Menu jQuery EasyUI et widget - Bouton de menu Menubutton
 jQuery EasyUI plug - in
jQuery EasyUI plug - in Extended de .fn.linkbutton.defaults de $. Par $ .fn.menubutton.defaults remplacent les valeurs par défaut par défaut.
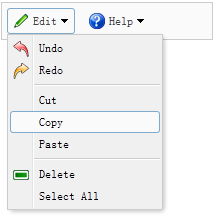
bouton Menu (menubutton) fait partie du menu déroulant. Il lien bouton (linkbutton) et le menu (menu) liés. Afficher le bouton Link (linkbutton), menu caché (menu). Lorsqu'un utilisateur clique sur un lien ou déplacer le bouton de la souris (linkbutton) sur, il affichera le menu (menu) pour permettre à l'utilisateur de cliquer sur le menu.

Fiez
- menu
- linkbutton
usage
En règle générale, un bouton de menu (menubutton) déclarative créé à partir de mots clés.
<A href = "javascript: void (0)" id = classe "mb" = "easyui-menubutton"
données-options = "du menu: '# mm', iconCls:« icon-edit ' "> Modifier </a>
<Div id = style "mm" = "width: 150px;">
<div data-options = "iconCls:" icon-undo ' "> Annuler </ div>
<div data-options = "iconCls:" icon-redo "> Redo </ div>
<Class Div = "menu septembre"> </ div>
<Div> Couper </ div>
<Div> Copier </ div>
<Div> Coller </ div>
<Class Div = "menu septembre"> </ div>
<Div data-options = "iconCls:" icon-remove ' "> Supprimer </ div>
<Div> Sélectionner tout </ div>
</ Div>
Utilisez javascript pour créer un bouton de menu (menubutton).
<a href="javascript:void(0)" id="mb"> Modifier </a> <Div id = style "mm" = "width: 150px"> ... </ Div>
$ ( '# Mb). Menubutton ({
iconCls: «icon-edit ',
Menu: '#mm'
});
propriété
La propriété s'étend à partir du bouton de liaison (linkbutton), ce qui suit est le bouton de menu (menubutton) a augmenté de propriétés.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 如果设置为 true,则显示一个简单的效果。 | true |
| menu | string | 用于创建对应菜单(menu)的选择器。 | null |
| duration | number | 当悬停在按钮上时,以毫秒为单位定义的,显示菜单(menu)的持续时间。 | 100 |
manière
La méthode héritée à partir du bouton de liaison (linkbutton), ce qui suit est le bouton de menu (menubutton) augmenté ou méthodes de substitution.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| disable | none | 禁用菜单按钮(menubutton)。 |
| enable | none | 启用菜单按钮(menubutton)。 |
| destroy | none | 销毁菜单按钮(menubutton)。 |
 jQuery EasyUI plug - in
jQuery EasyUI plug - in