Bootstrap подвесная система Пример: среднего и крупного оборудования
В примере: уровень стека , мы увидели основную систему сетки. Здесь мы используем два DIV, а в середине ширины окна просмотра из них 50% / 50% разделенного:
<Div класс = "Col-й мкр-6"> .... </ DIV> <Div класс = "Col-й мкр-6"> .... </ DIV>
Тем не менее, на крупномасштабном оборудовании, ваш окончательный дизайн до 33% / 66%. Так что мы должны сделать, это быть готовым, чтобы изменить ширину столбца брейкпойнте:
<Div класс = "Col-й мкр-6 Col-Л.Г.-4"> .... </ DIV> <Div класс = "Col-й мкр-6 Col-Л.Г.-8"> .... </ DIV>
Теперь Bootstrap в средних оборудования, ищет классов смД, и использовать их.В крупногабаритного оборудования, ищет классов сЛ.Г., и использовать их.В этом примере, наши два 50 делений от% / 50% расщепляются на 33% / 66%. Далее приведен пример для проверки. (Здесь, столбцы определяются для каждого типа, вы можете избежать этого.)
<! DOCTYPE HTML>
<HTML>
<Head>
<Title> Bootstrap экземпляр - среднего и крупного оборудования </ title>
<Ссылка HREF = "/ начальной загрузки / CSS / bootstrap.min.css" отн = "таблицы стилей">
<Script SRC = "/ скрипты / jquery.min.js"> </ скрипт>
<Script SRC = "/ начальной загрузки / JS / bootstrap.min.js"> </ скрипт>
</ Head>
<Body>
<Div класс = "контейнер">
<H1> Привет, мир! </ H1>
<Div класс = "строка">
<Div класс = "Col-й мкр-6 Col-Л.Г.-4" стиль = "цвет фона: # dedef8;
коробка-тень: 1px врезке -1px 1px # 444, вставка -1px 1px 1px # 444; ">
<P> Lorem Ipsum Dolor сидеть Амет, consectetur adipisicing Элит, SED сделать
eiusmod Tempor incididunt ут Лаборе и др Dolore магна aliqua. Ut
enim объявление миним veniam, Quis nostrud ullamco Laboris упражнение
НИСИ ут aliquip ех еа Commodo consequat.
</ P>
<P> Сед ут perspiciatis недеформированной Omnis ISTE Natus ошибка сидячую voluptatem
accusantium doloremque laudantium, totam бэр aperiam, eaque IPSA
Quae AB Illo inventore Veritatis и др квази architecto beatae Vitae
изречения Сюнт explicabo.
</ P>
</ Div>
<Div класс = "Col-й мкр-6 Col-Л.Г.-8" стиль = "цвет фона: # dedef8;
коробка-тень: 1px врезке -1px 1px # 444, вставка -1px 1px 1px # 444; ">
<P> Сед ут perspiciatis недеформированной Omnis ISTE Natus ошибка сидячую voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Порро quisquam Эст, Qui dolorem Ipsum Quia Dolor сидят Амет,
consectetur, adipisci велит, СЕПГ Quia не numquam eius Моди
Темпора incidunt ут Лаборе и др Dolore magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ HTML>
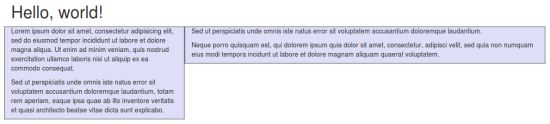
Результаты следующие: