jQuery EasyUI Extensions - Arbre éditable
 jQuery EasyUI Extended
jQuery EasyUI Extended 
usage
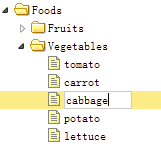
Créer un arbre (Arbre)
<Ul id = "tt"> </ ul>
$ ( '# Tt'). Etrée ({
url: 'tree_data.json',
createUrl ...,
updateURL: ...,
destroyUrl ...,
dndUrl ...
});
Set url, createUrl, updateURL, destroyUrl et dndUrl attributs pour synchroniser automatiquement les données du client et côté serveur.
- url: données retour arbre.
- createUrl: Lors de la création d'un nouveau nœud dans l'arborescence du serveur pour passer un paramètre 'parentId' appelé, ce paramètre indique l'identifiant du nœud parent.
Le serveur doit renvoyer des données supplémentaires de nœuds. Le code suivant illustre l'ajout d'une instance de données de noeud:{ "Id": 1, "texte": "nouveau noeud"} - updateURL: Lorsque la mise à jour d'un noeud, l'arbre est transmis au serveur 'id' et le paramètre 'text'.
mise à jour du serveur d'opération, et renvoie les données de noeud mises à jour. - destroyUrl: Quand un noeud est détruit, l'arbre est transmis au paramètre du serveur 'id'.
Le serveur a renvoyé { "success": true} données. - dndUrl: Lorsque vous faites glisser et déposer un noeud, le serveur arbre volonté transmet les paramètres suivants:
id - l'identifiant de noeud traîné.
targetID - placé nœuds.
Point - indique que la baisse, les valeurs possibles: «append», «top» ou «bas».
Server pour effectuer une action, et retourne { "success": true} données.
manière
Les méthodes étendent à partir d'un arbre (arbre), ce qui suit est un arbre qui peut être édité méthode (etree) à ajouter.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| create | none | 创建一个新的节点。 |
| edit | none | 编辑当前选中的节点。 |
| destroy | none | 销毁当前选中的节点。 |
Télécharger exemples jQuery EasyUI
 jQuery EasyUI Extended
jQuery EasyUI Extended