ナビゲーション要素ブートストラップ
この章では、ブートストラップナビゲーション要素を定義するために提供されるオプションのいくつかを説明します。 彼らは、同じマークし、基底クラスの.navを使用しています。 ブートストラップは、共有、タグやステータスのヘルパークラスを提供します。 修正されたクラスを変更するには、さまざまなスタイルを切り替えることができます。
表ナビゲーションやラベル
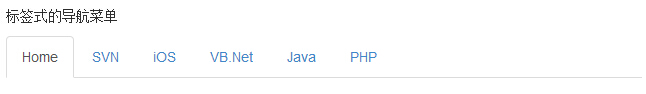
タブ付きのナビゲーションメニューを作成します。
- のクラス .navと順不同リストで始まります。
- クラス .nav-タブを追加します。
次の例では、この点を示しています。
例
<P> タブ付きナビゲーションメニュー </ P>
<UL クラス= "NAVのNAV-タブ" >
<李 クラス = "アクティブ"> <A href = "#">ホーム< / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> VB.Net < / A> </ LI>
<李> <A href = "#">のJava < / A> </ LI>
<李> <A href = "#"> PHP < / A> </ LI>
</ UL>
結果は以下の通りであります:
カプセルのナビゲーションメニュー
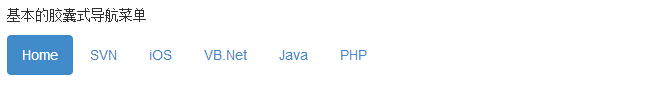
基本的なカプセルのナビゲーションメニュー
あなたがラベルスタイルカプセルを変更する必要がある場合は、単にクラス .nav-丸薬を使用.nav-タブは他の工程で置き換えることができ、上記と同じでした。
次の例では、この点を示しています。
例
<P> 基本的なカプセルのナビゲーションメニュー </ P>
<UL クラス= "NAVのNAV-丸薬" >
<李 クラス = "アクティブ"> <A href = "#">ホーム< / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> VB.Net < / A> </ LI>
<李> <A href = "#">のJava < / A>ます。</ li>
<李> <A href = "#"> PHP < / A> </ LI>
</ UL>
結果は以下の通りであります:
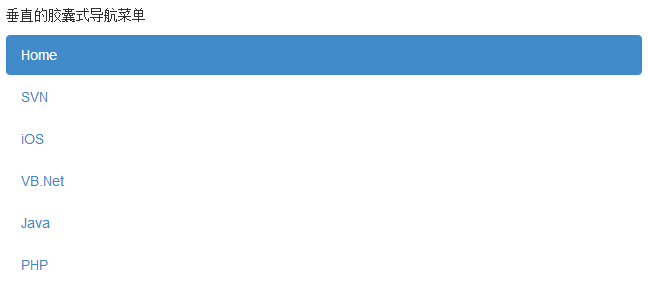
カプセル垂直ナビゲーション・メニュー
カプセルは垂直に積層するように、同時にクラス .nav積層クラス .navの使用において、.nav-丸薬を使用することができます。
次の例では、この点を示しています。
例
<P> 垂直ナビゲーション・メニューカプセル ます。</ p>
<UL クラスは、= "NAV NAV-ピルNAV -stacked">
<李 クラス = "アクティブ"> <A href = "#">ホーム< / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> VB.Net < / A> </ LI>
<李> <A href = "#">のJava < / A> </ LI>
<李> <A href = "#"> PHP < / A> </ LI>
</ UL>
結果は以下の通りであります:
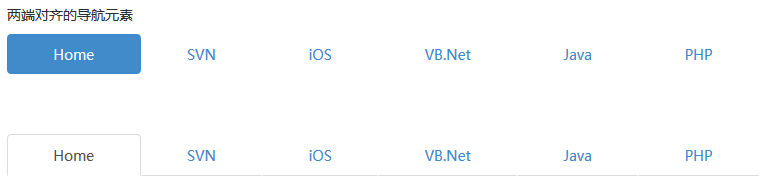
詰めナビゲーション
あなたは、画面がクラス .nav詰めを使用しながら.nav、.nav-タブや.nav、.nav-丸薬を使用することにより、それぞれ、768pxよりも広い場合することができ、またはカプセルのタブナビゲーションメニューれるようにモノスペースの親要素を持ちます。 小さい画面で、ナビゲーションリンクを積み重ねることになります。
次の例では、この点を示しています。
例
<P> 詰めナビゲーション要素 </ P>
<UL クラスは、= "NAV NAV-ピルNAV -justified">
<李 クラス = "アクティブ"> <A href = "#">ホーム< / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> VB.Net < / A> </ LI>
<李> <A href = "#">のJava < / A> </ LI>
<李> <A href = "#"> PHP < / A> </ LI>
</ UL> <BR> < BR> <BR>
<UL クラス= "NAVのNAV-タブナビゲーション -justified">
<李 クラス = "アクティブ"> <A href = "#">ホーム< / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> VB.Net < / A> </ LI>
<李> <A href = "#">のJava < / A> </李>
<李> <A href = "#"> PHP < / A> </ LI>
</ UL>
結果は以下の通りであります:
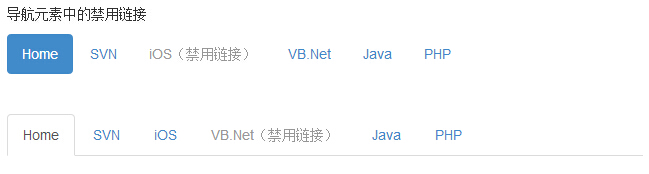
リンクを無効にします
次の例に示すように、状態を置く:あなたは.disabledクラスを追加する場合は、各.navクラスの場合、それは灰色のリンクを作成し、無効にリンクをします:
例
<P> ナビゲーション・エレメントリンクを無効にし ます。</ p>
<UL クラス= "NAVのNAV-丸薬" >
<李 クラス = "アクティブ"> <A href = "#">ホーム< / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李 クラス = "無効"> <A href = "#">の iOS(リンクは 無効)</ A> </李 >
<李> <A href = "#"> VB.Net < / A> </ LI>
<李> <A href = "#">のJava < / A> </ LI>
<李> <A href = "#"> PHP < / A> </ LI>
</ UL> <BR> < BR>
<UL クラス= "NAVのNAV-タブ" >
<李 クラス = "アクティブ"> <A href = "#">ホーム< / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李> <A href = "#">のiOS < / A> </ LI>
<李 クラス = "無効"> <A href = "#"> VB.Net(リンクが 無効になって)</ A> </李 >
<李> <A href = "#">のJava < / A> </ LI>
<李> <A href = "#"> PHP < / A> </ LI>
</ UL>
結果は以下の通りであります:
 クラスは、その機能を変更しない外観を<a>を変更します。 ここでは、カスタムリンクを無効にするには、WebブラウザでJavaScriptを使用する必要があります。
クラスは、その機能を変更しない外観を<a>を変更します。 ここでは、カスタムリンクを無効にするには、WebブラウザでJavaScriptを使用する必要があります。
ドロップダウンメニュー
同様の構文を使用して、ドロップダウンメニューとナビゲーションメニュー。 デフォルトでは、いくつかのアンカー属性データのコラボレーションとアイテムのリストは、.dropdownメニュークラスで順不同リストをトリガすることができます。
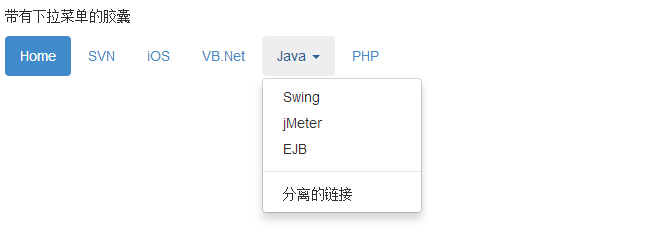
タグドロップダウンメニュー付き
次のようにラベルにドロップダウンメニューを追加するには:
- のクラス .navと順不同リストで始まります。
- クラス .nav-タブを追加します。
- の.dropdownメニュークラスで順不同リストを追加します。
例
<P> プルダウンメニューとタグ </ P>
<UL クラス= "NAVのNAV-タブ" >
<李 クラス = "アクティブ"> <A href = "#">ホーム< / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> VB.Net < / A> </ LI>
<李 クラス = "]プルダウン">
<A クラス = "ドロップダウン、トグル」 データトグル = "ドロップダウン" href = "#"> Javaの<スパン クラス= "カレット"> </ span>の
</ A>
<UL クラス = "ドロップダウンメニュー">
<李> <A href = "#">スウィング< / A> </ LI>
<李> <A href = "#"> JMeterの< / A> </ LI>
<李> <A href = "#"> EJB < / A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 絶縁リンク </ A> </ LI>
</ UL>
</李>
<李> <A href = "#"> PHP < / A> </ LI>
</ UL>
結果は以下の通りであります:
プルダウンメニューでカプセル
次の例のように同じラベルでドロップダウンメニューを作成するための手順は、ちょうど、.nav-丸薬をするには、class-タブ.navする必要があります。
例
<P> プルダウンメニューとカプセル ます。</ p>
<UL クラス= "NAVのNAV-丸薬" >
<李 クラス = "アクティブ"> <A href = "#">ホーム< / A> </ LI>
<李> <A href = "#"> SVN < / A> </ LI>
<李> <A href = "#">のiOS < / A> </ LI>
<李> <A href = "#"> VB.Net < / A> </ LI>
<李 クラス = "]プルダウン">
<A クラス = "ドロップダウン、トグル」 データトグル = "ドロップダウン" href = "#"> Javaの<スパン クラス= "カレット"> </ span>の
</ A>
<UL クラス = "ドロップダウンメニュー">
<李> <A href = "#">スウィング< / A> </ LI>
<李> <A href = "#"> JMeterの< / A> </ LI>
<李> <A href = "#"> EJB < / A> </ LI>
<李 クラス= "分周器"> </ LI>
<李> <A href = "#"> 絶縁リンク </ A> </ LI>
</ UL>
</李>
<李> <A href = "#"> PHP < / A> </ LI>
</ UL>
結果は以下の通りであります:
詳細ナビゲーション要素コンポーネントインスタンス
タブとカプセルのタブ
| カテゴリ | 説明 | 例 |
|---|
| .nav NAV-タブ | タブ | 試します |
| .nav NAV-丸薬 | カプセルタブ | 試します |
| .nav NAV-ピルは、積み重ねられたNAV | の垂直に積層配置にカプセル]タブ | 試します |
| .nav詰め | 以上768px画面上の両端揃えタブは、簡単にタブのラベルを作ることができるまたはカプセルは.nav詰めクラスによって同じ幅を示します。 小さな画面では、ナビゲーションリンクは、スタックのスタイルをレンダリングします。 | 試します |
| .disabled | タブを無効にします | 試します |
| ドロップダウンメニューのラベルを追加 | 試します |
| プルダウンメニューカプセルタブ付き | 試します |
| .TAB-コンテンツ | そして、.TABペインおよびデータトグル= "タブ"(データトグル= "ピル")を一緒にし、対応するコンテンツ・ラベル・スイッチングで設定タブページを使用して変更 | 試します |
| .TABペイン | そして、.TAB-コンテンツおよびデータトグル= "タブ"(データトグル= "ピル")を一緒にし、対応するコンテンツ・ラベル・スイッチングで設定タブページを使用して変更 | 試します |





クラスは、その機能を変更しない外観を<a>を変更します。 ここでは、カスタムリンクを無効にするには、WebブラウザでJavaScriptを使用する必要があります。