ブートストラップモーダルボックス(モーダル)ウィジェット
モーダルボックス(モーダル)親フォームのサブフォーム上にオーバーレイされています。 一般的に、目的は、単一のソースからのコンテンツを表示することで、親フォームを離れることなく、いくつかの相互作用を持つことができます。 サブフォームは、というように情報、相互作用とを提供することができます。
あなたは、個々のプラグイン機能を参照したい場合は、modal.jsを参照する必要があります。 または、 ブートストラッププラグインの概要章で述べたように、あなたはbootstrap.jsまたはbootstrap.min.jsの圧縮バージョンを参照することができます。
使用法
あなたがモーダルボックス隠された内容を切り替えることができます(モーダル)プラグイン:
- データ属性を通っ:切り替えられるように特定のモードを割り当てることにし、設定データターゲット= "#識別子」(ボタンやリンクなど)のコントローラ要素に「モーダル」またはのhref ="#識別子」=データトグルのプロパティを設定します状態ボックス(ID = "識別子"を持ちます)。
- JavaScriptをによって:このテクニックを使用すると、あなたには、JavaScriptの単純な線でのID =「識別子」とモーダルボックスを呼び出すためにすることができます。
$( '#識別子')。モーダル(オプション)
例
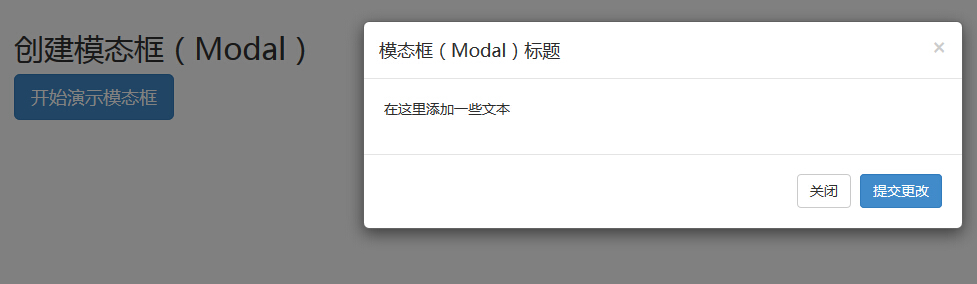
以下の実施例に示すように、静的なモーダルウィンドウの例:
例
<H2> モーダルボックスを作成する(モーダル)</ H2>
<! - モーダルボックスをトリガするボタン - >
<ボタン クラス= "BTN BTN-プライマリBTNの -LG」 データトグル = "モーダル" データターゲット = "#myModal"> スタートデモモーダルフレーム </ button>の
<! - モーダルボックス(モーダル) - >
<DIV クラス = "モーダルフェード」 ID = "myModal" タブインデックス = "-1" 役割 = "ダイアログ" アリア-labelledbyの = "myModalLabel" > = "true"のアリア、隠されました
<DIV クラス = "モーダル・ダイアログ」>
<DIV クラス = "モーダル・コンテンツ」>
<DIV クラス = "モーダルヘッダー">
<ボタン = "ボタン"を入力 クラス = "近いです" = "モーダル" データ却下 アリア-隠さ= "真の"> &回; </ button>の
<H4 クラス = "モーダルタイトル」 ID = "myModalLabel"> モーダルボックス(モーダル)タイトル </ H4>
</ DIV>
<DIV クラスは、= "モーダル・ボディ"> </ div>の ここにいくつかのテキストを追加
<DIV クラス = "モーダル・フッター」>
<ボタン = "ボタン"を入力 クラス = "BTN BTN-デフォルト」 データ・解任 = "モーダル"> 閉じる </ button>の
<ボタン = "ボタン"を入力 クラス= "BTNのBTN-プライマリ」 > 変更を送信 </ button>の
</ DIV>
</ DIV> <! - /.modal-content - >
</ DIV> <! - /.modal - >
</ DIV>
»をお試しください
結果は以下の通りであります:

- モーダルウィンドウは、あなたがトリガのいくつかの種類を持っている必要があります。 あなたはボタンやリンクを使用することができます。 ここでは、ボタンを使用しています。
- あなたは上記のコードをよく見ると、あなたは<button>のタグで見つける、データターゲット= "#myModalは 「あなたがページモーダルボックスをロードしたい目標です。 あなたは、ページに複数のモーダルボックスを作成し、モーダルボックスごとに異なるトリガを作成することができます。 今、明らかに、あなたは、同時に複数のモジュールをロードすることはできませんが、ページ上の別の回で複数のロードを作成することができます。
- モーダルは注意すべき二つのことをボックス:
- <div>コンテンツモーダルボックスを認識するための第一は、.modalです。
- 第二は.fadeクラスです。 モーダルボックスが切り替えられると、その内容がフェードせます。
- アリア-labelledbyの= "myModalLabel"、属性参照モーダルボックスのタイトル。
- トリガが(そのような関連するボタンをクリックするなど)を解雇されるまで、不動産のアリア-隠されたモーダルウィンドウを保持するための= "true"が表示されません。
- <DIVクラス= "モーダルヘッダー">、モーダル・ヘッダが定義されているヘッドスタイルモーダルウィンドウクラス。
- = "クローズ"クラスは、近くには CSSクラスで、モーダルウィンドウを閉じる]ボタンのスタイルを設定するために使用されます。
- = "モーダル"データ・解任、HTML5のデータ属性は、カスタムです。モーダルウィンドウを閉じるために使用される場合。
- クラス= "モーダル・ボディ」は、メインモーダルウィンドウとして設定されたスタイルのCSSクラスブートストラップCSSです。
- クラス= "モーダル・フッタ」は、モーダルウィンドウの下部をスタイリングするためのCSSクラスブートストラップCSSです。
- データトグルは=「モーダル」、 HTML5のカスタムデータは、モーダルウィンドウを開くために、データトグルの属性。
オプション
渡すデータ属性またはJavaScriptによって得られるモーダルウィンドウ(モーダルウィンドウ)ルック・アンド・フィールをカスタマイズするために使用できるいくつかのオプションがあります。 次の表は、これらのオプションを示します:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| backdrop | boolean 或 string 'static' 默认值:true | data-backdrop | 指定一个静态的背景,当用户点击模态框外部时不会关闭模态框。 |
| keyboard | boolean 默认值:true | data-keyboard | 当按下 escape 键时关闭模态框,设置为 false 时则按键无效。 |
| show | boolean 默认值:true | data-show | 当初始化时显示模态框。 |
| remote | path 默认值:false | data-remote | 使用 jQuery.load方法,为模态框的主体注入内容。如果添加了一个带有有效 URL 的 href,则会加载其中的内容。如下面的实例所示:
<a data-toggle="modal" href="remote.html" data-target="#modal">请点击我</a> |
ウェイ
ここではいくつかの有用な方法およびモーダル()を一緒に使用されています。
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.modal(options) | 把内容作为模态框激活。接受一个可选的选项对象。 |
$('#identifier').modal({
keyboard: false
})
|
| Toggle:.modal('toggle') | 手动切换模态框。 |
$('#identifier').modal('toggle')
|
| Show:.modal('show') | 手动打开模态框。 |
$('#identifier').modal('show')
|
| Hide:.modal('hide') | 手动隐藏模态框。 |
$('#identifier').modal('hide')
|
例
次の例では、方法を示しています。
例
<! - モーダルボックス(モーダル) - >
<DIV クラス = "モーダルフェード」 ID = "myModal" タブインデックス = "-1" 役割 = "ダイアログ" アリア-labelledbyの = "myModalLabel" > = "true"のアリア、隠されました
<DIV クラス = "モーダル・ダイアログ」>
<DIV クラス = "モーダル・コンテンツ」>
<DIV クラス = "モーダルヘッダー">
<ボタン = "ボタン"を入力 クラス = "近いです" = "モーダル" データ却下 アリア-隠された= "true"を> ×</ button>の
<H4 クラス = "モーダルタイトル」 ID = "myModalLabel"> モーダルボックス(モーダル)タイトル </ H4>
</ DIV>
<DIV クラス = "モーダル・ボディ"> を押して終了するにはESCボタンを押します。 </ DIV>
<DIV クラス = "モーダル・フッター」>
<ボタン = "ボタン"を入力 クラス = "BTN BTN-デフォルト」 データ・解任 = "モーダル"> 閉じる </ button>の
<ボタン = "ボタン"を入力 クラス= "BTNのBTN-プライマリ」 > 変更を送信 </ button>の
</ DIV>
</ DIV> <! - /.modal-content - >
</ DIV> <! - /.modal-dialog - >
</ DIV>
<! - /.modal - >
<スクリプト> $(関数() {$( '#のmyModal')モーダル({キーボード:.真})}); </ script>の
»をお試しください
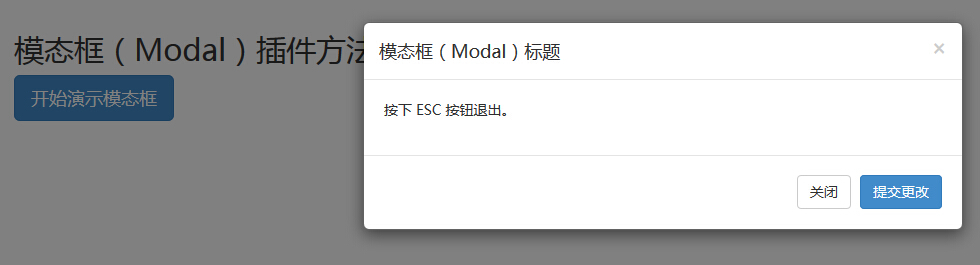
結果は以下の通りであります:

ただ、ESCキーをクリックし、モーダルウィンドウを終了します。
イベント
次の表は、モーダルボックスを使用するイベントを一覧表示します。 これらのイベントは時フック関数を使用することができます。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 |
$('#identifier').on('show.bs.modal', function () {
// 执行一些动作...
})
|
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...
})
|
| hide.bs.modal | 当调用 hide 实例方法时触发。 |
$('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...
})
|
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 |
$('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...
})
|
例
次の例では、イベントの使用方法を示します。
例
<! - モーダルボックス(モーダル) - >
<H2> モーダルボックス(モーダル)プラグインのイベント </ H2>
<! - モーダルボックスをトリガするボタン - >
<ボタン クラス= "BTN BTN-プライマリBTNの -LG」 データトグル = "モーダル" データターゲット = "#myModal"> スタートデモモーダルフレーム </ button>の
<! - モーダルボックス(モーダル) - >
<DIV クラス = "モーダルフェード」 ID = "myModal" タブインデックス = "-1" 役割 = "ダイアログ" アリア-labelledbyの = "myModalLabel" > = "true"のアリア、隠されました
<DIV クラス = "モーダル・ダイアログ」>
<DIV クラス = "モーダル・コンテンツ」>
<DIV クラス = "モーダルヘッダー">
<ボタン = "ボタン"を入力 クラス = "近いです" = "モーダル" データ却下 アリア-隠された= "true"を> ×</ button>の
<H4 クラス = "モーダルタイトル」 ID = "myModalLabel"> モーダルボックス(モーダル)タイトル </ H4>
</ DIV>
<DIV クラス = "モーダルボディは"> イベント機能をチェックするために[閉じる]ボタンをクリックします。 </ DIV>
<DIV クラス = "モーダル・フッター」>
<ボタン = "ボタン"を入力 クラス = "BTN BTN-デフォルト」 データ・解任 = "モーダル"> 閉じる </ button>の
<ボタン = "ボタン"を入力 クラス= "BTNのBTN-プライマリ」 > 変更を送信 </ button>の
</ DIV>
</ DIV> <! - /.modal-content - >
</ DIV> <! - /.modal-dialog - >
</ DIV>
<! - /.modal - >
<スクリプト> $})(関数 (){$( '#myModal')モーダル( '非表示')}); </スクリプト>
<スクリプト> $(関数() {$( '#myModal')( 'hide.bs.modal'、関数(){アラート( '上ねえ、私はモーダルボックスのようなあなたを聞きました...'); })}); </ SCRIPT >
»をお試しください
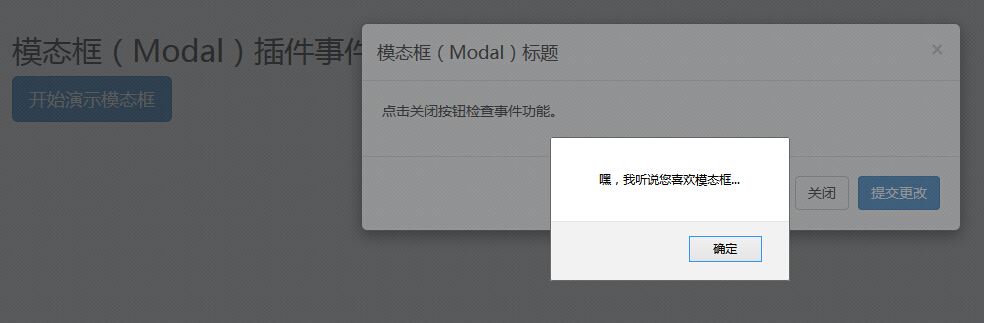
結果は以下の通りであります:

あなたは、 閉じるボタンをクリックしてイベントを隠す場合は、上記の例に示すように、警告メッセージが表示されます。