l'extension jQuery EasyUI - Ribbon
 jQuery EasyUI Extended
jQuery EasyUI Extended 
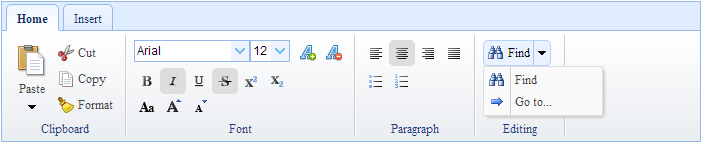
Fichier qui contient le ruban
Pour créer des composants du ruban, devront contenir des fichiers 'jquery.ribbon.js' 'ribbon.css', 'ruban icon.css' et.
<Link rel = type "stylesheet" = "text / css" href = "http://www.w3cschool.cc/try/jeasyui/themes/default/easyui.css"> <Link rel = type "stylesheet" = "text / css" href = "http://www.w3cschool.cc/try/jeasyui/themes/icon.css"> <Link rel = type "stylesheet" = "text / css" href = "ribbon.css"> <Link rel = type "stylesheet" = "text / css" href = "ruban icon.css"> <Type Script = "text / javascript" src = "http://code.jquery.com/jquery-1.8.0.min.js"> </ script> <Type Script = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/jquery.easyui.min.js"> </ script> <Type Script = "text / javascript" src = "jquery.ribbon.js"> </ script>
Créer ruban
Mots créé à partir.
<Div class = le style "easyui-ruban" = "width: 700px;">
<Title Div = "Home">
<Class Div = "ruban groupe">
<Class Div = "ruban barre d'outils">
<a href="#" class="easyui-menubutton" data-options="name:'paste',iconCls:'icon-paste-large',iconAlign:'top',size:'large'"> Coller < / a>
</ Div>
<Class Div = "ruban barre d'outils">
<a href="#" class="easyui-linkbutton" data-options="name:'cut',iconCls:'icon-cut',plain:true"> Couper </a> <br>
<a href="#" class="easyui-linkbutton" data-options="name:'copy',iconCls:'icon-copy',plain:true"> Copie </a> <br>
<a href="#" class="easyui-linkbutton" data-options="name:'format',iconCls:'icon-format',plain:true"> Format </a>
</ Div>
<Class Div = "-group-title ruban"> Presse-papiers </ div>
</ Div>
<Class Div = "ruban-group-septembre"> </ div>
<Class Div = "ruban groupe">
<Div class = le style "ruban-barre d'outils" = "width: 200px"> </ div>
<Div class = "groupe-titre de ruban"> autre titre </ div>
</ Div>
<Class Div = "ruban-group-septembre"> </ div>
</ Div>
</ Div>
Utilisez javascript créé.
<Div id = style "rr" = "width: 700px;"> </ div>
<Script>
$ (Function () {
$ ( '# Rr'). Ribbon ({
données: les données
});
});
</ Script>
propriété
La propriété s'étend de l'onglet (onglets), les attributs suivants sont ajoutés au ruban.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| data | object | ribbon 的描述对象。 | undefined |
événement
L'événement s'étend de l'onglet (onglets), les événements suivants sont ajoutés pour le ruban.
| 名称 | 参数 | 描述 |
|---|---|---|
| onClick | name,target |
当单击按钮时触发。参数包括: name:按钮的名称。 target:被点击的 dom 元素。 |
manière
Les méthodes étendent à partir des onglets (onglets), ce qui suit est une méthode pour le ruban à ajouter.
| 名称 | 参数 | 描述 |
|---|---|---|
| loadData | data | 下载 Ribbon 数据。 |
Télécharger exemples jQuery EasyUI
 jQuery EasyUI Extended
jQuery EasyUI Extended