ブートストラップボタンのドロップダウンメニュー
この章では、ドロップダウンメニューボタンを追加するには、ブートストラップクラスを使用する方法について説明します。 ドロップダウンメニューボタンを追加するには、.btnグループで簡単に配置するボタンとドロップダウンメニューがであることができます。 また、ドロップダウンメニューを表示するために、<スパンクラス= "カレット"> </ span>のボタンを使用することができます。
次の例では、基本的な簡単なボタンのドロップダウンメニューを示しています。
例
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラス= "BTN BTN-デフォルトのドロップダウン -toggle」 データトグル = "]プルダウン"> デフォルト の<span クラス= "カレット"> </ span>の
</ボタン>
<UL クラス = "ドロップダウンメニュー」 役割 = "メニュー">
<李>
<A href = "#"> 関数 </ A>
</李>
<李>
<A href = "#"> もう一つの特徴 </ A>
</李>
<李>
<A href = "#"> その他 </ A>
</李>
<李 クラス= "分周器"> </ LI>
<李>
<A href = "#"> 絶縁リンク </ A>
</李>
</ UL>
</ DIV>
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラス= "BTN BTN-一次ドロップダウン -toggle」 データトグル = "ドロップダウン"> オリジナル の<span クラス= "カレット"> </ span>の
</ボタン>
<UL クラス = "ドロップダウンメニュー」 役割 = "メニュー">
<李>
<A href = "#"> 関数 </ A>
</李>
<李>
<A href = "#"> もう一つの特徴 </ A>
</李>
<李>
<A href = "#"> その他 </ A>
</李>
<李 クラス= "分周器"> </ LI>
<李>
<A href = "#"> 絶縁リンク </ A>
</李>
</ UL>
</ DIV>
»をお試しください
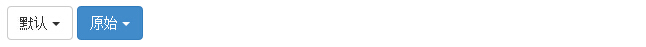
結果は以下の通りであります:

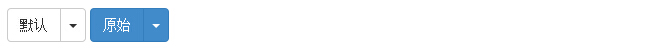
スプリットボタンのドロップダウンメニュー
元の関数に追加する大体同じスタイルが、ドロップダウンメニューをドロップダウンボタンを使用して、分割ボタンとドロップダウンメニュー。 スプリットボタンはオリジナルの特徴を残し、右は表示を切り替えるには、ドロップダウンメニューです。
例
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラス= "BTN BTN-デフォルト" > デフォルト </ button>の
<ボタン = "ボタン"を入力 クラス= "BTN BTN-デフォルトのドロップダウン -toggle」
データトグル = "ドロップダウン">
<スパン クラス= "カレット"> </ span>の
<スパン クラス = "SR-のみ"> スイッチドロップダウンメニュー </ span>の
</ボタン>
<UL クラス = "ドロップダウンメニュー」 役割 = "メニュー">
<李> <A href = "#"> 関数 </ A> </ LI>
<李> <A href = "#"> もう一つの特徴 </ A> </ LI>
<李> <A href = "#"> その他 </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 絶縁リンク </ A> </ LI>
</ UL>
</ DIV>
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラス= "BTN BTN-プライマリ」 > 元 </ button>の
<ボタン = "ボタン"を入力 クラス= "BTN BTN-一次ドロップダウン -toggle」 データトグル = "ドロップダウン">
<スパン クラス= "カレット"> </ span>の
<スパン クラス = "SR-のみ"> スイッチドロップダウンメニュー </ span>の
</ボタン>
<UL クラス = "ドロップダウンメニュー」 役割 = "メニュー">
<李> <A href = "#"> 関数 </ A> </ LI>
<李> <A href = "#"> もう一つの特徴 </ A> </ LI>
<李> <A href = "#"> その他 </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 絶縁リンク </ A> </ LI>
</ UL>
</ DIV>
»をお試しください
結果は以下の通りであります:

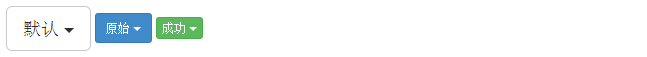
サイズのプルダウンメニューボタン
あなたは、ボタンサイズの様々なドロップダウンメニューを使用することができます 。.btn大、.btn-SMまたは.btn-XSを。
例
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-デフォルトドロップダウン -toggle BTN-LG」 データトグル = "]プルダウン"> デフォルト の<span クラス= "カレット"> </ span>の
</ボタン>
<UL クラス = "ドロップダウンメニュー」 役割 = "メニュー">
<李>
<A href = "#"> 関数 </ A>
</李>
<李>
<A href = "#"> もう一つの特徴 </ A>
</李>
<李>
<A href = "#"> その他 </ A>
</李>
<李 クラス= "分周器"> </ LI>
<李>
<A href = "#"> 絶縁リンク </ A>
</李>
</ UL>
</ DIV>
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラス= "BTN BTN-一次ドロップダウン -toggle BTN-SM」 データトグル = "ドロップダウン"> オリジナル の<span クラス= "カレット"> </ span>の
</ボタン>
<UL クラス = "ドロップダウンメニュー」 役割 = "メニュー">
<李>
<A href = "#"> 関数 </ A>
</李>
<李>
<A href = "#"> もう一つの特徴 </ A>
</李>
<李>
<A href = "#"> その他 </ A>
</李>
<李 クラス= "分周器"> </ LI>
<李>
<A href = "#"> 絶縁リンク </ A>
</李>
</ UL>
</ DIV>
<DIV クラス = "BTN-グループ」>
<ボタン = "ボタン"を入力 クラスは、= "BTN BTN-成功ドロップダウン -toggle BTN-XS」 データトグル = "]プルダウン"> 成功 の<span クラス= "カレット"> </ span>を</ button>の
<UL クラス = "ドロップダウンメニュー」 役割 = "メニュー">
<李>
<A href = "#"> 関数 </ A>
</李>
<李>
<A href = "#"> もう一つの特徴 </ A>
</李>
<李>
<A href = "#"> その他 </ A>
</李>
<李 クラス= "分周器"> </ LI>
<李>
<A href = "#"> 絶縁リンク </ A>
</李>
</ UL>
</ DIV>
»をお試しください
結果は以下の通りであります:

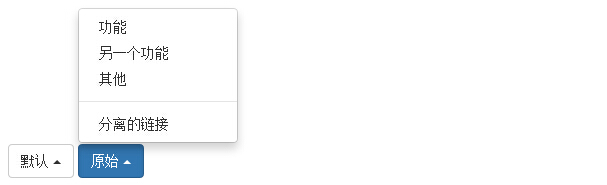
メニューボタンダウン
メニューには、単に親コンテナに.dropupの.btnグループを追加し、策定することができます。
例
<DIV クラス = "行" スタイル= "マージン左:は50px ;マージントップ:200pxの">
<DIV クラス= "BTN-グループdropup" >
<ボタン = "ボタン"を入力 クラス= "BTN BTN-デフォルトのドロップダウン -toggle」 データトグル = "]プルダウン"> デフォルト の<span クラス= "カレット"> </ span>の
</ボタン>
<UL クラス = "ドロップダウンメニュー」 役割 = "メニュー">
<李>
<A href = "#"> 関数 </ A>
</李>
<李>
<A href = "#"> もう一つの特徴 </ A>
</李>
<李>
<A href = "#"> その他 </ A>
</李>
<李 クラス= "分周器"> </ LI>
<李>
<A href = "#"> 絶縁リンク </ A>
</李>
</ UL>
</ DIV>
<DIV クラス= "BTN-グループdropup" >
<ボタン = "ボタン"を入力 クラス= "BTN BTN-一次ドロップダウン -toggle」 データトグル = "ドロップダウン"> オリジナル の<span クラス= "カレット"> </ span>の
</ボタン>
<UL クラス = "ドロップダウンメニュー」 役割 = "メニュー">
<李>
<A href = "#"> 関数 </ A>
</李>
<李>
<A href = "#"> もう一つの特徴 </ A>
</李>
<李>
<A href = "#"> その他 </ A>
</李>
<李 クラス= "分周器"> </ LI>
<李>
<A href = "#"> 絶縁リンク </ A>
</李>
</ UL>
</ DIV>
</ DIV>
»をお試しください
結果は以下の通りであります: