jQuery EasyUI de grille de données et widget arbre - PropertyGrid grille de propriétés
 jQuery EasyUI plug - in
jQuery EasyUI plug - in Extended de .fn.datagrid.defaults de $. Par $ .fn.propertygrid.defaults remplacent les valeurs par défaut par défaut.
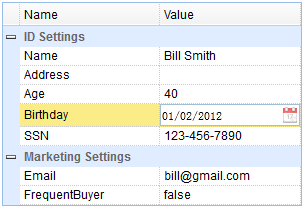
grille de propriétés (PropertyGrid) fournit aux utilisateurs une interface Li Loulan et modifier les attributs. grille de la propriété est en ligne grille de données d'édition. Il est très facile à utiliser. Les utilisateurs peuvent facilement créer une liste hiérarchique des propriétés modifiables et représentent tout type de projet de données. grille de la propriété avec un haut-tri et caractéristiques de regroupement.

Fiez
- datagrid
usage
Créer une grille de propriété (de PropertyGrid) dans la balise. S'il vous plaît noter que la colonne est intégré, pas besoin de le déclarer à nouveau.
<Table id = classe "pg" style = "easyui-PropertyGrid" = "width: 300px"
données-options = "url: 'get_data.php', ShowGroup: true, scrollbarSize: 0"> </ table>
Utilisez javascript pour créer une grille de propriété (de PropertyGrid).
<Table id = style "pg" = "width: 300px"> </ table>
$ ( '# Pg'). PropertyGrid ({
url: 'get_data.php',
ShowGroup: true,
scrollbarSize: 0
});
La grille de la propriété (de PropertyGrid) ajouter une nouvelle ligne.
var row = {
nom: 'addname',
valeur: '',
groupe: «Paramètres de marketing»,
éditeur: 'text'
};
$ ( '# Pg') PropertyGrid ( 'appendRow', rangée) .;
les données de ligne (Row Data)
grille de propriétés (PropertyGrid) prolongée de la grille de données (DataGrid). Les lignes de format de données et le réseau de données (grille de données) les mêmes. Comme une ligne de propriété, les champs suivants sont requis:
Nom: le nom du champ.
valeur: la valeur du champ à modifier.
Valeurs Champ groupe: groupe.
éditeur: Modifier les valeurs de propriété éditeur.
Ligne instance de données:
{ "Total": 4, "lignes": [
{ "Nom": "groupe" "Bill Smith": "Nom", "valeur" "Paramètres ID", "éditeur": "texte"},
{ "Name": "Adresse", "valeur": "", "groupe": "Paramètres d'ID", "éditeur": "texte"},
{ "Nom": "groupe" "123-456-7890": "SSN", "valeur" "Paramètres ID", "éditeur": "texte"},
{ "Nom": "Email", "valeur": "[email protected]", "groupe": "Paramètres marketing", "éditeur": {
"Type": "validatebox",
"Options": {
"VALIDTYPE": "email"
}
}}
]}
propriété
La propriété s'étend à partir de la grille de données (DataGrid). Ce qui suit est une propriété de la grille de la propriété (de PropertyGrid) ajouté.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showGroup | boolean | 定义是否显示属性组。 | false |
| groupField | string | 定义组的字段名。 | group |
| groupFormatter | function(group,rows) | 定义如何格式化组的值。该函数包括下列参数: group:组的字段名。 rows:属于改组的行。 |
manière
Les procédés étendent à partir du réseau de données (grille de données). Voici comment la propriété grille (PropertyGrid) a été ajouté.
| 名称 | 参数 | 描述 |
|---|---|---|
| expandGroup | groupIndex | 展开指定的组。如果 'groupIndex' 参数未分配,则展开所有的组。 |
| collapseGroup | groupIndex | 折叠指定的组。如果 'groupIndex' 参数未分配,则折叠所有的组。 |
 jQuery EasyUI plug - in
jQuery EasyUI plug - in