ブートストラップグリッドシステム例:スタックレベル
2列、各列は2段落が含まれていますのは、グリッドレイアウトを持つ単純なインスタンスを見てみましょう。 (ここでは、列がそれぞれのスタイルのために定義されている、あなたはそうすることを避けることができます。)
<!DOCTYPE HTML>
<HTML>
<ヘッド>
<タイトル>ブートストラップ・インスタンス - 積み重ね横</タイトル>
<リンクのhref = "/ストラップ/ CSS / bootstrap.min.css"のrel = "スタイルシート">
<スクリプトSRC = "/スクリプト/ jquery.min.js"> </スクリプト>
<スクリプトSRC = "/ストラップ/ JS / bootstrap.min.js"> </スクリプト>
</ HEAD>
<ボディ>
<DIVクラス= "コンテナ">
<H1>こんにちは、世界!</ H1>
<DIVクラス= "行">
<DIVクラス= "COL-MD-6"スタイル= "背景色:#dedef8;ボックスシャドウ:
はめ込み1pxの-1px 1pxの#444、はめ込み-1px 1ピクセル#444 1pxの; ">
<P> Loremのイプサムの嘆きはAMET座る、consectetur adipisicing ELIT、行うSED
eiusmod laboreらdoloreマグナaliqua incididunt UTをtempor。ユタ
enim広告ミニムveniam、QUISのnostrudのexercitation ullamco laboris
NiSi UT aliquipの元のEA commodoのconsequat。
</ P>
<P> sedのUT perspiciatisアンクルオムニISTE natusエラーシットvoluptatem
accusantium doloremque laudantium、totamレムaperiam、eaque IPSA
beatae履歴書architecto quae ABイロinventore veritatisら準
傍論のsuntのexplicabo。
</ P>
</ DIV>
<DIVクラス= "COL-MD-6"スタイル= "背景色:#dedef8;ボックスシャドウ:
はめ込み1pxの-1px 1pxの#444、はめ込み-1px 1ピクセル#444 1pxの; ">
<P> sedのUT perspiciatisアンクルオムニISTE natusエラーシットvoluptatem
accusantium doloremque laudantium。
</ P>
<P> Nequeポロquisquam estは、QUI doloremイプサムquia嘆き、AMET座ります
consectetur、adipisci velit、sedのquia非ヌンクアムeius MODI
TEMPORA incidunt utのlaboreらdolore magnam aliquam quaerat
voluptatem。
</ P>
</ DIV>
</ DIV>
</ BODY>
</ HTML>
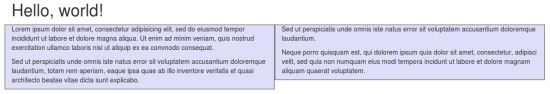
結果は以下の通りであります:

- <divクラス= "コンテナ"> ... </ DIV>要素は、最大の幅と中心ことを確実にするために追加されました。
- あなたは、コンテナを追加すると、あなたはユニットの挙動を検討する必要があります。<= "行"のdiv class>の追加... </ div>の、およびラインの<divクラス= "COL-MD内の列を追加-6"> </ div>の。
- グリッド内の各行は、あなたが列のサイズを定義するためにこれらの要素を使用することができ、12台で構成されています。 この例では、二つの列があり、各列には6台、または6 + 6 = 12で構成されています。
あなたは、このようなの<divクラス= "COL-MDなどの多くのオプション、試すことができ-3"> </ divの>との<divクラス= "COL-MD -9"> </ divの>または<divのクラス= "COLを-MD-7 "> </ divの >との<divクラス=" COL-MD -5 "> </ div>の。
あなたがしようとするが、合計は常に12であることを確認することができます。