ブートストラップナビゲーション
ナビゲーションバーには、便利な機能であるブートストラップサイトの顕著な特徴です。 アプリケーションやサイトのナビゲーションページヘッダの応答成分としてナビゲーションバー財団。 モバイルナビゲーション装置のビューが折り畳まれているでは、ナビゲーションバーの利用可能なビューポートの幅が水平になります増加します。 コアナビゲーションバーブートストラップ、ナビゲーションバーには、ドメイン名と、基本的なナビゲーション定義されたスタイルが含まれています。
デフォルトのナビゲーション・バー
デフォルトのナビゲーションバーを作成し、次の手順を実行します。
- タグは、<ナビゲーション>にクラス .navbar、.navbar-defaultを追加します。
- アクセス性を高めるために役立つ、上記の要素に= "ナビゲーション"の役割を追加します。
- <div>要素にタイトルクラス .navbar-headerを追加のクラスナビバーブランドと内部素子<A>含まれています。 これは、テキストが一つ大きく見えるようになります。
- ナビゲーションバーにリンクを追加するには、単にクラス .nav、.navbar-のnavので順不同のリストをすることができます追加します。
次の例では、この点を示しています。
例
<ナビゲーション クラス = "ナビゲーションバーナビゲーションバー-デフォルト」 役割 = "ナビゲーション">
<DIV クラス = "コンテナ流体">
<DIV クラス = "ナビゲーションバーヘッダー">
<A クラス = "ナビゲーションバーブランド" href = "#"> チュートリアル </ A>
</ DIV>
<DIV>
<UL クラス= "NAVナビゲーションバー-NAV" >
<李 クラス = "アクティブ"> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李 クラス = "]プルダウン">
<A href = "#" クラス = "ドロップダウン、トグル」 データトグル=> "]プルダウン" Javaの<B クラス= "カレット"> </ B>
</ A>
<UL クラス = "ドロップダウンメニュー">
<李> <A href = "#"> JMeterの< / A> </ LI>
<李> <A href = "#"> EJB < / A> </ LI>
<李> <A href = "#">ジャスパーレポート </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 絶縁リンク </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 別の絶縁リンク </ A> </ LI>
</ UL>
</李>
</ UL>
</ DIV>
</ DIV>
</ナビゲーション>
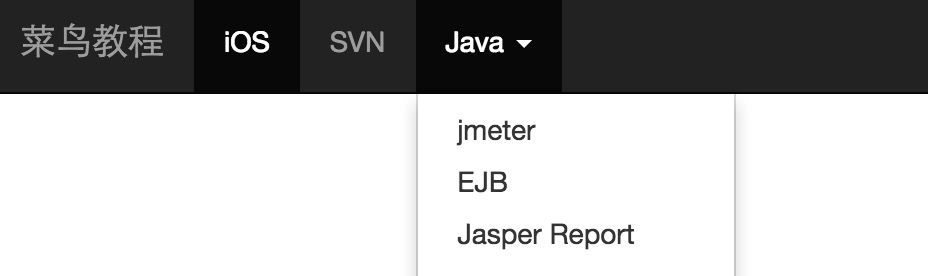
結果は以下の通りであります:
応答ナビゲーションバー
応答ナビゲーション機能を追加するには、<div>の中の.navbar崩壊、.collapseクラスでラップされたコンテンツを折るする必要があります。二つ折りナビゲーションバーは、実際にクラス .navbar-トグルボタンとを持つ2つのデーターの要素です。 第1は 、 データトグルでは、JavaScriptを伝えるために使用されるプッシュボタンは何をする必要があり、第二には、要素を切り替えたいに示す、データ・ターゲットです。いわゆるハンブルクを作成するための<span>ボタンのクラス .iconバーと三。 これらのスイッチは.nav崩壊するの<div>要素を。 これらの機能を実現するためには、含まれている必要がありますブートストラップ倍(折りたたみ)プラグを 。
次の例では、この点を示しています。
例
<ナビゲーション クラス = "ナビゲーションバーナビゲーションバー-デフォルト」 役割 = "ナビゲーション">
<DIV クラス = "コンテナ流体">
<DIV クラス = "ナビゲーションバーヘッダー">
<ボタン = "ボタン"を入力 クラス = "ナビバートグル」 データトグル = "崩壊"
データターゲット= "#例-ナビゲーションバー-崩壊">
<スパン クラス = "SR-のみ"> ナビゲーション </スパンの 切り替え >
<スパン クラス= "アイコンバー"> </ span>の
<スパン クラス= "アイコンバー"> </ span>の
<スパン クラス= "アイコンバー"> </ span>の
</ボタン>
<A クラス = "ナビゲーションバーブランド" href = "#"> チュートリアル </ A>
</ DIV>
<DIV クラス = "崩壊のナビゲーションバー-崩壊」 ID = "例-ナビゲーションバー-崩壊 ">
<UL クラス= "NAVナビゲーションバー-NAV" >
<李 クラス = "アクティブ"> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李 クラス = "]プルダウン">
<A href = "#" クラス = "ドロップダウン、トグル」 データトグル=> "]プルダウン" Javaの<B クラス= "カレット"> </ B>
</ A>
<UL クラス = "ドロップダウンメニュー">
<李> <A href = "#"> JMeterの< / A> </ LI>
<李> <A href = "#"> EJB < / A> </ LI>
<李> <A href = "#">ジャスパーレポート </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 絶縁リンク </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 別の絶縁リンク </ A> </ LI>
</ UL>
</李>
</ UL>
</ DIV>
</ DIV>
</ナビゲーション>
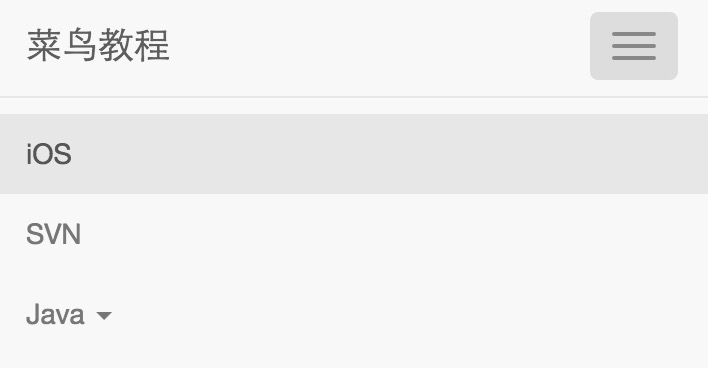
結果は以下の通りであります:
フォームナビゲーションバー
代わりに使用してのナビゲーションバーのフォームブートストラップが形成述べたデフォルトのクラスの章では、それは.navbar-フォームクラスを使用しています。 これは、狭いビューポートの折り畳み動作の適切な垂直方向の配置や形状を保証します。 配置されているナビゲーションバーの内容を決定するために(コンポーネントアライメント部で詳しく説明する)整列オプションを使用します。
次の例では、この点を示しています。
例
<ナビゲーション クラス = "ナビゲーションバーナビゲーションバー-デフォルト」 役割 = "ナビゲーション">
<DIV クラス = "コンテナ流体">
<DIV クラス = "ナビゲーションバーヘッダー">
<A クラス = "ナビゲーションバーブランド" href = "#"> チュートリアル </ A>
</ DIV>
<DIV>
<フォーム クラス= "navbar-ナビゲーションバーフォーム左」 役割 = "検索">
<DIV クラス = "フォーム・グループ」>
<入力 タイプ = "テキスト" クラス = "フォームコントロール」 プレースホルダ = "検索">
</ DIV>
<ボタン =「送信」 を入力 クラス= "BTN BTN-デフォルト" > 送信 </ button>の
</フォーム>
</ DIV>
</ DIV>
</ナビゲーション>
結果は以下の通りであります:
ナビゲーションバーのボタン
あなたはボタンがないの<form> <ボタン>要素にナビゲーションバーに垂直方向に中央揃えされ、ボタンを追加し、クラス .navbar-BTNを使用することができます。.navbar-BTNは <A>との<input>要素に使用することができます。
 それは標準ではありませんので、使用しないでください、<a>要素に.navbar-NAVに.navbar-BTN ボタン、クラスを 。
それは標準ではありませんので、使用しないでください、<a>要素に.navbar-NAVに.navbar-BTN ボタン、クラスを 。
次の例では、この点を示しています。
例
<ナビゲーション クラス = "ナビゲーションバーナビゲーションバー-デフォルト」 役割 = "ナビゲーション">
<DIV クラス = "コンテナ流体">
<DIV クラス = "ナビゲーションバーヘッダー">
<A クラス = "ナビゲーションバーブランド" href = "#"> チュートリアル </ A>
</ DIV>
<DIV>
<フォーム クラス= "navbar-ナビゲーションバーフォーム左」 役割 = "検索">
<DIV クラス = "フォーム・グループ」>
<入力 タイプ = "テキスト" クラス = "フォームコントロール」 プレースホルダ = "検索">
</ DIV>
<ボタン =「送信」 を入力 クラス= "BTN BTN-デフォルト" > ボタン </ button>を 提出します
</フォーム>
<ボタン = "ボタン"を入力 クラス= "BTN BTN-デフォルトナビゲーションバーの -btn"> ナビゲーションバーボタン </ button>の
</ DIV>
</ DIV>
</ナビゲーション>
結果は以下の通りであります:
テキストナビゲーションバー
あなたはテキスト文字列ナビゲーションに含める場合は、クラス .navbarテキストを使用します。これは、多くの場合、適切なリーディングや色を確保するには、<p>タグと組み合わせて使用されます。 次の例では、この点を示しています。
例
<ナビゲーション クラス = "ナビゲーションバーナビゲーションバー-デフォルト」 役割 = "ナビゲーション">
<DIV クラス = "コンテナ流体">
<DIV クラス = "ナビゲーションバーヘッダー">
<A クラス = "ナビゲーションバーブランド" href = "#"> チュートリアル </ A>
</ DIV>
<DIV>
<P クラスは、= "ナビゲーションバーテキスト"> w3big ユーザログイン </ P>
</ DIV>
</ DIV>
</ナビゲーション>
結果は以下の通りであります:
アイコンナビゲーションリンクと組み合わせます
あなたは、従来のナビゲーションバーナビゲーション・コンポーネントのアイコンに使用する場合は、より参照してください、クラス glyphiconのglyphicon- *を設定するには、アイコンを使用してブートストラップのアイコンを次の例に示すように、:
例
<ナビゲーション クラス = "ナビゲーションバーナビゲーションバー-デフォルト」 役割 = "ナビゲーション">
<DIV クラス = "コンテナ流体">
<DIV クラス = "ナビゲーションバーヘッダー">
<A クラス = "ナビゲーションバーブランド" href = "#"> チュートリアル </ A>
</ DIV>
<UL クラス= "NAVナビゲーションバー-ナビゲーションバーナビゲーションバー右回転」>
<李> <A href = "#"> <スパン クラスは、= "glyphicon glyphiconユーザー" > </ span>を登録する </ A> </ LI>
<李> <A href = "#"> <スパン クラス= "glyphiconのglyphicon-対数で"> </ span>のログイン </ A> </ LI>
</ UL>
</ DIV>
</ナビゲーション>
結果は以下の通りであります:
コンポーネントの整列
あなたは整列ナビゲーションバーのナビゲーションリンク、フォーム、ボタン、またはテキストこれらのコンポーネントを左にするユーティリティクラス .navbar左または.navbarから右または右を使用することができます。 どちらも指定された方向に浮遊するCSSクラスを追加します。 次の例では、この点を示しています。
例
<ナビゲーション クラス = "ナビゲーションバーナビゲーションバー-デフォルト」 役割 = "ナビゲーション">
<DIV クラス = "コンテナ流体">
<DIV クラス = "ナビゲーションバーヘッダー">
<A クラス = "ナビゲーションバーブランド" href = "#"> チュートリアル </ A>
</ DIV>
<DIV>
<UL クラス= "NAVナビゲーションバー-ナビゲーションバーナビゲーションバー -left">
<李 クラス = "]プルダウン">
<A href = "#" クラス = "ドロップダウン、トグル」 データトグル=> "]プルダウン" Javaの<B クラス= "カレット"> </ B>
</ A>
<UL クラス = "ドロップダウンメニュー">
<李> <A href = "#"> JMeterの< / A> </ LI>
<李> <A href = "#"> EJB < / A> </ LI>
<李> <A href = "#">ジャスパーレポート </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 絶縁リンク </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 別の絶縁リンク </ A> </ LI>
</ UL>
</李>
</ UL>
<フォーム クラス= "navbar-ナビゲーションバーフォーム左」 役割 = "検索">
<ボタン =「送信」 を入力 クラスは= "BTN BTN-デフォルト" > 左揃え-送信ボタン </ button>の
</フォーム>
<P クラス= "ナビゲーションバーテキストnavbar-左"> 左揃え-テキスト </ P>
<UL クラス= "NAVナビゲーションバー-ナビゲーションバーナビゲーションバー右回転」>
<李 クラス = "]プルダウン">
<A href = "#" クラス = "ドロップダウン、トグル」 データトグル=> "]プルダウン" Javaの<B クラス= "カレット"> </ B>
</ A>
<UL クラス = "ドロップダウンメニュー">
<李> <A href = "#"> JMeterの< / A> </ LI>
<李> <A href = "#"> EJB < / A> </ LI>
<李> <A href = "#">ジャスパーレポート </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 絶縁リンク </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 別の絶縁リンク </ A> </ LI>
</ UL>
</李>
</ UL>
<フォーム クラス= "ナビゲーションバーフォームnavbar-右" 役割 = "検索">
<ボタン =「送信」 を入力 クラス= "BTN BTN-デフォルト" > 右揃え-送信ボタン </ button>の
</フォーム>
<P クラス= "ナビゲーションバーテキストnavbar-右"> 右揃え-テキスト </ P>
</ DIV>
</ DIV>
</ナビゲーション>
結果は以下の通りであります:
トップに固定
ブートストラップナビゲーションバーを動的に配置することができます。 デフォルトでは、標的に入れHTMLの位置に基づいて、ブロックレベル要素です。 ヘルパークラスの数によって、あなたは、ページの上部または下部に配置したり、静的なナビゲーションバーをスクロールするページと一緒にそれを作ることができます。
ページの上部に固定されたナビゲーションバーを使用する場合は、クラスを.navbarするクラス.navbar固定トップを追加します。 次の例では、この点を示しています。
 上部のナビゲーションバーおよびその他の千鳥とページコンテンツの体を防止するために、<身体>(パディング)にパディングの少なくとも50ピクセルのタグを追加してください、パディングの値は、あなたのニーズに応じて設定することができます。
上部のナビゲーションバーおよびその他の千鳥とページコンテンツの体を防止するために、<身体>(パディング)にパディングの少なくとも50ピクセルのタグを追加してください、パディングの値は、あなたのニーズに応じて設定することができます。
例
<ナビゲーション クラス= "ナビゲーションバーナビゲーションバーのデフォルトナビゲーションバー -fixedトップ」 役割 = "ナビゲーション">
<DIV クラス = "コンテナ流体">
<DIV クラス = "ナビゲーションバーヘッダー">
<A クラス = "ナビゲーションバーブランド" href = "#"> チュートリアル </ A>
</ DIV>
<DIV>
<UL クラス= "NAVナビゲーションバー-NAV" >
<李 クラス = "アクティブ"> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李 クラス = "]プルダウン">
<A href = "#" クラス = "ドロップダウン、トグル」 データトグル=> "]プルダウン" Javaの<B クラス= "カレット"> </ B>
</ A>
<UL クラス = "ドロップダウンメニュー">
<李> <A href = "#"> JMeterの< / A> </ LI>
<李> <A href = "#"> EJB < / A> </ LI>
<李> <A href = "#">ジャスパーレポート </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 絶縁リンク </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 別の絶縁リンク </ A> </ LI>
</ UL>
</李>
</ UL>
</ DIV>
</ DIV>
</ナビゲーション>
結果は以下の通りであります:
端部に固定されました
ページ下部に固定されたナビゲーションバーを使用する場合は、クラスを.navbarするクラス.navbar-固定底を追加します。 次の例では、この点を示しています。
例
<ナビゲーション クラス= "ナビゲーションバーナビゲーションバーのデフォルトナビゲーションバー -fixed底」 役割 = "ナビゲーション">
<DIV クラス = "コンテナ流体">
<DIV クラス = "ナビゲーションバーヘッダー">
<A クラス = "ナビゲーションバーブランド" href = "#"> チュートリアル </ A>
</ DIV>
<DIV>
<UL クラス= "NAVナビゲーションバー-NAV" >
<李 クラス = "アクティブ"> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李 クラス = "]プルダウン">
<A href = "#" クラス = "ドロップダウン、トグル」 データトグル=> "]プルダウン" Javaの<B クラス= "カレット"> </ B>
</ A>
<UL クラス = "ドロップダウンメニュー">
<李> <A href = "#"> JMeterの< / A> </ LI>
<李> <A href = "#"> EJB < / A> </ LI>
<李> <A href = "#">ジャスパーレポート </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 絶縁リンク </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 別の絶縁リンク </ A> </ LI>
</ UL>
</李>
</ UL>
</ DIV>
</ DIV>
</ナビゲーション>
結果は以下の通りであります:
静的トップ
ページスクロールナビゲーションバーと一緒に作成することができるようにするには、.navbar静的トップクラスを追加します。 このクラスは、<body>のパディング(詰め物)を追加する必要はありません。
例
<ナビゲーション クラス= "ナビゲーションバーナビゲーションバーのデフォルトナビゲーションバー -staticトップ」 役割 = "ナビゲーション">
<DIV クラス = "コンテナ流体">
<DIV クラス = "ナビゲーションバーヘッダー">
<A クラス = "ナビゲーションバーブランド" href = "#"> チュートリアル </ A>
</ DIV>
<DIV>
<UL クラス= "NAVナビゲーションバー-NAV" >
<李 クラス = "アクティブ"> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李 クラス = "]プルダウン">
<A href = "#" クラス = "ドロップダウン、トグル」 データトグル=> "]プルダウン" Javaの<B クラス= "カレット"> </ B>
</ A>
<UL クラス = "ドロップダウンメニュー">
<李> <A href = "#"> JMeterの< / A> </ LI>
<李> <A href = "#"> EJB < / A> </ LI>
<李> <A href = "#">ジャスパーレポート </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 絶縁リンク </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 別の絶縁リンク </ A> </ LI>
</ UL>
</李>
</ UL>
</ DIV>
</ DIV>
</ナビゲーション>
結果は以下の通りであります:
ナビゲーションバーを反転
白いテキストとナビゲーションバー反転黒の背景を作成し、単純に次の例に示すように、クラスを.navbarするには、class-逆を.navbarに追加します:
 上部のナビゲーションバーおよびその他の千鳥とページコンテンツの体を防止するために、<身体>(パディング)にパディングの少なくとも50ピクセルのタグを追加してください、パディングの値は、あなたのニーズに応じて設定することができます。
上部のナビゲーションバーおよびその他の千鳥とページコンテンツの体を防止するために、<身体>(パディング)にパディングの少なくとも50ピクセルのタグを追加してください、パディングの値は、あなたのニーズに応じて設定することができます。
例
<ナビゲーション クラス = "ナビゲーションバーナビゲーションバー-逆」 役割 = "ナビゲーション">
<DIV クラス = "コンテナ流体">
<DIV クラス = "ナビゲーションバーヘッダー">
<A クラス = "ナビゲーションバーブランド" href = "#"> チュートリアル </ A>
</ DIV>
<DIV>
<UL クラス= "NAVナビゲーションバー-NAV" >
<李 クラス = "アクティブ"> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李 クラス = "]プルダウン">
<A href = "#" クラス = "ドロップダウン、トグル」 データトグル=> "]プルダウン" Javaの<B クラス= "カレット"> </ B>
</ A>
<UL クラス = "ドロップダウンメニュー">
<李> <A href = "#"> JMeterの< / A> </ LI>
<李> <A href = "#"> EJB < / A> </ LI>
<李> <A href = "#">ジャスパーレポート </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 絶縁リンク </ A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 別の絶縁リンク </ A> </ LI>
</ UL>
</李>
</ UL>
</ DIV>
</ DIV>
</ナビゲーション>
結果は以下の通りであります:



それは標準ではありませんので、使用しないでください、<a>要素に.navbar-NAVに.navbar-BTN ボタン、クラスを 。




上部のナビゲーションバーおよびその他の千鳥とページコンテンツの体を防止するために、<身体>(パディング)にパディングの少なくとも50ピクセルのタグを追加してください、パディングの値は、あなたのニーズに応じて設定することができます。



上部のナビゲーションバーおよびその他の千鳥とページコンテンツの体を防止するために、<身体>(パディング)にパディングの少なくとも50ピクセルのタグを追加してください、パディングの値は、あなたのニーズに応じて設定することができます。