Bootstrap поле ввода группы
Еще одна особенность этой главы будет рассказано о Bootstrap поддержку, поле ввода группы. расширение групповой ящик ввода , так как формы контроля . Используйте группу поле ввода, вы можете легко добавить поле ввода префикс и суффикс текста, кнопки или текста на основе.
Путем добавления префиксов и суффиксов к содержанию поля ввода, вы можете добавлять элементы в общий ввод данных пользователем. Например, вы можете добавить знак доллара, или перед именем пользователя Twitter с @ или интерфейсов прикладного программирования, необходимых для других общих элементов.
Чтобы добавить к элементам префикс или суффикс.form-управления являются следующие:
- Элементы в качестве префикса или суффикса склассом .Входной-группы <DIV> в.
- Далее, в том же <DIV> внутри, размещение дополнительного контента в классе.Входной-группы-аддон от <SPAN> внутри.
- К <SPAN>, расположенной перед или позади элемента <INPUT>.
 Для поддержания совместимости с различными браузерами, избегать использования <выберите> элемент, потому что они не в полной мере оказывают эффекты WebKit браузер. Не применять непосредственно к набору формы поле ввода групповой класс, поле ввода группы является изолированным компонентом.
Для поддержания совместимости с различными браузерами, избегать использования <выберите> элемент, потому что они не в полной мере оказывают эффекты WebKit браузер. Не применять непосредственно к набору формы поле ввода групповой класс, поле ввода группы является изолированным компонентом.
Базовый набор поле ввода
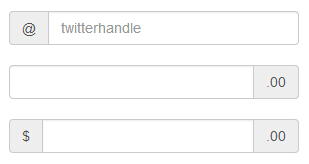
Следующий пример иллюстрирует основной ячейки ввода Группа:
примеров
<Div стиль = "обивка: 100px 100px 10px ;">
<Форма класс = "бс-пример BS- пример-форма" Роль = "форма">
<Div класс = "вход-группа">
<SPAN класс = "вход-группа-аддон "> @ </ SPAN>
<Input тип = "текст" класс = "форма-контроль" заполнитель = "twitterhandle">
</ Div>
<Br>
<Div класс = "вход-группа">
<Input тип = "текст" класс = "форма-контроль">
<SPAN класс = "вход-группа-аддон "> .00 </ SPAN>
</ Div>
<Br>
<Div класс = "вход-группа">
<SPAN класс = "вход-группа-аддон "> $ </ SPAN>
<Input тип = "текст" класс = "форма-контроль">
<SPAN класс = "вход-группа-аддон "> .00 </ SPAN>
</ Div>
</ Форма>
</ Div>
Результаты следующие:
Размер коробки группы ввода
Вы можете добавить форму относительно размера класса.Входной-группы (например , .Входной-группы-Л.Г., input-группу см, хз вход-группу) , чтобы изменить размер группы ввода. Содержимое поля ввода будет автоматически изменен.
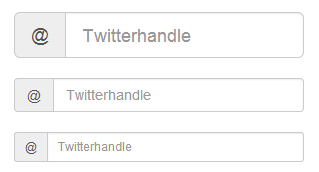
Следующий пример иллюстрирует этот момент:
примеров
<Div стиль = "обивка: 100px 100px 10px ;">
<Форма класс = "бс-пример BS- пример-форма" Роль = "форма">
<Div класс = "вход-группа input- группа-ДЖИ">
<SPAN класс = "вход-группа-аддон "> @ </ SPAN>
<Input тип = "текст" класс = "форма-контроль" заполнитель = "Twitterhandle">
</ Div>
<Br>
<Div класс = "вход-группа">
<SPAN класс = "вход-группа-аддон "> @ </ SPAN>
<Input тип = "текст" класс = "форма-контроль" заполнитель = "Twitterhandle">
</ Div>
<Br>
<Div класс = "вход-группа input- групповой см">
<SPAN класс = "вход-группа-аддон "> @ </ SPAN>
<Input тип = "текст" класс = "форма-контроль" заполнитель = "Twitterhandle">
</ Div>
</ Форма>
</ Div>
Результаты следующие:
Флажки и радио штепсель
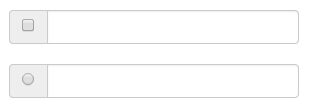
Вы можете установить флажки и радио плагин как поле ввода префикса или суффикса элемента группы, как показано в следующем примере:
примеров
<Div стиль = "обивка: 100px 100px 10px ;">
<Форма класс = "бс-пример BS- пример-форма" Роль = "форма">
<Div класс = "строка">
<Div класс = "Col-Л.Г.-6 ">
<Div класс = "вход-группа">
<SPAN класс = "вход-группа-аддон ">
<Input тип = "флажок"> </ SPAN>
<Input тип = "текст" класс = "форма-контроль">
Input-группа ->
->
<Br>
<Div класс = "Col-Л.Г.-6 ">
<Div класс = "вход-группа">
<SPAN класс = "вход-группа-аддон ">
<Input тип = "радио"> </ SPAN>
<Input тип = "текст" класс = "форма-контроль">
Input-группа ->
->
->
</ Форма>
</ Div>
Результаты следующие:
Кнопка виджет
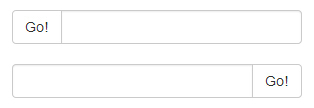
Вы также можете поместить кнопку в качестве префикса или суффикса элемента коробки группы ввода, на этот раз вы не будете добавлять.Входной-группу аддон класс, вам нужно использовать класс.Входной-группу-BTN кнопку , чтобы обернуть. Это необходимо потому, что стиль по умолчанию браузер не будет переписан. Следующий пример иллюстрирует этот момент:
примеров
<Div стиль = "обивка: 100px 100px 10px ;">
<Форма класс = "бс-пример BS- пример-форма" Роль = "форма">
<Div класс = "строка">
<Div класс = "Col-Л.Г.-6 ">
<Div класс = "вход-группа">
<SPAN класс = "вход-группа-BTN ">
<Кнопка класс = "БТН БТН-умолчанию" "Кнопка" = тип> Go! </ Кнопка>
</ Span>
<Input тип = "текст" класс = "форма-контроль">
Input-группа ->
->
<Br>
<Div класс = "Col-Л.Г.-6 ">
<Div класс = "вход-группа">
<Input тип = "текст" класс = "форма-контроль">
<SPAN класс = "вход-группа-BTN ">
<Кнопка класс = "БТН БТН-умолчанию" "Кнопка" = тип> Go! </ Кнопка>
</ Span>
Input-группа ->
->
->
</ Форма>
</ Div>
Результаты следующие:
Кнопка с выпадающего меню
меню Добавить кнопку с выпадающим меню в группе поле ввода, просто вБТН .Входной-группы-класса кнопок и раскрывающихся могут быть обернуты, как показано в следующих примерах:
примеров
<Div стиль = "обивка: 100px 100px 10px ;">
<Форма класс = "бс-пример BS- пример-форма" Роль = "форма">
<Div класс = "строка">
<Div класс = "Col-Л.Г.-6 ">
<Div класс = "вход-группа">
<Div класс = "вход-группа-BTN ">
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию ниспадающего -toggle" данных тумблер = "раскрывающимся"> в раскрывающемся меню <SPAN класс = "каретка"> </ SPAN>
</ Button>
<Ul класс = "выпадающий меню">
<Li>
<А HREF = "#"> Функция </ а>
</ Li>
<Li>
<А HREF = "#"> Еще одна особенность </ а>
</ Li>
<Li>
<А HREF = "#"> Другие </ а>
</ Li>
<Li класс = "разделитель"> </ li>
<Li>
<А HREF = "#"> изолированных ссылка </ а>
</ Li>
</ UL>
БТН-группа ->
<Input тип = "текст" класс = "форма-контроль">
Input-группа ->
->
<Br>
<Div класс = "Col-Л.Г.-6 ">
<Div класс = "вход-группа">
<Input тип = "текст" класс = "форма-контроль">
<Div класс = "вход-группа-BTN ">
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию ниспадающего -toggle" данных тумблер = "раскрывающимся"> в раскрывающемся меню <SPAN класс = "каретка"> </ SPAN>
</ Button>
<Ul класс = "выпадающий меню Pull - вправо">
<Li>
<А HREF = "#"> Функция </ а>
</ Li>
<Li>
<А HREF = "#"> Еще одна особенность </ а>
</ Li>
<Li>
<А HREF = "#"> Другие </ а>
</ Li>
<Li класс = "разделитель"> </ li>
<Li>
<А HREF = "#"> изолированных ссылка </ а>
</ Li>
</ UL>
БТН-группа ->
Input-группа ->
->
->
</ Форма>
</ Div>
Результаты следующие:
Кнопка меню раскрывающийся Сегментация
Добавить сплит кнопку с выпадающим меню в группе поле ввода, используйте кнопку раскрывающегося меню и примерно в том же стиле, но в раскрывающемся меню, чтобы добавить основную функцию, как показано в следующем примере:
примеров
<Div стиль = "обивка: 100px 100px 10px ;">
<Форма класс = "бс-пример BS- пример-форма" Роль = "форма">
<Div класс = "строка">
<Div класс = "Col-Л.Г.-6 ">
<Div класс = "вход-группа">
<Div класс = "вход-группа-BTN ">
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию" TabIndex = "-1"> в раскрывающемся меню кнопку </>
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию ниспадающего -toggle" данных тумблер = "раскрывающимся" TabIndex = "-1">
<SPAN класс = "каретка"> </ SPAN>
<SPAN класс = "стер-только"> переключатель в раскрывающемся меню </ SPAN>
</ Button>
<Ul класс = "выпадающий меню">
<Li>
<А HREF = "#"> Функция </ а>
</ Li>
<Li>
<А HREF = "#"> Еще одна особенность </ а>
</ Li>
<Li>
<А HREF = "#"> Другие </ а>
</ Li>
<Li класс = "разделитель"> </ li>
<Li>
<А HREF = "#"> изолированных ссылка </ а>
</ Li>
</ UL>
БТН-группа ->
<Input тип = "текст" класс = "форма-контроль">
Input-группа ->
->
<Br>
<Div класс = "Col-Л.Г.-6 ">
<Div класс = "вход-группа">
<Input тип = "текст" класс = "форма-контроль">
<Div класс = "вход-группа-BTN ">
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию" TabIndex = "-1"> в раскрывающемся меню кнопку </>
<Кнопка типа "кнопка" = класс = "БТН БТН-умолчанию ниспадающего -toggle" данных тумблер = "раскрывающимся" TabIndex = "-1">
<SPAN класс = "каретка"> </ SPAN>
<SPAN класс = "стер-только"> переключатель в раскрывающемся меню </ SPAN>
</ Button>
<Ul класс = "выпадающий меню Pull - вправо">
<Li>
<А HREF = "#"> Функция </ а>
</ Li>
<Li>
<А HREF = "#"> Еще одна особенность </ а>
</ Li>
<Li>
<А HREF = "#"> Другие </ а>
</ Li>
<Li класс = "разделитель"> </ li>
<Li>
<А HREF = "#"> изолированных ссылка </ а>
</ Li>
</ UL>
БТН-группа ->
Input-группа ->
->
->
</ Форма>
</ Div>
Результаты следующие:
Для поддержания совместимости с различными браузерами, избегать использования <выберите> элемент, потому что они не в полной мере оказывают эффекты WebKit браузер. Не применять непосредственно к набору формы поле ввода групповой класс, поле ввода группы является изолированным компонентом.