入力ボックスグループのブートストラップ
この章のもう一つの特徴は、ブートストラップのサポート、入力ボックスグループを説明します。 以来、入力ボックスグループ拡張フォームコントロール 。 あなたは簡単にテキストベースに接頭辞と接尾辞のテキスト入力ボックス、またはボタンを追加することができ、入力ボックスグループを使用します。
入力フィールドの内容に接頭辞と接尾辞を追加することで、共通のユーザ入力に要素を追加することができます。 たとえば、ドル記号、または他の共通の要素に必要な@、またはアプリケーション・プログラミング・インタフェースを備えたTwitterユーザー名の前に追加することができます。
以下のとおりである接頭辞または接尾辞.FORM制御要素に追加するには:
- <div>の中のクラス .inputグループとの接頭辞または接尾辞内の要素。
- 次に、<div>の内側に同じで、内側の<span>の.inputグループアドオンのクラスの追加コンテンツを配置します。
- <スパン> <input>要素の前または後ろに置かれています。
 彼らは完全に効果をWebKitのブラウザをレンダリングしていないため、クロスブラウザの互換性を維持するためには、<select>要素を使用しないでください。 クラスグループフォーム入力ボックス・セットに直接適用されません、入力ボックスグループは、単離されたコンポーネントです。
彼らは完全に効果をWebKitのブラウザをレンダリングしていないため、クロスブラウザの互換性を維持するためには、<select>要素を使用しないでください。 クラスグループフォーム入力ボックス・セットに直接適用されません、入力ボックスグループは、単離されたコンポーネントです。
基本的な入力ボックスセット
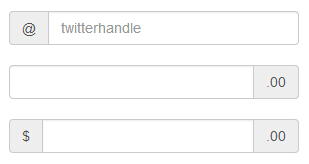
次の例では、基本的な入力ボックスのグループを示しています。
例
<DIV スタイル= "パディング:100pxに100pxに10pxの ;">
<フォーム 「BS-BS-例クラス=たとえば、フォーム" 役割 = "フォーム">
<DIV クラス = "入力グループ」>
<スパン クラス= "入力グループアドオン "> @ </ span>の
<入力 タイプ = "テキスト" クラス = "フォームコントロール」 プレースホルダ = "twitterhandle">
</ DIV>
<BR>
<DIV クラス = "入力グループ」>
<入力 タイプ = "テキスト" クラス = "フォームコントロール」>
<スパン クラス= "入力グループアドオン "> 0.00 </ span>の
</ DIV>
<BR>
<DIV クラス = "入力グループ」>
<スパン クラス= "入力グループアドオン "> $ </ span>の
<入力 タイプ = "テキスト" クラス = "フォームコントロール」>
<スパン クラス= "入力グループアドオン "> 0.00 </ span>の
</ DIV>
</フォーム>
</ DIV>
結果は以下の通りであります:
入力ボックス群のサイズ
あなたは、クラス.inputグループのサイズ(例えば.inputグループ-LG、入力-にフォームの相対を追加することができ、グループ-SM、入力グループ-XS)入力ボックスグループのサイズを変更します。入力ボックスの内容は自動的にリサイズされます。
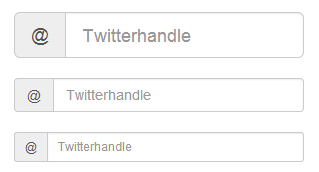
次の例では、この点を示しています。
例
<DIV スタイル= "パディング:100pxに100pxに10pxの ;">
<フォーム 「BS-BS-例クラス=たとえば、フォーム" 役割 = "フォーム">
<DIV クラス= "入力グループ入力- >グループ-LG」
<スパン クラス= "入力グループアドオン "> @ </ span>の
<入力 タイプ = "テキスト" クラス = "フォームコントロール」 プレースホルダ = "Twitterhandle">
</ DIV>
<BR>
<DIV クラス = "入力グループ」>
<スパン クラス= "入力グループアドオン "> @ </ span>の
<入力 タイプ = "テキスト" クラス = "フォームコントロール」 プレースホルダ = "Twitterhandle">
</ DIV>
<BR>
<DIV クラス= "入力グループ入力- >グループ-SM」
<スパン クラス= "入力グループアドオン "> @ </ span>の
<入力 タイプ = "テキスト" クラス = "フォームコントロール」 プレースホルダ = "Twitterhandle">
</ DIV>
</フォーム>
</ DIV>
結果は以下の通りであります:
ボックスやラジオプラグをチェック
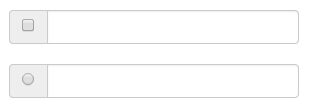
次の例に示すように、接頭辞または接尾辞要素グループ入力ボックスとしてボックスとラジオプラグインを確認することができます。
例
<DIV スタイル= "パディング:100pxに100pxに10pxの ;">
<フォーム 「BS-BS-例クラス=たとえば、フォーム" 役割 = "フォーム">
<DIV クラス = "行">
<DIV クラス= "COL-LG-6 ">
<DIV クラス = "入力グループ」>
<スパン クラス= "入力グループアドオン ">
<入力 タイプ= "チェックボックス"> </ span>の
<入力 タイプ = "テキスト" クラス = "フォームコントロール」>
入力グループ- >
- >
<BR>
<DIV クラス= "COL-LG-6 ">
<DIV クラス = "入力グループ」>
<スパン クラス= "入力グループアドオン ">
<入力 タイプ= "ラジオ"> </ span>の
<入力 タイプ = "テキスト" クラス = "フォームコントロール」>
入力グループ- >
- >
- >
</フォーム>
</ DIV>
結果は以下の通りであります:
ボタンウィジェット
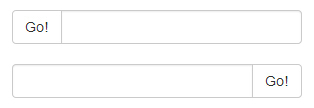
また、入力ボックスグループの接頭辞または接尾辞要素としてあなたは.inputグループアドオンクラスを追加しません、この時間は、ボタンを置くことができ、ボタンをラップするクラス .inputグループ-BTNを使用する必要があります。 デフォルトのブラウザのスタイルは書き換えられないので、これが必要です。 次の例では、この点を示しています。
例
<DIV スタイル= "パディング:100pxに100pxに10pxの ;">
<フォーム 「BS-BS-例クラス=たとえば、フォーム" 役割 = "フォーム">
<DIV クラス = "行">
<DIV クラス= "COL-LG-6 ">
<DIV クラス = "入力グループ」>
<スパン クラス= "入力グループ-BTN ">
<ボタン クラス = "BTN BTN-デフォルト」 タイプ= "ボタン">行く! </ button>の
</スパン>
<入力 タイプ = "テキスト" クラス = "フォームコントロール」>
入力グループ- >
- >
<BR>
<DIV クラス= "COL-LG-6 ">
<DIV クラス = "入力グループ」>
<入力 タイプ = "テキスト" クラス = "フォームコントロール」>
<スパン クラス= "入力グループ-BTN ">
<ボタン クラス = "BTN BTN-デフォルト」 タイプ= "ボタン">行く! </ button>の
</スパン>
入力グループ- >
- >
- >
</フォーム>
</ DIV>
結果は以下の通りであります:
ドロップダウンメニューとボタン
単にボタンの.inputグループ-BTNクラスで、入力ボックスグループのドロップダウンメニューでボタンを追加し、次の例に示すように、ドロップダウンメニューは、ラップすることができます。
例
<DIV スタイル= "パディング:100pxに100pxに10pxの ;">
<フォーム 「BS-BS-例クラス=たとえば、フォーム" 役割 = "フォーム">
<DIV クラス = "行">
<DIV クラス= "COL-LG-6 ">
<DIV クラス = "入力グループ」>
<DIV クラス= "入力グループ-BTN ">
<ボタン = "ボタン"を入力 クラス= "BTN BTN-デフォルトのドロップダウン -toggle」 データトグル = "ドロップダウン"> ドロップダウンメニュー の<span クラス= "カレット"> </ span>の
</ボタン>
<UL クラス = "ドロップダウンメニュー">
<李>
<A href = "#"> 関数 </ A>
</李>
<李>
<A href = "#"> もう一つの特徴 </ A>
</李>
<李>
<A href = "#"> その他 </ A>
</李>
<李 クラス= "分周器"> </ LI>
<李>
<A href = "#"> 絶縁リンク </ A>
</李>
</ UL>
BTN-グループ- >
<入力 タイプ = "テキスト" クラス = "フォームコントロール」>
入力グループ- >
- >
<BR>
<DIV クラス= "COL-LG-6 ">
<DIV クラス = "入力グループ」>
<入力 タイプ = "テキスト" クラス = "フォームコントロール」>
<DIV クラス= "入力グループ-BTN ">
<ボタン = "ボタン"を入力 クラス= "BTN BTN-デフォルトのドロップダウン -toggle」 データトグル = "ドロップダウン"> ドロップダウンメニュー の<span クラス= "カレット"> </ span>の
</ボタン>
<UL クラス= "ドロップダウンメニュープル右">
<李>
<A href = "#"> 関数 </ A>
</李>
<李>
<A href = "#"> もう一つの特徴 </ A>
</李>
<李>
<A href = "#"> その他 </ A>
</李>
<李 クラス= "分周器"> </ LI>
<李>
<A href = "#"> 絶縁リンク </ A>
</李>
</ UL>
BTN-グループ- >
入力グループ- >
- >
- >
</フォーム>
</ DIV>
結果は以下の通りであります:
セグメンテーションドロップダウンメニューボタン
次の例に示すように、主な機能を追加するために、ドロップダウン・メニュー・ボタンとほぼ同じスタイルが、ドロップダウンメニューを使用して、入力ボックスグループのドロップダウンメニューで分割ボタンを追加します。
例
<DIV スタイル= "パディング:100pxに100pxに10pxの ;">
<フォーム 「BS-BS-例クラス=たとえば、フォーム" 役割 = "フォーム">
<DIV クラス = "行">
<DIV クラス= "COL-LG-6 ">
<DIV クラス = "入力グループ」>
<DIV クラス= "入力グループ-BTN ">
<ボタン = "ボタン"を入力 クラス = "BTN BTN-デフォルト」 でtabindex = "-1"> ドロップダウンメニュー </ button>の
<ボタン = "ボタン"を入力 クラス= "BTN BTN-デフォルトのドロップダウン -toggle」 データトグル = "ドロップダウン" でtabindex = "-1">
<スパン クラス= "カレット"> </ span>の
<スパン クラス = "SR-のみ"> スイッチドロップダウンメニュー </ span>の
</ボタン>
<UL クラス = "ドロップダウンメニュー">
<李>
<A href = "#"> 関数 </ A>
</李>
<李>
<A href = "#"> もう一つの特徴 </ A>
</李>
<李>
<A href = "#"> その他 </ A>
</李>
<李 クラス= "分周器"> </ LI>
<李>
<A href = "#"> 絶縁リンク </ A>
</李>
</ UL>
BTN-グループ- >
<入力 タイプ = "テキスト" クラス = "フォームコントロール」>
入力グループ- >
- >
<BR>
<DIV クラス= "COL-LG-6 ">
<DIV クラス = "入力グループ」>
<入力 タイプ = "テキスト" クラス = "フォームコントロール」>
<DIV クラス= "入力グループ-BTN ">
<ボタン = "ボタン"を入力 クラス = "BTN BTN-デフォルト」 でtabindex = "-1"> ドロップダウンメニュー </ button>の
<ボタン = "ボタン"を入力 クラス= "BTN BTN-デフォルトのドロップダウン -toggle」 データトグル = "ドロップダウン" でtabindex = "-1">
<スパン クラス= "カレット"> </ span>の
<スパン クラス = "SR-のみ"> スイッチドロップダウンメニュー </ span>の
</ボタン>
<UL クラス= "ドロップダウンメニュープル右">
<李>
<A href = "#"> 関数 </ A>
</李>
<李>
<A href = "#"> もう一つの特徴 </ A>
</李>
<李>
<A href = "#"> その他 </ A>
</李>
<李 クラス= "分周器"> </ LI>
<李>
<A href = "#"> 絶縁リンク </ A>
</李>
</ UL>
BTN-グループ- >
入力グループ- >
- >
- >
</フォーム>
</ DIV>
結果は以下の通りであります:
彼らは完全に効果をWebKitのブラウザをレンダリングしていないため、クロスブラウザの互換性を維持するためには、<select>要素を使用しないでください。 クラスグループフォーム入力ボックス・セットに直接適用されません、入力ボックスグループは、単離されたコンポーネントです。