド本体の使用のデモコピーの一例です。 これは、ガイド本体の使用のデモコピーの一例です。 これは、ガイド本体の使用のデモコピーの一例です。 これは、ガイド本体の使用のデモコピーの一例です。 これは、ガイド本体の使用のデモコピーの一例です。 これは、ガイド本体の使用のデモコピーの一例です。 </ P>
結果は以下の通りであります:
強調する
(親の85%は、テキストの文字サイズを設定)<小>強調するために、デフォルトのHTMLタグは、<strong>の(テキスト大胆なテキストを設定)、<全角>は(イタリック体のテキストを設定します)。
次の例に示すように、ブートストラップは、テキストを強調するために使用するクラスが用意されています。
例
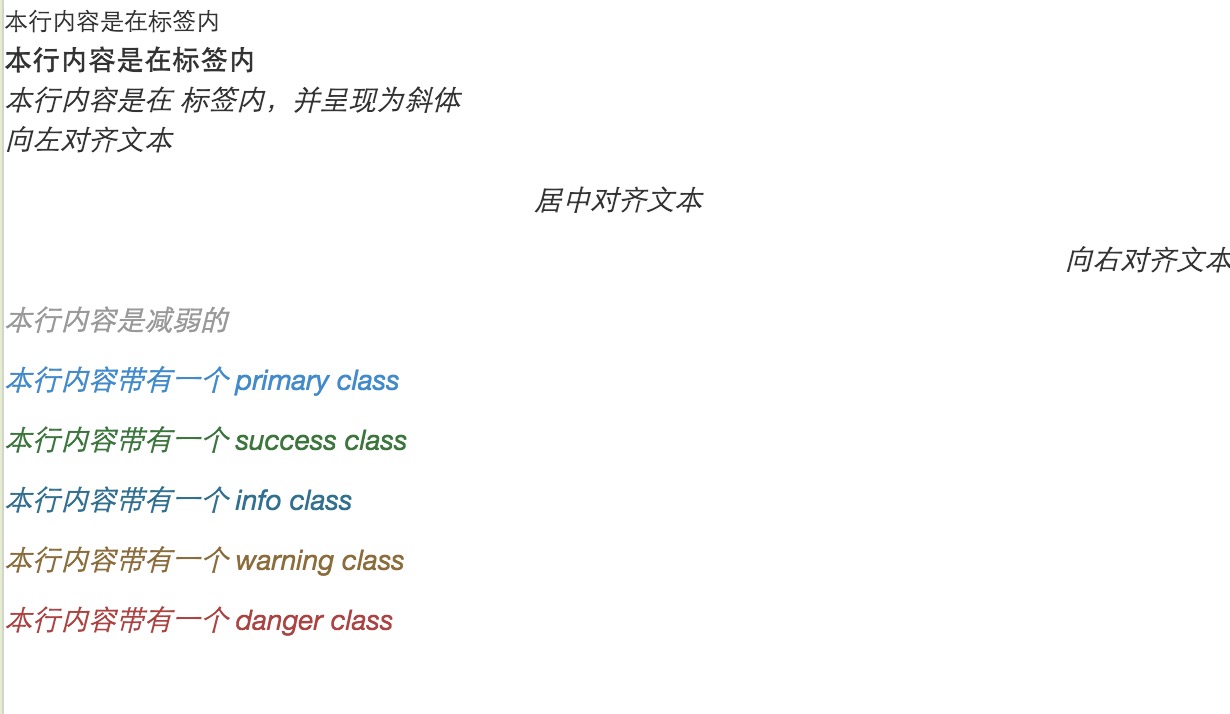
<小> 銀行 </小> <BR> コンテンツタグであります
<STRONG> 銀行は、コンテンツのタグ </ strong>の<BR> であります
<em>の 銀行は、タグの内容であり、斜体で表示 </ em>の<BR>
<P クラス = "テキスト左"> 左揃えのテキスト </ P>
<P クラス = "テキスト中心"> </ P> テキストの位置を合わせます
<P クラス = "テキストの右"> 右揃えのテキスト </ P>
<P クラス = "テキストミュート"> 銀行のコンテンツが減衰され ます。</ p>
<P クラス = "テキストプライマリ」> 主要なクラスを持つ銀行のコンテンツ</ P>
<P 成功のクラスを持つ クラス = "テキスト成功"> 銀行のコンテンツ</ P>
<P 銀行の情報クラスを持つ クラス = "テキスト情報"> コンテンツ</ P>
<P 警告クラスを持つ クラス = "テキスト警告"> 銀行のコンテンツ</ P>
<P 危険クラス を持つ クラス = "テキスト危険"> 銀行のコンテンツ</ P>
結果は以下の通りであります:
略語
HTML 要素タグは、WWWまたはHTTPのような略号のために提供されます。 ブートストラップフレームの下部にあるテキストに点線を表示するためのスタイルの<略称>要素の定義、それは(限り、あなたは<略称> title属性のテキストを追加するような)フルテキストが表示されます上にマウスがあります。 小さいフォントのテキストを得るためには、<略称>に.initialismを追加します。
例
<略称 タイトル= "ワールドワイドウェブ"> WWW </略称> <BR>
<略称 タイトル =「実単純なシンジケーション」 クラス= "頭文字"> RSS < /略称>
結果は以下の通りであります:
住所(アドレス)
<アドレス>タグを使用して、ページ上の連絡先情報を表示することができます。 <アドレス>デフォルトの表示ので:ブロック;、あなたが閉じたアドレス・ラップ・テキストを追加するラベルを使用する必要があります。
例
<住所>
<STRONG>いくつかの会社、株式会社< / strong>のいくつかの市<BR> 007通り、国家XXXXX <br>ログイン
<略称 タイトル=「電話」> P: </略称>(123)456-7890 </アドレス>
<住所>
<STRONG>フルネーム</強いです > <BR>
<A href = "mailtoの:#"> [email protected] </ A>
</住所> 結果は以下の通りであります:
リファレンス(BLOCKQUOTE)
あなたは、任意のHTMLテキストの横にデフォルトの<BLOCKQUOTE>を使用することができます。 その他のオプションは、クラス.pull右右アライメントの基準を使用して引用のソースを識別するために、<小さな>タグを追加することが含まれます。 次の例では、これらの特徴を示しています。
例
<BLOCKQUOTE>
<P> これはデフォルトのインスタンスへの参照です。 これは、デフォルトのインスタンスへの参照です。 これは、デフォルトのインスタンスへの参照です。 これは、デフォルトのインスタンスへの参照です。 これは、デフォルトのインスタンスへの参照です。 これは、デフォルトのインスタンスへの参照です。 これは、デフォルトのインスタンスへの参照です。 これは、デフォルトのインスタンスへの参照です。 </ P>
</ BLOCKQUOTE>
<BLOCKQUOTE> これはリファレンスのソースとのタイトルです。 <小>引用<で有名な誰か タイトル= "ソースタイトル">ソースタイトル</> </小引用>
</ BLOCKQUOTE>
<BLOCKQUOTE クラス = "右を引っ張る"> これはへの参照である右揃え。 <小>引用<で有名な誰か タイトル= "ソースタイトル">ソースタイトル</> </小引用>
</ BLOCKQUOTE>
結果は以下の通りであります:
リスト
ブートストラップのサポートは、リスト、順不同リスト、および定義リストを命じました。
- 順序付きリスト:整然とした文字リストの先頭に数字または他の手段の順序付きリスト。
- 順不同リスト:順不同リストは、順不同リストを参照し、伝統的なスタイルに重点を置いて始まる番号のリストです。あなたはこの重点を表示したくない場合は、スタイルを削除するには、クラスの.list-unstyledを使用することができます。 また、同じライン上のすべてのアイテムのクラスの.list-インラインリストを使用することができます。
- 定義リスト:リストのこのタイプでは、各リスト項目は<DT>と<DD>要素を含めることができます。<DT>(またはフレーズ)の一部である辞書のような用語の定義の代わりには、定義されています。 そして、<DD>は<DT>説明。 あなたはクラスのdl-水平<DL>の行は記述が並んで表示された所属を使用することができます。
次の例では、リストのこれらのタイプを示しています。
例
<H4> 順序付きリスト </ H4>
<オル>
<李>項目1 </李 >
<李>項目2ます。</ li >
<李>項目3ます。</ li >
<李>項目4ます。</ li >
</オル>
<H4> 順不同リスト </ H4>
<UL>
<李>項目1 </李 >
<李>項目2ます。</ li >
<李>項目3ます。</ li >
<李>項目4ます。</ li >
</ UL>
<H4> 未定義のスタイルのリスト </ H4>
<UL > クラス = "リストunstyled」
<李>項目1 </李 >
<李>項目2ます。</ li >
<李>項目3ます。</ li >
<李>項目4ます。</ li >
</ UL>
<H4> インライン一覧 </ H4>
<UL クラス = "リストインライン」>
<李>項目1 </李 >
<李>項目2ます。</ li >
<李>項目3ます。</ li >
<李>項目4ます。</ li >
</ UL>
<H4> 定義リスト </ H4>
<のDI>
<Dtと>説明1 </ DT >
<DD>項目1 </ DD >
<Dtと>説明2 </ DT >
<DD>項目2 </ DD >
</ DL>
定義リスト <H4> レベル </ H4>
<のDI クラス = "DL-水平」>
<Dtと>説明1 </ DT >
<DD>項目1 </ DD >
<Dtと>説明2 </ DT >
<DD>項目2 </ DD >
</ DL>
結果は以下の通りであります:
もっと組版クラス
次の表は、タイポグラフィクラスブートストラップ追加の例を示します。
| カテゴリ | 説明 | 例 |
|---|
| .lead | 作成する段落をハイライト | 試します |
| .small | 小さなテキストを設定する(85%親のテキストのサイズを設定) | 試します |
| .textの左 | 設定左揃えのテキスト | 試します |
| .text-センター | 設定テキストの整列 | 試します |
| .textの右 | テキスト右揃えを設定します | 試します |
| .text-正当化 | 画面いくつかのテキストの回り込みを超えてテキストの配置、段落の設定 | 試します |
| .text-nowrapを | スクリーンを超えて段落を部分的に包みます | 試します |
| .textの小文字 | 設定のテキストを小文字 | 試します |
| .textの大文字 | 設定テキストの大文字 | 試します |
| .text-生かします | 単語の頭文字を設定します | 試します |
| .initialism | これは、小さいフォントを表示するテキストに<略称>要素に表示されます | 試します |
| .blockquoteリバース | 右整列さへの参照を設定します | 試します |
| .LIST-unstyled | デフォルトのリストスタイルを削除し、左揃えリスト項目(<ulの>と<OL>で)。 このカテゴリは、アイテムのみの子リストを指示するために適用されます(ネストされたリスト項目を削除する必要がある場合は、ネストされたリスト内のスタイルを使用する必要があります) | 試します |
| .LISTインライン | すべてのリスト項目と同じライン上に配置されます | 試します |
| .DL-水平 | このクラスは、floatとオフセット適用<DL>要素と<dtは>要素を設定するには、特定の実装例を見ることができます | 試します |
| .preのスクロール | スクロール可能なだから<前>要素のスクロール可能 | 試します |