forme jQuery EasyUI plugin - Combogrid grille composite
 jQuery EasyUI plug - in
jQuery EasyUI plug - in Prolonge de $ .fn.combo.defaults et $ .fn.datagrid.defaults. Par $ .fn.combogrid.defaults remplacent les valeurs par défaut par défaut.
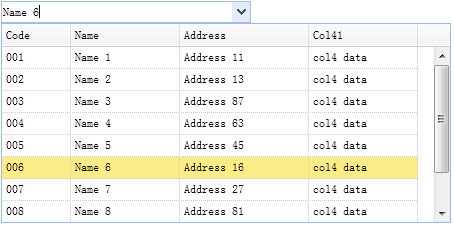
grille composite (combogrid) pour les zones de texte modifiables et déroulant panneau de grille de données combinées, les utilisateurs peuvent rapidement rechercher et sélectionner à partir du panneau de grille de données déroulante. grille composite (combogrid) offre un choix d'un projet soutenu par la navigation au clavier.

Fiez
- combo
- datagrid
usage
La création grille composite (combogrid)
1, à partir d'étiquettes pour créer la grille composite (combogrid).
<Select id = class "cc" = "easyui-combogrid" name = style "dept" = "width: 250px;"
data-options = "
panelWidth: 450,
valeur: '006',
zone ID: «code»,
textField: 'nom',
url: 'datagrid_data.json',
colonnes: [[
{Champ: 'code', titre: 'Code', largeur: 60},
{Champ: 'nom', titre: 'Nom', largeur: 100},
{Champ: 'addr', titre: «Adresse», largeur: 120},
{Champ: 'col4', titre: «Col41, largeur: 100}
]]
"> </ Select>
2, l'utilisation de javascript créer des éléments de la <select> ou <input> existant.
<Id d'entrée = nom = valeur "cc" "dept" = "01">
$ ( '# Cc'). Combogrid ({
panelWidth: 450,
valeur: '006',
zone ID: «code»,
textField: 'nom',
url: 'datagrid_data.json',
colonnes: [[
{Champ: 'code', titre: 'Code', largeur: 60},
{Champ: 'nom', titre: 'Nom', largeur: 100},
{Champ: 'addr', titre: «Adresse», largeur: 120},
{Champ: 'col4', titre: «Col41, largeur: 100}
]]
});
fonction AutoComplete
Laissez la grille composite (combogrid) mentionner Cette caractéristique AutoComplete. Déroulante grille de données affiche les résultats possibles en fonction des commentaires des utilisateurs.
$ ( '# Cc'). Combogrid ({
retard: 500,
Mode: «à distance»,
url: 'get_data.php',
zone ID: 'id',
textField: 'nom',
colonnes: [[
{Champ: 'code', titre: 'Code', largeur: 120, sortable: true},
{Champ: 'nom', titre: 'Nom', largeur: 400, sortable: true}
]]
});
Du côté du serveur, 'q' paramètre doit d'abord être récupéré. Les utilisateurs peuvent interroger la base de données, puis retourne un résultat format sql JSON au navigateur.
get_data.php:
$ Q = isset ($ _ POST [ 'q']) $ _POST [ 'q']: ''; // le paramètre de demande? // Base de données de requêtes et de renvoyer des données de résultat JSON $ Rs = mysql_query ( "select * from poste où nom comme '$ q%»); json_encode écho (...);
propriété
La propriété s'étend de la combinaison (combo), et les réseaux de données (DataGrid), ci-dessous est une combinaison d'une grille (combogrid) Propriété ajoutée.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| loadMsg | string | 当数据网格(datagrid)加载远程数据时显示的消息。 | null |
| idField | string | id 的字段名。 | null |
| textField | string | 显示在文本框中的 text 字段名。 | null |
| mode | string | 定义当文本改变时如何加载数据网格(datagrid)数据。如果组合网格(combogrid)从服务器加载就设置为 'remote'。当设置为 'remote' 模式时,用户输入的值将会被作为名为 'q' 的 http 请求参数发送到服务器,以获取新的数据。 | local |
| filter | function(q, row) | 定义当 'mode' 设置为 'local' 时如何选择本地数据。返回 true 则选择该行。 代码实例:
$('#cc').combogrid({
filter: function(q, row){
var opts = $(this).combogrid('options');
return row[opts.textField].indexOf(q) == 0;
}
});
|
100 |
événement
L'événement élargi d'une combinaison (combo), et les réseaux de données (DataGrid).
manière
Les procédés étendent à partir d'une combinaison (combo) ci-dessous est une combinaison d'une grille (combogrid), ajouter ou remplacer les méthodes.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| grid | none | 返回数据网格(datagrid)对象。下面的实例显示如何取得选中的行:
var g = $('#cc').combogrid('grid'); // get datagrid object
var r = g.datagrid('getSelected'); // get the selected row
alert(r.name);
|
| setValues | values | 设置组件值的数组。 代码实例:
$('#cc').combogrid('setValues', ['001','007']);
|
| setValue | value | 设置组件的值。 代码实例:
$('#cc').combogrid('setValue', '002');
|
| clear | none | 清除组件的值。 |
 jQuery EasyUI plug - in
jQuery EasyUI plug - in