Меню Bootstrap выпадающий
В этой главе основное внимание будет уделено ниспадающего меню Bootstrap. Выпадающее меню включается, ссылка отображается в контекстном меню формат списка. Это можно сделать с помощью выпадающего меню (Dropdown) JavaScript плагинов взаимодействовать для достижения.
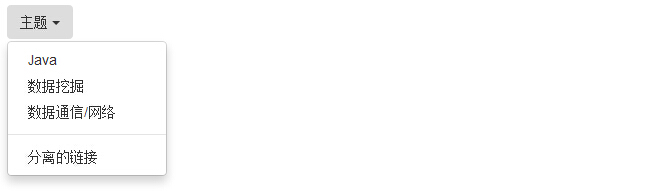
Чтобы использовать следующее меню, вам нужно только добавить в раскрывающемся меню вклассе .dropdown.Следующий пример иллюстрирует основную раскрывающемся меню:
примеров
<Div класс = "раскрывающимся">
<Кнопка типа "кнопка" = класс = "БТН выпадающий-тумблер" ID = "dropdownMenu1" данных тумблер = "раскрывающимся"> тема <пролет класс = "каретка"> </ SPAN>
</ Button>
<Ul класс = "выпадающий меню" Роль = "Меню" ария-labelledby = "dropdownMenu1">
<Li Роль = "презентация">
<А Роль = "MENUITEM" TabIndex = "-1" HREF = "#"> Java < / а>
</ Li>
<Li Роль = "презентация">
<А Роль = "MENUITEM" TabIndex = "-1" HREF = "#"> интеллектуального анализа данных </ а>
</ Li>
<Li Роль = "презентация">
<А Роль = "MENUITEM" TabIndex = "-1" HREF = "#"> Передача данных / Сеть </ а>
</ Li>
<Li Роль = "презентация" класс = "разделитель"> </ li>
<Li Роль = "презентация">
<А Роль = "MENUITEM" TabIndex = "-1" HREF = "#"> изолированных ссылка </ а>
</ Li>
</ UL>
</ Div>
Результаты следующие:
опции
выравнивать
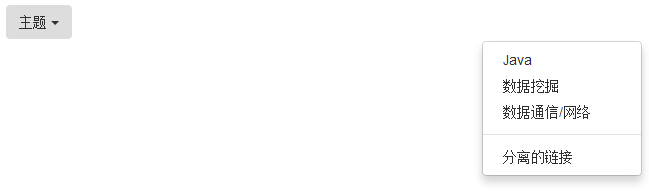
При добавлениикласса .Снять-право .dropdown-менюдля выравнивания в раскрывающемся меню справа. Следующий пример иллюстрирует этот момент:
примеров
<Div класс = "раскрывающимся">
<Кнопка типа "кнопка" = класс = "БТН выпадающий-тумблер" ID = "dropdownMenu1" данных тумблер = "раскрывающимся"> тема <пролет класс = "каретка"> </ SPAN>
</ Button>
<Ul класс = "выпадающий меню Pull - вправо" Роль = "Меню" ария-labelledby = "dropdownMenu1">
<Li Роль = "презентация">
<А Роль = "MENUITEM" TabIndex = "-1" HREF = "#"> Java < / а>
</ Li>
<Li Роль = "презентация">
<А Роль = "MENUITEM" TabIndex = "-1" HREF = "#"> интеллектуального анализа данных </ а>
</ Li>
<Li Роль = "презентация">
<А Роль = "MENUITEM" TabIndex = "-1" HREF = "#"> Передача данных / Сеть </ а>
</ Li>
<Li Роль = "презентация" класс = "разделитель"> </ li>
<Li Роль = "презентация">
<А Роль = "MENUITEM" TabIndex = "-1" HREF = "#"> изолированных ссылка </ а>
</ Li>
</ UL>
</ Div>
Результаты следующие:
заголовок
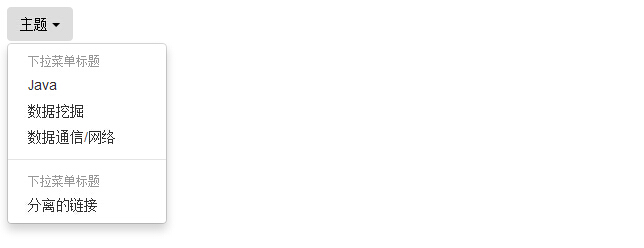
Вы можете использовать выпадающий-заголовоккласса , чтобы добавить заголовок к области этикетки выпадающего меню.Следующий пример иллюстрирует этот момент:
примеров
<Div класс = "раскрывающимся">
<Кнопка типа "кнопка" = класс = "БТН выпадающий-тумблер" ID = "dropdownMenu1" данных тумблер = "раскрывающимся"> тема <пролет класс = "каретка"> </ SPAN>
</ Button>
<Ul класс = "выпадающий меню" Роль = "Меню" ария-labelledby = "dropdownMenu1">
<Li Роль = "презентация" класс = "выпадающий-заголовок"> В раскрывающемся меню в заголовке </ li>
<Li Роль = "презентация">
<А Роль = "MENUITEM" TabIndex = "-1" HREF = "#"> Java < / а>
</ Li>
<Li Роль = "презентация">
<А Роль = "MENUITEM" TabIndex = "-1" HREF = "#"> интеллектуального анализа данных </ а>
</ Li>
<Li Роль = "презентация">
<А Роль = "MENUITEM" TabIndex = "-1" HREF = "#"> Передача данных / Сеть </ а>
</ Li>
<Li Роль = "презентация" класс = "разделитель"> </ li>
<Li Роль = "презентация" класс = "выпадающий-заголовок"> В раскрывающемся меню в заголовке </ li>
<Li Роль = "презентация">
<А Роль = "MENUITEM" TabIndex = "-1" HREF = "#"> изолированных ссылка </ а>
</ Li>
</ UL>
</ Div>
Результаты следующие:
Другие примеры
| категория | описание | примеров |
|---|
| .dropdown | Определяет выпадающие меню, выпадающие меню, завернутые в .dropdown Лейн | пробовать |
| .dropdown-меню | Создание выпадающего меню | пробовать |
| .dropdown меню правой | Выпадающее меню выравнивать по правому краю | пробовать |
| .dropdown-заголовок | Выпадающее меню, чтобы добавить название | пробовать |
| .dropup | Всплывающие раскрывающемся меню, чтобы указать | пробовать |
| .disabled | Выпадающее пункт меню отключено | пробовать |
| .divider | Разделительная линия в раскрывающемся меню | пробовать |