Bootstrap панели
Эта глава описывает Bootstrap панели (панели). DOM панели сборки для сборки вставляют в коробку. Создание базовой панели, нужно только <DIV> элемент и добавитькласс класса.panel .panel-умолчанию может, как показано в следующем примере:
примеров
<Div класс = "панель панель по умолчанию" >
<Div класс = "Панель тела"> Это основная панель </ DIV>
</ Div>
Результаты следующие:
название панели
Мы два больших способа добавить заголовок панели:
- Используйтекласс .panel-заголовок можно просто добавить заголовок контейнера панели.легко добавить заголовок контейнера на панель.
- Использование с.panel-заголовка класса <h1> - <h6> , чтобы добавить предварительно определенных стилей заголовка.
Следующие примеры демонстрируют это двумя способами:
примеров
<Div класс = "панель панель по умолчанию" >
<Div класс = "панель-заголовок"> Название панели без заголовка </ DIV>
<Div класс = "панель-корпус"> Содержимое панели </ DIV>
</ Div>
<Div класс = "панель панель по умолчанию" >
<Div класс = "панель-заголовок">
<H3 класс = "панель-заголовок"> с названием заголовка панели </ h3>
</ Div>
<Div класс = "панель-корпус"> Содержимое панели </ DIV>
</ Div>
Результаты следующие:
Панель Сноска
Мы можем добавить сноску в панели, просто поместите текст на кнопке илипо-класса .panel-футовой с а <DIV> может быть.Следующий пример иллюстрирует этот момент:
примеров
<Div класс = "панель панель по умолчанию" >
<Div класс = "Панель тела"> Это основная панель </ DIV>
<Div класс = "Панель-сноска"> Панель сноски </ DIV>
</ Div>
Результаты следующие:
 Панель Сноска не наследуют цвет и цвет границы с панели с контекстом, потому что это не на переднем плане содержания.
Панель Сноска не наследуют цвет и цвет границы с панели с контекстом, потому что это не на переднем плане содержания.
Контекстная панель с цветом
Использование контекста состояния классапанели первичной, панель-успех, панель-инфо, панель предупреждения, панель-опасность, чтобы установить цветовую панель с контекстом, примерами являются следующие:
примеров
<Div класс = "панель панель первичной" >
<Div класс = "панель-заголовок">
<H3 класс = "панель-заголовок"> название панели </ h3>
</ Div>
<Div класс = "Панель тела"> Это основная панель </ DIV>
</ Div>
<Div класс = "панель панель-успех" >
<Div класс = "панель-заголовок">
<H3 класс = "панель-заголовок"> название панели </ h3>
</ Div>
<Div класс = "Панель тела"> Это основная панель </ DIV>
</ Div>
<Div класс = "панель панель-инфо" >
<Div класс = "панель-заголовок">
<H3 класс = "панель-заголовок"> название панели </ h3>
</ Div>
<Div класс = "Панель тела"> Это основная панель </ DIV>
</ Div>
<Div класс = "панель панель предупреждения" >
<Div класс = "панель-заголовок">
<H3 класс = "панель-заголовок"> название панели </ h3>
</ Div>
<Div класс = "Панель тела"> Это основная панель </ DIV>
</ Div>
<Div класс = "панель панель-опасность" >
<Div класс = "панель-заголовок">
<H3 класс = "панель-заголовок"> название панели </ h3>
</ Div>
<Div класс = "Панель тела"> Это основная панель </ DIV>
</ Div>
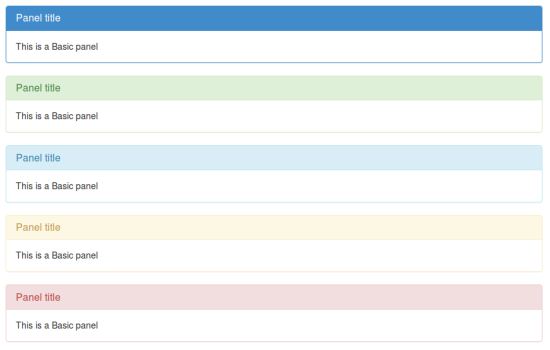
Результаты следующие:
С помощью панели стола
Чтобы создать таблицу без границ в панели, мы можем использоватькласс .table в панели.Предположим , что существует <DIV> , содержащий.panel тела, мы можем добавить дополнительную рамку в верхней части таблицы , чтобы разделить.Если он не.panel тело из <DIV>, компонент будет двигаться без отрыва от панели к главе стола.
Следующий пример иллюстрирует этот момент:
примеров
<Div класс = "панель панель по умолчанию" >
<Div класс = "панель-заголовок">
<H3 класс = "панель-заголовок"> название панели </ h3>
</ Div>
<Div класс = "Панель тела"> Это основная панель </ DIV>
<Таблица класс = "Таблица">
<Th> Продукция </ й> <й> Цена </ й>
<Tr> <TD> Продукция A </ TD> <TD> 200 </ TD> </ TR>
<Tr> <TD> Продукты B </ TD> <TD> 400 </ TD> </ TR>
</ Table>
</ Div>
<Div класс = "панель панель по умолчанию" >
<Div класс = "панель-заголовок"> название панели </ DIV>
<Таблица класс = "Таблица">
<Th> Продукция </ й> <й> Цена </ й>
<Tr> <TD> Продукция A </ TD> <TD> 200 </ TD> </ TR>
<Tr> <TD> Продукты B </ TD> <TD> 400 </ TD> </ TR>
</ Table>
</ Div>
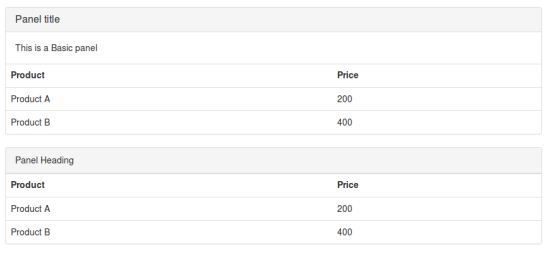
Результаты следующие:
Со списком групп панели
Мы можем быть включены в любой список группы панели путем добавления.panel и .panel-класспоумолчаниюв <div> элемент для создания панели, а также добавить список групп в панели. Вы можете выбрать из списка групп , чтобы узнать , как создать список главе группы.
примеров
<Div класс = "панель панель по умолчанию" >
<Div класс = "панель-заголовок"> название панели </ DIV>
<Div класс = "панель-корпус">
<P> Это основное содержание панели. Это основное содержание панели. Это основное содержание панели. Это основное содержание панели. Это основное содержание панели. Это основное содержание панели. Это основное содержание панели. Это основное содержание панели. </ P>
</ Div>
<Ul класс = "список-группа">
<Li класс = "список-группу пункт "> бесплатная регистрация доменного имени </ li>
<Li класс = "список-группу пункт "> бесплатный хостинг пространство окна </ li>
<Li класс = "список-группу пункт "> Количество изображений </ li>
<Li класс = "список-группу пункт "> 24 * 7 поддержка </ li>
<Li класс = "список-группу пункт "> Обновление ежегодные расходы </ li>
</ UL>
</ Div>
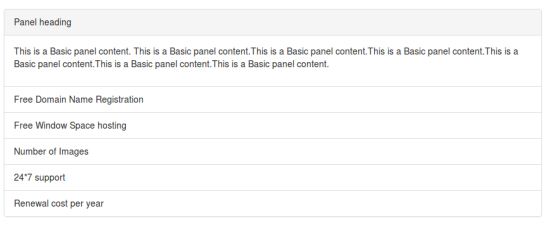
Результаты следующие:



Панель Сноска не наследуют цвет и цвет границы с панели с контекстом, потому что это не на переднем плане содержания.