Bootstrap мультимедийных объектов
В этой главе мы объясним бутстрапе объекты мультимедиа (Media Object). Эти абстрактный стиль объект, используемый для создания различных типов компонентов (например, комментарии в блогах), мы можем использовать фото-текст в компоненте, изображение может быть оправдано или влево выравниванием вправо. Медиа-объекты могут быть достигнуты с меньшим количеством кода и текста мультимедийных объектов карабкаться.
Легкий медиа-объект отмечен характеристика легко проходить через простой класс приложения тег для достижения. Вы можете добавить следующие две формы в HTML-тегов для установки мультимедийного объекта:
- .media: Этот класс позволяет медиа - объекты в мультимедиа (изображения, видео, аудио) всплыл на левом или правом блоке контента.
- .media-лист: Если вам нужен список различных элементов является частью маркированного списка, вы можете использовать класс.Комментарии могут быть использованы для отображения и список статей.
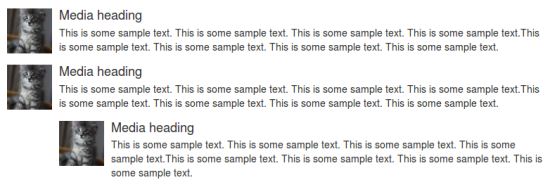
Давайте посмотрим на следующую информацию о средствах массовой информации по умолчанию объекты .media экземпляр:
примеров
<Div класс = "СМИ">
<А класс = "тянуть налево" HREF = "#">
<Img класс = "медиа-объект" SRC = "/wp-content/uploads/2014/06/64.jpg"
Alt = "медиа - объект">
</ A>
<Div класс = "медиа-тело">
<H4 класс = "медиа-заголовок"> название средства массовой информации </ h4> Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. </ Div>
</ Div>
<Div класс = "СМИ">
<А класс = "тянуть налево" HREF = "#">
<Img класс = "медиа-объект" SRC = "/wp-content/uploads/2014/06/64.jpg"
Alt = "медиа - объект">
</ A>
<Div класс = "медиа-тело">
<H4 класс = "медиа-заголовок"> название средства массовой информации </ h4> Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. <Div класс = "СМИ">
<А класс = "тянуть налево" HREF = "#">
<Img класс = "медиа-объект" SRC = "/wp-content/uploads/2014/06/64.jpg"
Alt = "медиа - объект">
</ A>
<Div класс = "медиа-тело">
<H4 класс = "медиа-заголовок"> название средства массовой информации </ h4> Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. </ Div>
</ Div>
</ Div>
</ Div>
Результаты следующие:
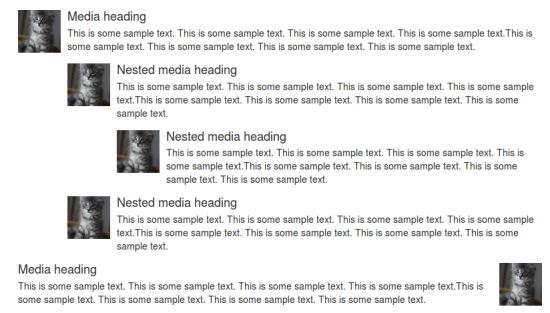
Давайте посмотрим на следующие примеры списка средств массовой информации объектов .media-лист:
примеров
<Ul класс = "медиа-список">
<Li класс = "СМИ">
<А класс = "тянуть налево" HREF = "#">
<Img класс = "медиа-объект" SRC = "/wp-content/uploads/2014/06/64.jpg"
Alt = "общий заполнитель изображения">
</ A>
<Div класс = "медиа-тело">
<H4 класс = "медиа-заголовок"> название средства массовой информации </ h4>
<P> Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. </ P>
-
<Div класс = "СМИ">
<А класс = "тянуть налево" HREF = "#">
<Img класс = "медиа-объект" SRC = "/wp-content/uploads/2014/06/64.jpg"
Alt = "общий заполнитель изображения">
</ A>
<Div класс = "медиа-тело">
<H4 класс = "медиа-заголовок"> вложенная медиа заголовок </ h4> Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. -
<Div класс = "СМИ">
<А класс = "тянуть налево" HREF = "#">
<Img класс = "медиа-объект" SRC = "/wp-content/uploads/2014/06/64.jpg"
Alt = "общий заполнитель изображения">
</ A>
<Div класс = "медиа-тело">
<H4 класс = "медиа-заголовок"> вложенная медиа заголовок </ h4> Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. </ Div>
</ Div>
</ Div>
</ Div>
-
<Div класс = "СМИ">
<А класс = "тянуть налево" HREF = "#">
<Img класс = "медиа-объект" SRC = "/wp-content/uploads/2014/06/64.jpg"
Alt = "общий заполнитель изображения">
</ A>
<Div класс = "медиа-тело">
<H4 класс = "медиа-заголовок"> вложенная медиа заголовок </ h4> Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. </ Div>
</ Div>
</ Div>
</ Li>
<Li класс = "СМИ">
<А класс = "тянуть вправо" HREF = "#">
<Img класс = "медиа-объект" SRC = "/wp-content/uploads/2014/06/64.jpg"
Alt = "общий заполнитель изображения">
</ A>
<Div класс = "медиа-тело">
<H4 класс = "медиа-заголовок"> название средства массовой информации </ h4> Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. Это некоторый образец текста. </ Div>
</ Li>
</ UL>
Результаты следующие: