ブートストラップ警告
この章では、(アラート)を警告し、警告のために提供されるクラスのブートストラップについて説明します。 メッセージのスタイルを定義する方法をユーザーに提供するために(アラート)警告。 彼らは一般的なユーザー操作などのコンテキストフィードバックを提供します。
あなたは警告ボックスのオプションの閉じるボタンを追加することができます。 取消可能警告ボックスをインラインで作成するには、使用する警告(アラート)jQueryプラグインを 。
あなたは(すなわち.alert成功、.alert-情報は、<div>の作成、および.alertクラスと4コンテキスト・クラスを追加することができます.alert警告、.alert-危険) 1追加します基本的な警告ボックス。 次の例では、この点を示しています。
例
<DIV クラス= "警告アラート成功" > 成功! まあ提出して行わ。 </ DIV>
<DIV クラス= "警告アラート情報" > 情報! この情報に注意してください。 </ DIV>
<DIV クラス= "警告警告警告" > 警告! 提出しないでください。 </ DIV>
<DIV クラス= "警告アラート危険" > エラー! いくつかの変更を行ってください。 </ DIV>
»をお試しください
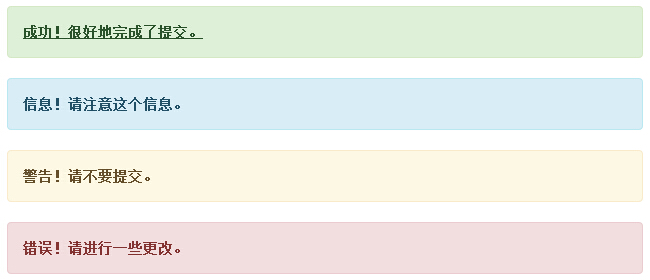
結果は以下の通りであります:

警告取消可能(解任アラート)
次のように取消可能警告(解任アラート)を作成します。
- <div>の作成、および.alertクラスと4コンテキスト・クラスを追加することによって(すなわち.alert-成功は、.alert-情報、 .alert警告、.alert-危険) 1基本を追加します警告ボックス。
- 同時に、オプションの.alert-dismissableの<div>クラスを先頭に追加します。
- 閉じるボタンを追加します。
次の例では、この点を示しています。
例
<DIV クラス= "警告アラート成功アラート > -dismissable"
<ボタン = "ボタン"を入力 クラス = "近いです" = "警告" データ却下
> = "true"のアリア、隠されました
&回;
</ button>の 成功! まあ提出して行わ。 </ DIV>
<DIV クラス= "警告アラート情報アラート > -dismissable"
<ボタン = "ボタン"を入力 クラス = "近いです" = "警告" データ却下
> = "true"のアリア、隠されました
&回;
</ボタン> 情報! この情報に注意してください。 </ DIV>
<DIV クラス= "警告アラート警告アラート -dismissableを">
<ボタン = "ボタン"を入力 クラス = "近いです" = "警告" データ却下
> = "true"のアリア、隠されました
&回;
</ボタン> 警告! 提出しないでください。 </ DIV>
<DIV クラス= "警告アラート危険警告 > -dismissable"
<ボタン = "ボタン"を入力 クラス = "近いです" = "警告" データ却下
> = "true"のアリア、隠されました
&回;
</ button>の エラー! いくつかの変更を行ってください。 </ DIV>
»をお試しくださいデータ-却下= "警告"のデータ属性を持つ<ボタン>要素を使用してください。
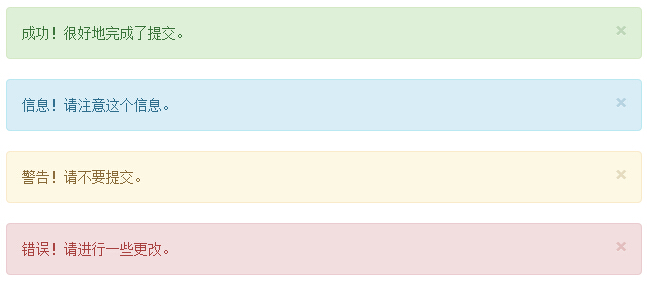
結果は以下の通りであります:

で警告(アラート)リンク
次のように警告(アラート)内のリンクを作成するには:
- <div>の作成、および.alertクラスと4コンテキスト・クラスを追加することによって(すなわち.alert-成功は、.alert-情報、 .alert警告、.alert-危険) 1基本を追加します警告ボックス。
- 一致する色ですぐにリンクする.alertリンクエンティティクラスを使用します。
例
<DIV クラス= "警告アラート成功」 >
<A href = "#" クラス = "警告リンク"> 成功! まあ提出して行わ。 </ A>
</ DIV>
<DIV クラス= "警告アラート情報」 >
<A href = "#" クラス = "警告リンク"> 情報! この情報に注意してください。 </ A>
</ DIV>
<DIV クラス= "警告警告警告" >
<A href = "#" クラス = "警告リンク"> 警告! 提出しないでください。 </ A>
</ DIV>
<DIV クラス= "警告アラート危険" >
<A href = "#" クラス = "警告リンク"> エラー! いくつかの変更を行ってください。 </ A>
</ DIV>
»をお試しください
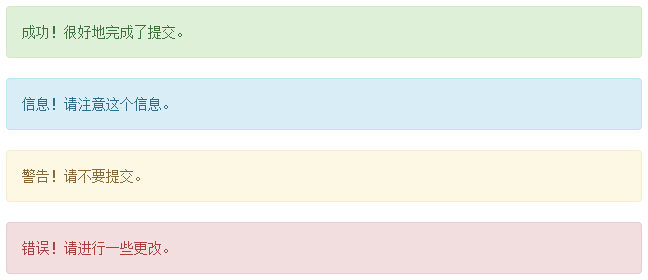
結果は以下の通りであります: