ブートストラップパネル
この章では、ブートストラップパネル(パネル)を説明します。 組立用DOMパネルアセンブリは、箱の中に挿入されます。 基本的なパネルを作成し、唯一の<div>要素に必要とクラス .panelクラス.panel-defaultを追加することができ、次の例に示すように:
例
<DIV クラス= "パネルのpanel-default" >
<DIV クラスは、= "パネル体"> これは </ div>の 基本的なパネルであり、
</ DIV>
結果は以下の通りであります:
パネルのタイトル
私たちは、パネルのタイトルを追加するには2つの偉大な方法があります。
- 単にパネルコンテナにタイトルを追加することができます.panel-見出しクラスを使用します。 簡単にパネルに見出しコンテナを追加します。
- .panelタイトルクラスで使用<H1> - <H6>事前定義された見出しスタイルを追加します。
以下の実施例は、2つの方法でこれを示します。
例
<DIV クラス= "パネルのpanel-default" >
<DIV クラス = "パネルの見出し"> </ div>の タイトルのないパネルのタイトル
<DIV クラス = "パネル体"> コンテンツパネル </ DIV>
</ DIV>
<DIV クラス= "パネルのpanel-default" >
<DIV クラス = "パネルの見出し">
<H3 パネルのタイトルのタイトルを持つ クラス = "パネル・タイトル"> </ H3>
</ DIV>
<DIV クラス = "パネル体"> コンテンツパネル </ DIV>
</ DIV>
結果は以下の通りであります:
パネル脚注
私たちは、パネル内の脚注を追加するだけで、ボタン上のテキストを置くかの<div>とクラス別 .panel-フッターをすることができますすることができます。 次の例では、この点を示しています。
例
<DIV クラス= "パネルのpanel-default" >
<DIV クラスは、= "パネル体"> これは </ div>の 基本的なパネルであり、
<DIV クラス = "パネル・フッター"> パネル脚注 </ DIV>
</ DIV>
結果は以下の通りであります:
 それはフォアグラウンド内容ではないため、パネル脚注は、コンテキストを有するパネルから色と境界線の色を継承しません。
それはフォアグラウンド内容ではないため、パネル脚注は、コンテキストを有するパネルから色と境界線の色を継承しません。
色付きコンテキストパネル
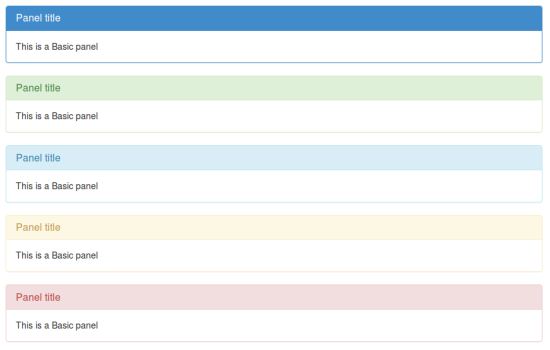
Contextクラスのステータスパネルプライマリ、パネル-成功、使用するパネル情報、パネル警告、パネル危険性は、コンテキストとカラーパネルを設定するには、次のように、例は次のとおりです。
例
<DIV クラス= "パネルパネル-プライマリ」 >
<DIV クラス = "パネルの見出し">
<H3 クラス = "パネル・タイトル"> パネルのタイトル </ H3>
</ DIV>
<DIV クラスは、= "パネル体"> これは </ div>の 基本的なパネルであり、
</ DIV>
<DIV クラス= "パネルパネル-成功」 >
<DIV クラス = "パネルの見出し">
<H3 クラス = "パネル・タイトル"> パネルのタイトル </ H3>
</ DIV>
<DIV クラスは、= "パネル体"> これは </ div>の 基本的なパネルであり、
</ DIV>
<DIV クラス= "パネルパネル-情報」 >
<DIV クラス = "パネルの見出し">
<H3 クラス = "パネル・タイトル"> パネルのタイトル </ H3>
</ DIV>
<DIV クラスは、= "パネル体"> これは </ div>の 基本的なパネルであり、
</ DIV>
<DIV クラス= "パネルパネル警告" >
<DIV クラス = "パネルの見出し">
<H3 クラス = "パネル・タイトル"> パネルのタイトル </ H3>
</ DIV>
<DIV クラスは、= "パネル体"> これは </ div>の 基本的なパネルであり、
</ DIV>
<DIV クラス= "パネルパネル-危険" >
<DIV クラス = "パネルの見出し">
<H3 クラス = "パネル・タイトル"> パネルのタイトル </ H3>
</ DIV>
<DIV クラスは、= "パネル体"> これは </ div>の 基本的なパネルであり、
</ DIV>
結果は以下の通りであります:
テーブルパネル付き
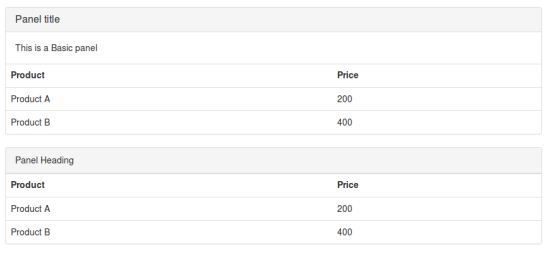
パネルでno境界線を持つ表を作成するには、パネル内のクラス .tableを使用することができます。 <div>を含む.panel-体があると、我々は分離するために、テーブルの先頭に余分な境界線を追加することができます。 それはの<div>のボディを.panelていない場合、コンポーネントは、ヘッドテーブルにパネルから中断せずに移動します。
次の例では、この点を示しています。
例
<DIV クラス= "パネルのpanel-default" >
<DIV クラス = "パネルの見出し">
<H3 クラス = "パネル・タイトル"> パネルのタイトル </ H3>
</ DIV>
<DIV クラスは、= "パネル体"> これは </ div>の 基本的なパネルであり、
<表 クラス = "テーブル">
<Thの> 製品 価格 と <目> </目> </目>
<TR> <TD> 製品A </ TD> <TD> 200 </ TD> </ TR>
<TR> <TD> 製品B </ TD> <TD> 400 </ TD> </ TR>
</表>
</ DIV>
<DIV クラス= "パネルのpanel-default" >
<DIV クラス = "パネルの見出し"> パネルのタイトル </ DIV>
<表 クラス = "テーブル">
<Thの> 製品 価格 と <目> </目> </目>
<TR> <TD> 製品A </ TD> <TD> 200 </ TD> </ TR>
<TR> <TD> 製品B </ TD> <TD> 400 </ TD> </ TR>
</表>
</ DIV>
結果は以下の通りであります:
パネルのグループのリストと
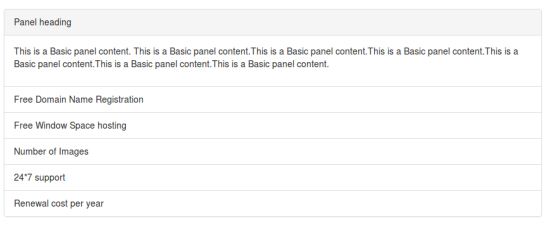
私たちは、<div>要素のパネルを作成し、パネル内のグループのリストを追加するに.panelと.panel-defaultクラスを追加することで、パネルグループの任意のリストに含めることができます。 あなたがから選ぶことができるグループのリストチャプタリスト・グループを作成する方法を学習します。
例
<DIV クラス= "パネルのpanel-default" >
<DIV クラス = "パネルの見出し"> パネルのタイトル </ DIV>
<DIV クラス = "パネル体">
<P> これは、パネルの基本的な内容です。 これは、パネルの基本的な内容です。 これは、パネルの基本的な内容です。 これは、パネルの基本的な内容です。 これは、パネルの基本的な内容です。 これは、パネルの基本的な内容です。 これは、パネルの基本的な内容です。 これは、パネルの基本的な内容です。 </ P>
</ DIV>
<UL クラス = "リストグループ」>
<李 クラス= "リストグループ項目 」> 無料ドメイン名の登録 ます。</ li>
<李 クラス= "リストグループ項目 」> 無料ホスティングスペースウィンドウ ます。</ li>
<李 クラス= "リストグループ項目 "> 画像の枚数 ます。</ li>
<李 クラス= "リストグループ項目 "> 24 * 7 のサポート ます。</ li>
<李 クラス= "リストグループ項目 "> 年間コストを更新し ます。</ li>
</ UL>
</ DIV>
結果は以下の通りであります:



それはフォアグラウンド内容ではないため、パネル脚注は、コンテキストを有するパネルから色と境界線の色を継承しません。