кнопка Bootstrap
В этой главе будет объяснить на примерах, как использовать кнопки Bootstrap. Любой элемент склассом .btn наследуют по умолчанию внешний вид округлых серых кнопок.Но Бутстрап предоставляет параметры для определения стиля кнопки, как показано в следующей таблице конкретной:
Следующие стили могут быть использованы <a>, <кнопка> или элемент <вход>:
| категория | описание | примеров |
|---|
| .btn | Кнопка для добавления основных стилей | пробовать |
| .btn-умолчанию | По умолчанию / стандартные кнопки | пробовать |
| .btn первичной | Оригинальный стиль кнопка (не работает) | пробовать |
| .btn-успех | Это указывает на успешное действие | пробовать |
| .btn-инфо | Информация стиля может быть использована кнопка для извлечения | пробовать |
| .btn предупреждения | Он выразил необходимость кнопки осторожности | пробовать |
| .btn-опасность | Она представляет собой опасную операцию кнопку действия | пробовать |
| .btn-ссылка | Пусть кнопка выглядит как ссылка (по-прежнему сохраняет поведение кнопки) | пробовать |
| .btn-Л.Г. | Сделать большую кнопку | пробовать |
| .btn-см | Сделать небольшую кнопку | пробовать |
| .btn-хз | Сделать супер маленькую кнопку | пробовать |
| .btn-блок | Кнопка на уровне блоков (растягивается до 100% от ширины родительского элемента) | пробовать |
| .active | Кнопка нажата | пробовать |
| .disabled | кнопка Отключить | пробовать |
Следующий пример демонстрирует все выше класса кнопки:
примеров
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию" > Кнопка По умолчанию Кнопка </>
<Кнопка типа "кнопка" = класс = "БТН БТН-первичный" > Оригинал Кнопка Кнопка </>
<Кнопка типа "кнопка" = класс = "БТН БТН-успех" > Кнопка успеха Кнопка </>
<Кнопка типа "кнопка" = класс = "БТН БТН-инфо" > Кнопка Info Кнопка </>
, которое
<Кнопка типа "кнопка" = класс = "БТН БТН-предупреждение" > Кнопка Предупреждение </ Button>
<Кнопка типа "кнопка" = класс = "БТН БТН-опасность" > опасно Кнопка </ кнопка>
, ,
<Кнопка типа "кнопка" = класс = "БТН БТН-ссылки" > Кнопка Link Кнопка </>
Результаты следующие:
В следующей таблице приведены размеры доступа к различным класса кнопки:
| Class | 描述 |
|---|
| .btn-lg | 这会让按钮看起来比较大。 |
| .btn-sm | 这会让按钮看起来比较小。 |
| .btn-xs | 这会让按钮看起来特别小。 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度。 |
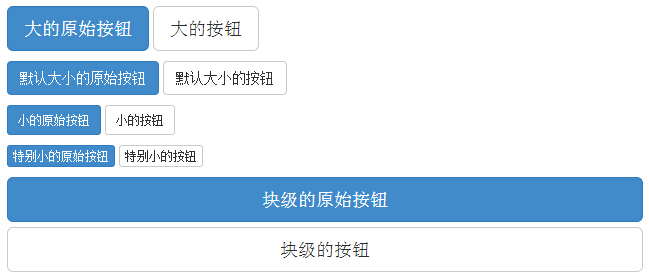
Следующий пример демонстрирует все выше класса кнопки:
примеров
<P>
<Кнопка типа "кнопка" = класс = "БТН БТН-БТН первичной -lg"> большие оригинальные кнопки Кнопка </>
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию БТН -lg"> большие кнопки </ кнопка>
</ P>
<P>
<Кнопка типа "кнопка" = класс = "БТН БТН-первичный" > По умолчанию размер исходной кнопки </ кнопка>
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию" > По умолчанию размер кнопок </ кнопка>
</ P>
<P>
<Кнопка типа "кнопка" = класс = "БТН БТН-БТН первичной -sm"> небольшие оригинальные кнопки кнопки </>
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию БТН -sm"> маленькие кнопки Кнопка </>
</ P>
<P>
<Кнопка типа "кнопка" = класс = "БТН БТН-первичный БТН -XS"> Оригинальные особенно маленькие кнопки </ кнопка>
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию БТН -XS"> особенно маленькие кнопки </ кнопка>
</ P>
<P>
<Кнопка типа "кнопка" = класс = "БТН БТН-первичный БТН -lg БТН-блок"> оригинальные кнопки уровня блока </ Кнопка>
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию БТН -lg БТН-блок"> Кнопка блочного уровня </ Кнопка>
</ P>
Результаты следующие:
Bootstrap обеспечивает активацию, класс и другие кнопки отключены состояние, следующее будет объяснено подробно.
активный
При нажатии кнопки для активации он будет отображаться как внешний вид (темный фон, темный границы, тень).
В следующей таблице перечислены элементы, чтобы сделать кнопки и анкерные элементы были активны в классе:
| 元素 | Class |
|---|
| 按钮元素 | 添加.activeclass 来显示它是激活的。 |
| 锚元素 | 添加 .activeclass 到 <a> 按钮来显示它是激活的。 |
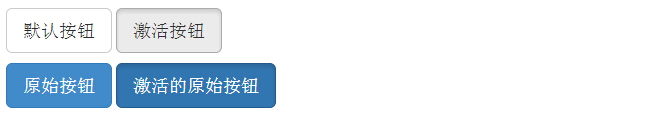
Следующий пример иллюстрирует этот момент:
примеров
<P>
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию БТН -lg"> Кнопка по умолчанию </ Кнопка>
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию БТН -lg активен"> Кнопка активации </ кнопка>
</ P>
<P>
<Кнопка типа "кнопка" = класс = "БТН БТН-БТН первичной -lg"> Оригинал кнопки </>
<Кнопка типа "кнопка" = класс = "БТН БТН-первичный БТН -lg активный"> Активировать оригинальные кнопки кнопки </>
</ P>
Результаты следующие:
инвалид
При отключении кнопки ее цвет меняется на 50%, а потери градиента.
В следующей таблице перечислены элементы и якорный элемент, чтобы сделать кнопки отключены, если класс:
| 元素 | Class |
|---|
| 按钮元素 | 添加 disabled属性到 <button> 按钮。 |
| 锚元素 | 添加 disabledclass到 <a> 按钮。
注意:该 class 只会改变 <a> 的外观,不会改变它的功能。在这里,您需要使用自定义的 JavaScript 来禁用链接。 |
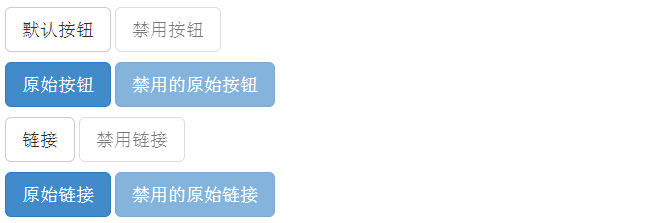
Следующий пример иллюстрирует этот момент:
примеров
<P>
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию БТН -lg"> Кнопка по умолчанию </ Кнопка>
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию БТН -lg" отключено = "отключено"> Отключить Кнопка </ кнопка>
</ P>
<P>
<Кнопка типа "кнопка" = класс = "БТН БТН-БТН первичной -lg"> Оригинал кнопки </>
<Кнопка типа "кнопка" = класс = "БТН БТН-БТН первичной -lg" Отключено = "отключено"> Отключение оригинальные кнопки </ кнопка>
</ P>
<P>
<А HREF = "#" класс = "БТН БТН-умолчанию БТН -lg" Роль = "Кнопка"> ссылка </ а>
<А HREF = "#" класс = "БТН БТН-умолчанию БТН -lg отключен" Роль = "Кнопка"> Отключить ссылку </ а>
</ P>
<P>
<А HREF = "#" класс = "БТН БТН-БТН первичной -lg" Роль = "Кнопка"> оригинальная ссылка </ а>
<А HREF = "#" класс = "БТН БТН-первичный БТН -lg инвалидов" Роль = "Кнопка"> Отключить оригинальную ссылку </ A>
</ P>
Результаты следующие:
Вы можете использовать кнопки на классе <a>, кнопки <> или <ввод> элементов. Но рекомендуется использовать кнопки на классе <кнопка> элемент, чтобы избежать несоответствий кросс-браузера.
Следующий пример иллюстрирует этот момент:
примеров
<А класс = "БТН БТН-умолчанию" HREF = "#" Роль = "Кнопка"> ссылка </ а>
<Кнопка класс = "БТН БТН-умолчанию" тип = "Отправить"> Кнопка </ кнопка>
<Input класс = "БТН БТН-умолчанию" типа "кнопка" = значение = "вход">
<Input класс = "БТН БТН-умолчанию" тип = "отправить" Значение = "Отправить">
Результаты следующие: