forme jQuery EasyUI plugin - boîte de vérification Validatebox
 jQuery EasyUI plug - in
jQuery EasyUI plug - in Par $ .fn.validatebox.defaults remplacent les valeurs par défaut par défaut.
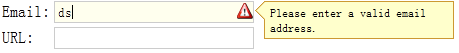
Vérifiez la boîte (validatebox) afin de valider les champs de saisie de formulaire et de design. Si l'utilisateur entre une valeur non valide, il va changer la couleur de fond, l'icône affiche un message d'avertissement et rapide. boîte (de validatebox) peut être intégré à la forme (formulaire) Vérifier le plug-in, pour empêcher la soumission de champ non valide.

Fiez
- infobulle
usage
Créer une marque de vérification de la boîte (validatebox).
<Entrée id = classe "vv" = "easyui-validatebox" data-options = "nécessaires: true, VALIDTYPE: 'email'">
Créer une validation en utilisant javascript boîte (validatebox).
<Id d'entrée = "vv">
$ ( '# Vv'). Validatebox ({
nécessaire: true,
VALIDTYPE: 'email'
});
Vérifiez le mot de passe et entrer de nouveau le même mot de passe.
// Etendre la règle «égaux»
.extend $ ($. Fn.validatebox.defaults.rules, {
est égal à: {
validateur: function (valeur, param) {
valeur de retour == $ (param [0]) val () .;
},
message: 'Champ ne correspondent pas.'
}
});
<Id d'entrée = name = type = classe "mot de passe" "pwd" = "easyui-validatebox" data-options "pwd" = "requis: true">
<Id d'entrée = "rpwd" name = "rpwd" type = classe "mot de passe" = "easyui-validatebox"
requis = "requis" VALIDTYPE = "égaux [ '# pwd']">
Les règles de validation
Les règles de validation en utilisant les attributs requis pour définir et VALIDTYPE, voici les règles qui ont été mises en œuvre:
- email: email correspondant à des règles d'expressions régulières.
- url: URL correspondant à des règles d'expressions régulières.
- longueur [0100]: Permet de x à y caractères.
- à distance [ 'http: //.../action.do','paramName']: envoyer la demande ajax pour vérifier la valeur d'un retour réussi «vrai».
Pour personnaliser les règles de validation, réécrire $ .fn.validatebox.defaults.rules, pour définir une fonction de vérification et d'information inefficace. Par exemple, la définition d'un type d'authentification minLength:
.extend $ ($. Fn.validatebox.defaults.rules, {
minLength: {
validateur: function (valeur, param) {
retour value.length> = param [0];
},
message: 'S'il vous plaît entrer au moins {0} caractères.'
}
});
Maintenant, vous pouvez utiliser ce type d'authentification pour définir un minLength entrer au moins cinq caractères dans la zone d'entrée:
<input class = "easyui-validatebox" data-options = "VALIDTYPE: 'minLength [5]">
propriété
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| required | boolean | 定义是否字段应被输入。 | false |
| validType | string,array | 定义字段的验证类型,比如 email、url,等等。可能的值: 1、验证类型字符串,应用单个验证规则。 2、验证类型数组,应用多个验证规则。单个字段上的多个验证规则自版本 1.3.2 起可用。 代码实例: <input class="easyui-validatebox" data-options="required:true,validType:'url'"> <input class="easyui-validatebox" data-options=" required:true, validType:['email','length[0,20]'] "> |
null |
| delay | number | 延迟验证最后的输入值。该属性自版本 1.3.2 起可用。 | 200 |
| missingMessage | string | 当文本框为空时出现的提示文本。 | 该字段是必需的。 |
| invalidMessage | string | 当文本框的内容无效时出现的提示文本。 | null |
| tipPosition | string | 定义当文本框的内容无效时提示消息的位置。可能的值:'left'、'right'。该属性自版本 1.3.2 起可用。 | right |
| deltaX | number | 在 X 方向的提示偏移。该属性自版本 1.3.3 起可用。 | 0 |
| novalidate | boolean | 当设置为 true 时,则禁用验证。该属性自版本 1.3.4 起可用。 | false |
manière
| 名称 | 参数 | 描述 |
|---|---|---|
| destroy | none | 移除并销毁该组件。 |
| validate | none | 进行验证以判定文本框的内容是否有效。 |
| isValid | none | 调用 validate 方法并且返回验证结果,true 或者 false。 |
| enableValidation | none | 启用验证。该方法自版本 1.3.4 起可用。 |
| disableValidation | none | 禁用验证。该方法自版本 1.3.4 起可用。 |
 jQuery EasyUI plug - in
jQuery EasyUI plug - in