Bootstrap большой экран
Еще одна особенность этой главы будет рассказано Bootstrap поддержка, большой экран (JumboTron). Как следует из названия, этот компонент может увеличить размер заголовка, и добавить больше контента из-за пределов целевой страницы (маржи). Для того, чтобы использовать большой экран (JumboTron) следующим образом:
- Создайтекласс .jumbotron с. Контейнер <DIV>.
- Помимо более <h1>, шрифт весшрифта весбыл уменьшен до 200px.
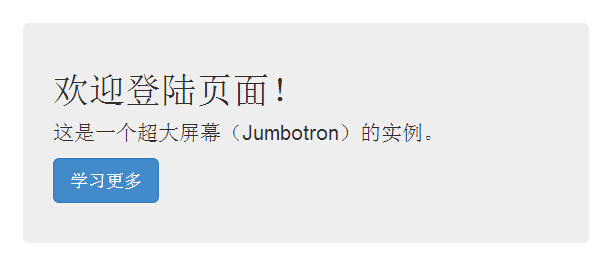
Следующий пример иллюстрирует этот момент:
примеров
<Div класс = "контейнер">
<Div класс = "JumboTron">
<H1> Добро пожаловать страницу! </ H1>
<P> Это пример большого экрана (JumboTron) из. </ P>
<P> <а класс = "БТН БТН-БТН первичной -lg" Роль "Кнопка" => Узнать больше </ а>
</ P>
</ Div>
</ Div>
Попробуйте »
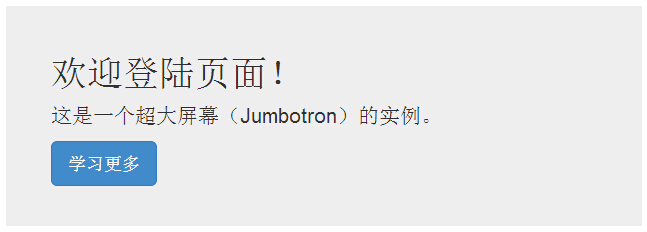
Результаты следующие:

Для того чтобы получить полную ширину и не занимает большой экран с закругленными углами, использовать.jumbotron класса во всех .container классеснаружи, как показано в следующих примерах:
примеров
<Div класс = "JumboTron">
<Div класс = "контейнер">
<H1> Добро пожаловать страницу! </ H1>
<P> Это пример большого экрана (JumboTron) из. </ P>
<P> <а класс = "БТН БТН-БТН первичной -lg" Роль "Кнопка" => Узнать больше </ а>
</ P>
</ Div>
</ Div>
Попробуйте »
Результаты следующие: