ブートストラップバッジ
この章では、ブートストラップバッジ(バッジ)を説明します。 バッジとタグ類似した、主な違いは、バッジ、より丸みを帯びた角です。
バッジ(バッジ)は、主に新規または未読アイテムのために強調表示に使用されます。 バッジを使用するには、ちょうど置く<スパンクラス= "バッジ">これらの要素があることができるなど、リンク、ブートストラップナビゲーションに追加。
次の例では、この点を示しています。
結果は以下の通りであります:

新規または未読アイテムがない場合には、CSSを介して:空のセレクタ、バッジは空の内部を示す、折り畳まれます。
例
消える未読表示します。
<DIV クラス = "コンテナ">
<H2> バッジ </ H2>
<P> .badge クラス は 、 未読メッセージの数を指定します:</ p>
<P> <A href = "#"> 受信トレイ <スパン クラス= "バッジ"> 21 < / span>に</ A> </ P>
</ DIV>
»をお試しください
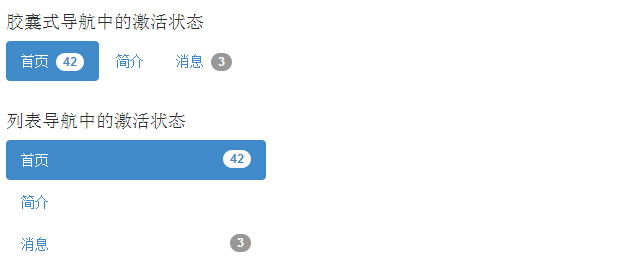
活性化されたナビゲーションステータス
あなたは、アクティブ状態のカプセルナビゲーションとリストナビゲーションにバッジを置くことができます。 次の例に示すように、リンクをアクティブにするには、<スパンクラス= "バッジ">使用することにより:
例
<H4> アクティブカプセルナビゲーション </ H4>
<UL クラス= "NAVのNAV-丸薬" >
<李 クラス = "アクティブ">
<A href = "#"> ホーム <スパン クラス= "バッジ"> 42 < / span>の
</ A>
</李>
<李>
<A href = "#"> はじめ に </ A>
</李>
<李>
<A href = "#"> ニュース <スパン クラス= "バッジ"> 3 < / span>の
</ A>
</李>
</ UL>
<BR>
<H4> アクティブナビゲーションのリスト </ H4>
<UL クラスは、= "NAV NAV-ピルNAV -stacked」 スタイル= "のmax-width:260px ;">
<李 クラス = "アクティブ">
<A href = "#">
<スパン クラス= "バッジプルライト" > 42 </ span>のホーム </ A>
</李>
<李>
<A href = "#"> はじめ に </ A>
</李>
<李>
<A href = "#">
<スパン クラス= "バッジプルライト" > 3 </ span>のニュース </ A>
</李>
</ UL>
»をお試しください
結果は以下の通りであります: