jQuery EasyUI widget mise en page - Mise en page Mise en page
 jQuery EasyUI plug - in
jQuery EasyUI plug - in Par $ .fn.layout.defaults remplacent les valeurs par défaut par défaut.
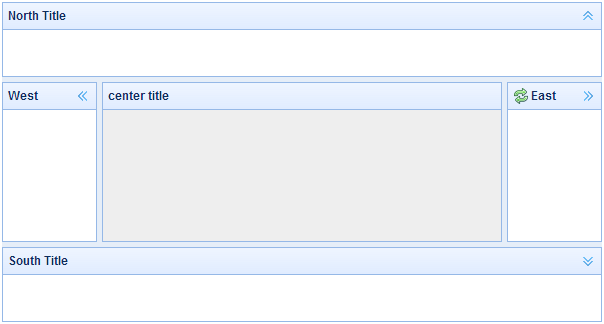
Mise en page (layout) est un récipient avec cinq régions (Nord, au nord, au sud sud, l'est de l'Est, à l'ouest et du centre Ouest et du Centre) de. La zone centrale du panneau est nécessaire, la zone de bord du panneau est facultatif. Chaque région de bord du panneau peut être redimensionnée en faisant glisser le cadre pour être plié en cliquant sur le déclencheur pour réduire le panneau. Mise en page (layout) peuvent être imbriquées, afin que les utilisateurs peuvent créer des mises en page complexes.

Fiez
- panneau
- redimensionnable
usage
Créer la mise en page (mise en page)
1, créer la mise en page (mise en page) tags.
Ajouter classe 'easyui-layout' à la balise <div>.
<Div id = class "cc" style = "easyui-layout" = "width: 600px; height: 400px;">
<Div data-options = "région: 'nord', titre: 'Nord Titre', split: true" style = "height: 100px;"> </ div>
<Div data-options = "région:« sud », titre: 'South Title', split: true" style = "height: 100px;"> </ div>
<Div data-options = "région: 'est', titre:« Est », split: true" style = "width: 100px;"> </ div>
<Div data-options = "région: 'west', titre: 'West', split: true" style = "width: 100px;"> </ div>
<Div data-options = "région: 'centre', titre: 'title center'" style = "padding: 5px; fond: #EEE;"> </ div>
</ Div>
2, créer la mise en page (mise en page) sur toute la page.
<Class Body = "easyui-layout">
<Div data-options = "région: 'nord', titre: 'Nord Titre', split: true" style = "height: 100px;"> </ div>
<Div data-options = "région:« sud », titre: 'South Title', split: true" style = "height: 100px;"> </ div>
<Div data-options = "région: 'est', titre:« Est », split: true" style = "width: 100px;"> </ div>
<Div data-options = "région: 'west', titre: 'West', split: true" style = "width: 100px;"> </ div>
<Div data-options = "région: 'centre', titre: 'title center'" style = "padding: 5px; fond: #EEE;"> </ div>
</ Body>
3, créer une mise en page imbriquée.
Notez que la disposition interne des panneaux West End sont repliés.
<Class Body = "easyui-layout">
<Div data-options = "région: 'nord'" style = "height: 100px"> </ div>
<Div data-options = "région: 'centre'">
<div class = "easyui-layout" data-options = "ajustement: true">
<Div data-options = "région: 'ouest', se sont effondrés: true" style = "width: 180px"> </ div>
<Div data-options = "région: 'centre'"> </ div>
</ Div>
</ Div>
</ Body>
4, le contenu de la charge via ajax.
Mise en page (layout) est basé sur le panneau (panneau) a été créé. Chaque zone du panneau pour fournir un soutien intégré pour le chargement dynamique du contenu de l'URL. Utiliser la technologie de chargement dynamique, les utilisateurs peuvent faire leur mise en page affiche plus rapidement.
<Class Body = "easyui-layout">
<Div data-options = "région:« west »href: 'west_content.php'" style = "width: 180px"> </ div>
<Div data-options = "région:« centre », href: 'center_content.php'"> </ div>
</ Body>
Pliage disposition du panneau (Collpase Disposition du panneau)
. $ ( '# Cc') layout (); // Réduire le panneau de l'ouest . $ ( '# Cc') mise en page ( «effondrement», «west»);
Bouton pour ajouter un outil par le panneau occidental
$ ( '# Cc'). Mise en page ( 'ajouter', {
région: «west»,
largeur: 180,
Titre: 'West Titre',
scission: true,
outils: [{
iconCls: 'icône ajoutée »,
gestionnaire: function () {alert ( 'ajouter')}
}, {
iconCls: «icon-remove ',
gestionnaire: function () {alert ( 'supprimer')}
}]
});
Options de mise en page (Options de mise en page)
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| fit | boolean | 当设置为 true 时,就设置布局(layout)的尺寸适应它的父容器。当在 'body' 标签上创建布局(layout)时,它将自动最大化到整个页面的全部尺寸。 | false |
Panneau Options régional (Région Options de panneau)
Panneau Options régional (options du panneau de région) est définie dans le composant panneau (panneau), la quelques propriétés communes et de nouvelles suivent:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 布局面板(layout panel)的标题文本。 | null |
| region | string | 定义布局面板(layout panel)的位置,其值是下列之一:north、south、east、west、center。 | |
| border | boolean | 当设置为 true 时,就显示布局面板(layout panel)的边框。 | true |
| split | boolean | 当设置为 true 时,就显示拆分栏,用户可以用它改变面板(panel)的尺寸。 | false |
| iconCls | string | 在面板(panel)头部显示一个图标的 CSS class。 | null |
| href | string | 从远程站点加载数据的 URL 。 | null |
| collapsible | boolean | 定义是否显示可折叠按钮。 | true |
| minWidth | number | 面板(panel)最小宽度。 | 10 |
| minHeight | number | 面板(panel)最小高度。 | 10 |
| maxWidth | number | 面板(panel)最大宽度。 | 10000 |
| maxHeight | number | 面板(panel)最大高度。 | 10000 |
manière
| 名称 | 参数 | 描述 |
|---|---|---|
| resize | none | 设置布局(layout)的尺寸。 |
| panel | region | 返回指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'、'center'。 |
| collapse | region | 折叠指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| expand | region | 展开指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| add | options | 添加一个指定的面板(panel),options 参数一个配置对象,更多细节请参阅标签页面板(tab panel)属性。 |
| remove | region | 移除指定的面板(panel),'region' 参数可能的值:'north'、'south'、'east'、'west'。 |
 jQuery EasyUI plug - in
jQuery EasyUI plug - in